الدليل النهائي لتصميم مواقع الويب التي يمكن الوصول إليها وفقًا لتوافق ADA
نشرت: 2023-08-16أصبحت إمكانية الوصول إلى الويب أولوية غير قابلة للتفاوض لكل شركة ومطور على حد سواء. هناك الكثير من المناقشات حول تطوير موقع ADA ، وكلها تبدأ بالتصميم. لذلك عليك دائمًا اتباع بعض النقاط أثناء التصميم. يعد إنشاء مواقع الويب التي تلتزم بإرشادات قانون الأمريكيين ذوي الإعاقة (ADA) ضرورة قانونية والتزامًا أخلاقيًا لضمان الوصول المتكافئ لجميع المستخدمين.
وفقًا لـ Web AIM Million ، تفتقر 96.3٪ من الصفحات الرئيسية إلى توافق WCAG 2 ، بمتوسط 50 حاجزًا للوصول لكل صفحة رئيسية. ليس من المستغرب أن تكون هناك زيادة مطردة في الدعاوى القضائية المتعلقة بإمكانية الوصول.
يجب أن يكون موقع الويب الخاص بك في متناول الجميع ، بغض النظر عن قدراتهم. يتطلب منك الامتثال لمعايير الوصول إلى الويب وأفضل الممارسات. وهذا ما سنناقشه في هذا المنشور.
هيا لنبدأ مع الأساسيات.
جدول المحتويات
- 1. ما هو تصميم موقع الويب المتوافق مع ADA؟
- ثانيًا. ما هي معايير تصميم الويب المتوافق مع ADA؟
- محسوس
- قابل للتشغيل
- مفهوم
- قوي
- ثالثا. أهمية الوصول في تصميم المواقع
- الاستفادة من الجماهير المستهدفة المتنوعة
- يعزز سهولة الاستخدام
- يحميك من الدعاوى القضائية ADA
- لها الشيء الصحيح الذي ينبغي القيام به
- رابعا. ما هي أفضل الممارسات لتصميم مواقع الويب التي يمكن الوصول إليها؟
- أضف تباين الألوان لجميع طبقات العناصر والنص
- توفير معلومات لمستخدمي فاقدي الألوان مع ميزة فصل الألوان
- تصميم للعناصر التفاعلية
- أضف تسميات ومعلومات مطلوبة إلى كافة حقول النموذج مع الملاحظات
- توفير نص بديل لوسائل الإعلام والصور والعناصر الأخرى
- استخدم بنية HTML الدلالية
- توفير تنقل متسق
- تصميم لأجهزة وأحجام شاشات مختلفة
- إضافة عناصر تحكم لعناصر التشغيل التلقائي
- كلمات فراق
ما هو تصميم موقع الويب المتوافق مع ADA؟
ADA تعني قانون الأمريكيين ذوي الإعاقة ، الذي تم تمريره في عام 1990. ولدى ADA إرشادات أوسع تغطي جميع قضايا الإعاقات وإمكانية الوصول ، بما في ذلك إمكانية الوصول إلى الويب. لذلك في هذا السياق ، يشير امتثال ADA إلى بناء مواقع الويب التي تلتزم بمعايير الوصول إلى الويب التي حددتها ADA.
الهدف هنا هو السماح للأفراد ذوي الإعاقة بالتنقل والتفاعل بشكل فعال مع محتوى ووظائف موقع الويب الخاص بك. يتضمن جعل موقع الويب الخاص بك في متناول مجموعة واسعة من الإعاقات ، مثل الإعاقات البصرية وضعف السمع وقيود الحركة والإعاقات الإدراكية والمزيد.
تقوم مبادرة الوصول إلى الويب (WIP) التابعة لاتحاد شبكة الويب العالمية (W3C) بتطوير معايير ومواد دعم لمساعدتك على فهم وتنفيذ إمكانية الوصول. يقومون بشكل متكرر بتحديث ونشر إرشادات الوصول إلى محتوى الويب أو WCAG.
ما هي معايير تصميم الويب المتوافق مع ADA؟
وفقًا لأحدث WCAG ، تنخفض معايير الوصول إلى الويب إلى أربعة مبادئ أساسية:
1. يمكن تصوره
وفقًا للمبدأ الأول ، يجب عليك تقديم جميع المعلومات وعناصر واجهة المستخدم على موقع الويب بطرق يسهل على المستخدمين إدراكها. بمعنى آخر ، سيتعين عليك التفكير في المستخدمين المكفوفين أو ضعاف البصر الذين يستخدمون برنامج قارئ الشاشة عند إنشاء موقع الويب الخاص بك أو تحديثه.
2. قابلة للتشغيل
يجب أن تكون مكونات واجهة المستخدم والتنقل في موقع الويب الخاص بك قابلة للتشغيل. باختصار ، بغض النظر عن إعاقتهم ، يجب أن يتمكن جميع الزوار من استخدام كل جزء من موقع الويب الخاص بك. أفضل طريقة للامتثال لهذا المعيار هي الحفاظ على الأشياء بسيطة والتخلي عن الوظائف المعقدة.
3. مفهوم
ينص المبدأ الثالث على أن جميع المحتويات الموجودة على موقع الويب الخاص بك ، بما في ذلك الرسومات والوسائط ، يجب أن يفهمها جميع المستخدمين. وكما يمكنك أن تتخيل ، يشير هذا المبدأ أيضًا إلى بنية موقع الويب الخاص بك. لذلك ، سوف تحتاج إلى تنظيم صفحاتك وعناصر التنقل وفقًا لذلك.
4. قوي
يتحدث المبدأ الرابع عن إنشاء محتوى قوي بما يكفي بحيث يمكن للمستخدمين المختلفين تفسيره ، بما في ذلك التقنيات المساعدة مثل قارئات النصوص. سيتعين عليك إيلاء المزيد من الاهتمام لشفرة HTML الخاصة بك ، والتأكد من أنها تساعد التقنيات المساعدة.
أهمية الوصول في تصميم المواقع
لا يمكن المبالغة في أهمية الوصول إلى الويب. نحن نعيش في عالم أصبحت فيه المساواة في الوصول والشمول أكثر أهمية من أي وقت مضى. مع دعم العميل المحتمل للوصول المتكافئ والشمولية ، سينعكس ذلك بشكل سيء على العلامة التجارية إذا كان موقع الويب الخاص بها يفتقر إلى إمكانية الