تقرير الامتثال ADA
نشرت: 2022-02-03كثير منا لديه نوع من الفهم عندما يتعلق الأمر بالامتثال ADA في العالم الحقيقي. المداخل المجهزة بمنحدرات أو أرصفة أو مناطق تحميل تتيح إمكانية الدخول والخروج ، ومصاعد داخل المواقع ذات طوابق متعددة بالإضافة إلى مداخل واسعة بما يكفي وأسطح عمل منخفضة بدرجة كافية.
ولكن ماذا عن إمكانية الوصول في العالم الرقمي؟ موقع ويب متوافق مع ADA يضع الجميع في الاعتبار. هذا مهم بشكل خاص عندما يعاني واحد من كل أربعة بالغين في الولايات المتحدة من إعاقة . في حين أن ADA لا تتناول صراحة الامتثال للإنترنت ، فإن إنشاء محتوى ويب شامل أمر مفروغ منه بالنظر إلى أن الباب الثالث من ADA يحظر التمييز في أنشطة الأماكن العامة.
لحسن الحظ بالنسبة لنا ، هناك منظمات غير ربحية قامت بإعداد توصيات لمساعدتنا في التنقل في هذه العملية. بفضل اتحاد شبكة الويب العالمية (W3C) ، لدينا إرشادات واضحة لجعل صفحات الويب الخاصة بنا متاحة للجميع على قدم المساواة.
للبدء ، خذ بعض الوقت لقراءة أساسيات امتثال ADA في إحدى منشوراتنا السابقة في المدونة ، "ما تحتاج لمعرفته حول امتثال ADA لموقع الويب".
هل أنت جاهز لخطواتك التالية؟ دعنا نتعمق في إمكانية الوصول إلى موقع الويب!
التصميم من أجل الوصول إلى الويب
المنطقة الأولى التي يجب فحصها هي تصميم واجهة المستخدم (UI) لموقع الويب الخاص بك. هل تمنح المعاقين تجربة مساوية لمن لا يعانون منها؟
انظر إلى المرئيات والرسومات الخاصة بك للإجابة على هذا السؤال. إذا لم يتمكن شخص من ذوي الإعاقة من التنقل في الموقع بنفس السهولة ، فأنت تعلم أن هناك بعض العمل الذي يتعين القيام به. إليك ما يجب مراعاته:
تباين المقدمة والخلفية
يجب أن يحتوي النص الموجود على مواقع الويب على تباين كافٍ مع الخلفية. هذا يعني تجنب الألوان شديدة السطوع أو منخفضة جدًا في التشبع أو مشابهة جدًا للخلفية.

استخدم اللون بوعي
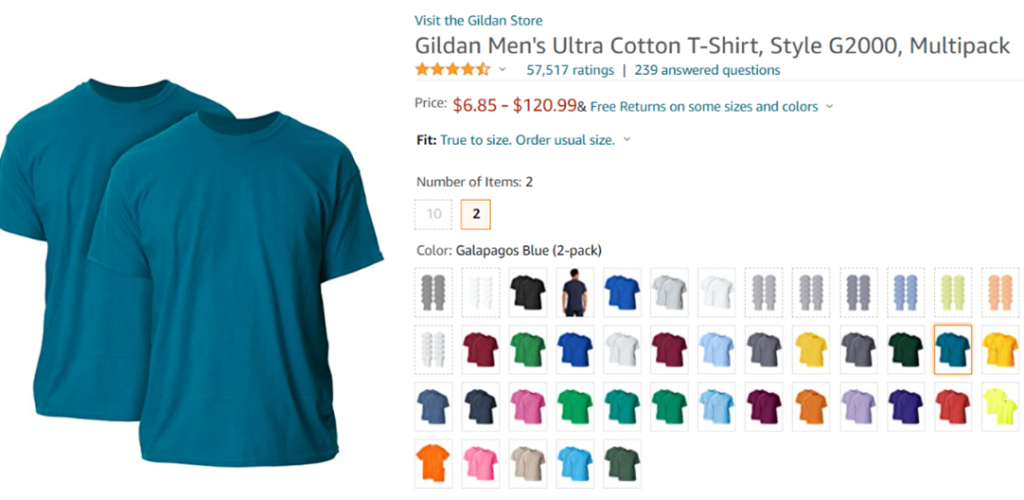
في حين أن اللون هو وسيلة رائعة لتوفير المعلومات ، فلا تعتمد على هذا باعتباره الطريقة الوحيدة. يرى بعض الناس اللون بشكل مختلف ولا يرى الآخرون اللون على الإطلاق. استخدم أنماطًا ومؤشرات أخرى مثل الرموز والكلمات لتوضيح وجهة نظرك.
قميص Gildan على Amazon ، على سبيل المثال ، يعرض صورًا للألوان المتاحة وله وصف نصي للون.

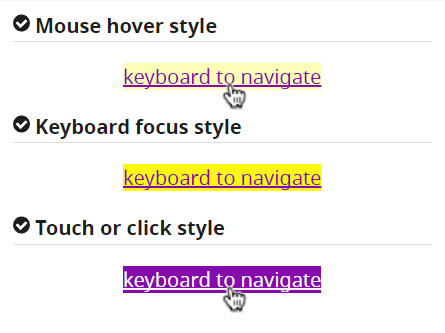
اجعل العناصر التفاعلية مميزة
قم بتأكيد الروابط أو الأزرار باستخدام نمط مميز. من الحالات الرائعة لذلك استخدام لوحات المفاتيح للتنقل في الموقع عبر الماوس. قم بتطبيق أشكال متناسقة من الألوان والتصميم لمساعدة المستخدمين على تحديد العناصر النشطة.

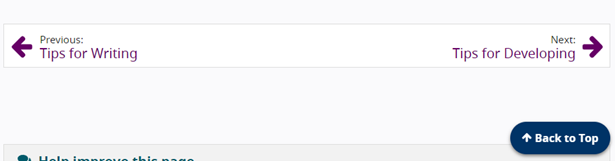
مسح الإشارات الملاحية
تريد أن يتنقل المستخدمون حول موقعك بسهولة (وغريزيًا تقريبًا). يتم تحقيق ذلك من خلال أنماط ومواقف وتسمية متسقة ، بالإضافة إلى طرق متعددة للتنقل.
تعد إشارات التنقل البسيطة هذه - "السابق" ، "التالي" ، "الرجوع إلى الأعلى" - الموجودة على صفحة W3C طريقة رائعة لمساعدة المستخدمين على التنقل.

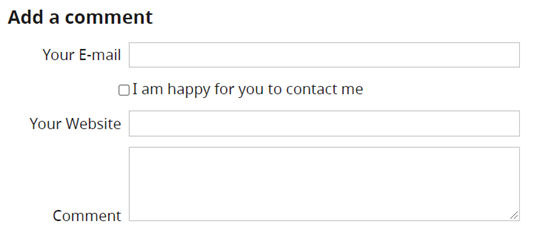
التسميات في عناصر النموذج
يجب أن تشير أي نماذج يتم ملؤها على موقعك بوضوح إلى المعلومات المطلوبة. احتفظ بوضع الملصقات عن كثب ، سواء كان ذلك على اليسار أو فوق كل حقل.

تقديم التغذية الراجعة
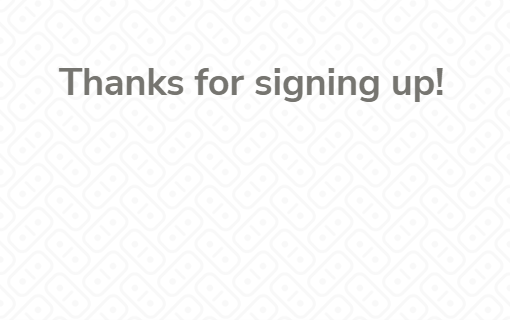
اجعل المستخدم على اطلاع أثناء تنقله في الموقع. هل الارتباط لم يعد موجودا؟ أنشئ رسالة "عفوًا ، حدث خطأ". هل قاموا بملء حقل بشكل غير صحيح أو نسوا ملؤه؟ لديك تحقق واضح من صحة الحقل (على سبيل المثال: رسالة "عنوان البريد الإلكتروني مطلوب"). هل تم تقديمهم من خلال؟ إعادة التوجيه إلى صفحة التأكيد.


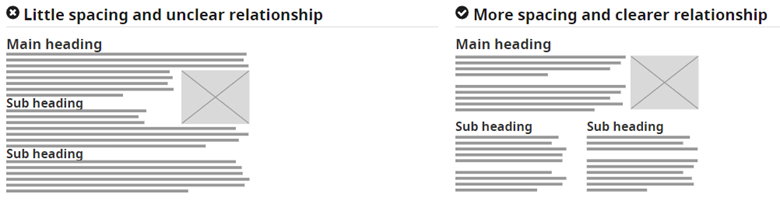
ابعد عن الفوضى
تجعل العناوين والتباعد والتجميع المحتوى أسهل في الفهم. حافظ على علاقات واضحة بين كل قسم من خلال استخدام المسافة البيضاء ولفت الانتباه المباشر إلى العناوين. ستؤثر أيضًا كيفية وضع الأشياء على الصفحة في كيفية قيام برامج قراءة الشاشة بهضم المعلومات والإعلان عنها.

إمكانية الوصول عبر الأجهزة
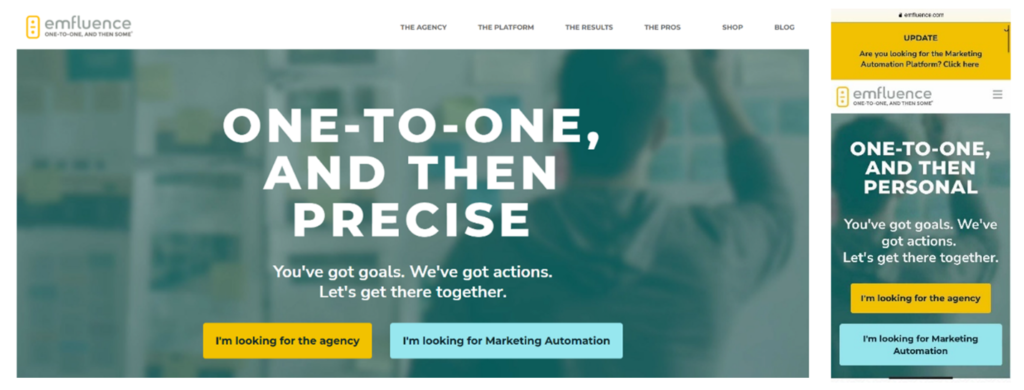
كم منا يستخدم أكثر من جهاز للوصول إلى المعلومات؟ تظهر مواقع الويب بشكل مختلف بين أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة وأي شاشة أخرى نستخدمها للتصفح. سيؤدي تحسين صفحة الويب الخاصة بك للحصول على إطارات عرض مختلفة الأحجام إلى تسهيل التنقل.

بدائل الوسائط
كم مرة شاهدنا مقطع فيديو عند كتم الصوت وقراءة التعليقات بدلاً من ذلك أو نقرنا على "نص" لتصفحه سريعًا بدلاً من الاستماع إلى مقطع صوتي؟ هذه الأشكال المختلفة من الوسائط المستهلكة لا تجعل أيامنا مريحة فحسب ؛ كما أنه يخلق وصولًا متساويًا للمستخدمين ذوي الإعاقات المختلفة.

التحكم في المحتوى
لقد صادفنا جميعًا مواقع مصممة بشكل جميل بها صور أو مقاطع فيديو مضمنة في التشغيل التلقائي. على الرغم من أن هذا قد يبدو جيدًا ، إلا أنه ليس مفيدًا عندما لا يتمكن المستخدمون من استيعاب المعلومات قبل انتقال الوسائط. امنح المستخدمين التحكم في هذا من خلال السماح لهم بالبدء والتوقف والمضي قدمًا وفقًا لشروطهم.
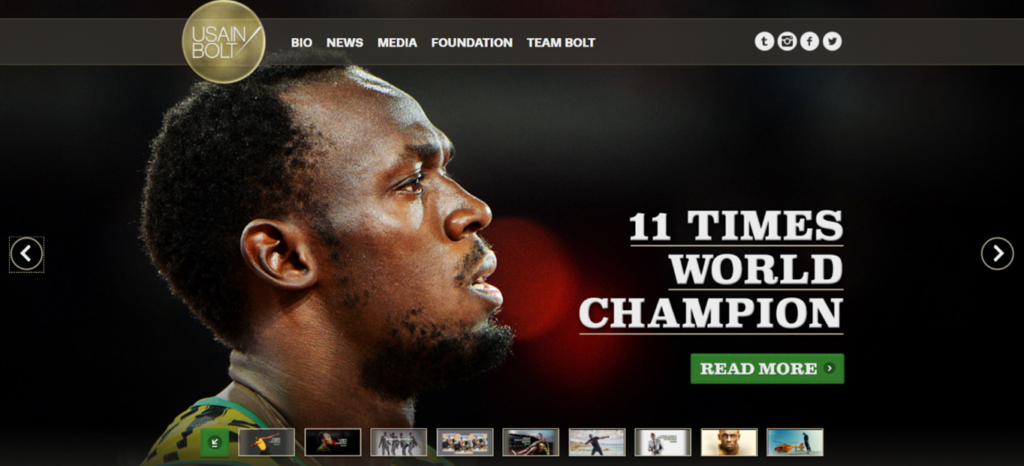
تتيح صفحة الويب الشخصية لـ Usain Bolt للمستخدمين استخدام الأسهم للنقر للخلف وللأمام أو استخدام رموز الصور في الجزء السفلي للوصول إلى شرائح مختلفة.

أين يمكننا تحسينه أيضًا؟
هناك الكثير لإمكانية الوصول إلى الويب أكثر من التصميم المرئي. فقط اسأل أي شخص يعمل في هذا المجال. هذا مجال يمكن تحسينه دائمًا ويتغير دائمًا وفقًا لاحتياجات المستخدم.
طريقة واحدة يمكننا التأكد من أن مواقعنا صديقة لـ ADA؟ استشر خبيرًا ، أو شاهد العالم (شبكة الإنترنت الواسعة) من خلال عدسة مختلفة ، أو انتقل مباشرة إلى المصدر. من الموارد المفيدة التي يمكن البدء بها "إمكانية الوصول إلى الويب" لأندرو باترسون ، حيث يستخدم محاكيات الرؤية لإظهار منظور المستخدم عند استخدام البرامج التي يمكن الوصول إليها.
مجال آخر لفحص ما بعد التصميم؟ تطوير ونسخ موقع الويب الخاص بك. تشمل بعض الاعتبارات العديدة التي يجب الإشارة إليها ما يلي:
- استخدم نصا بديلا للصور.
- طابق الترتيب المنطقي للمعلومات مع ترتيب العناصر في الكود.
- اجعل CAPTCHA متاحًا عند الحاجة من خلال توفير أكثر من طريقتين لحل أو الوصول إلى ممثل يمكنه تجاوزها.
- اكتب رمزًا يستخدم تصميمًا سريع الاستجابة للتكيف مع تقنية المستخدم.
- تضمين معلومات ذات مغزى في نص الارتباط. "اقرأ المزيد عن استراتيجيات التسويق" بدلاً من "اقرأ هنا".
- استخدم العناوين والعناوين الفرعية بالإضافة إلى عناوين الصفحات الفريدة والغنية بالمعلومات.
- امنح المستخدمين طريقة أخرى للتعامل معك (الاتصال أو البريد الإلكتروني) إذا كانت هناك منطقة في موقعك تقدم خدمة بعد ساعات. يجب أن يتمكن الجميع من الاستفادة من هذه الخدمة في غير ساعات العمل.
أخيرًا ، قم بصياغة بيان إمكانية الوصول إلى موقع الويب لإظهار التزامك نحو إنشاء تجربة يمكن الوصول إليها مع علامتك التجارية وخدماتك. قم بتضمين الخطوات التي اتخذتها لجعل الوصول إلى موقع الويب الخاص بك أكثر سهولة ، وأي مشكلات / مجالات معروفة موجودة والخطوات التي تتخذها للتحسين. إذا كنت بحاجة إلى بعض الإرشادات بشأن هذا الأمر ، فراجع منشورًا سابقًا حول "صياغة بيانات الوصول إلى ADA لمواقع الويب: ما يجب تضمينه وبعض الأمثلة".
الوجبات الجاهزة
الهدف هو إنشاء عالم إنترنت يعمل للجميع. قد يبدو شريط الوصول إلى موقع الويب مخيفًا عندما يكون هناك العشرات من المهام التسويقية الأخرى المحيطة بنشر المحتوى. تتمثل الخطوة الأولى في تحديد مكان المحتوى الخاص بك (يمكن أن تساعد أدوات المسح في تحديد المشكلات) ، وتثقيف نفسك بشأن الأخطاء الشائعة التي يجب تجنبها. التقدم التدريجي والتحسين المستمر هو الهدف.
لا يقتصر تصميم موقع الويب الرائع على أفضل مخطط ألوان أو أروع رسومات أو أفضل نسخة مكتوبة جيدًا. إنها طريقة تضع كل مستخدم في الاعتبار وتحافظ على مشاركة جمهورها.
لمزيد من الاستراتيجيات والمعايير والموارد ، تحقق من مبادرة الوصول إلى الويب (WAI) التابعة لاتحاد شبكة الويب العالمية.
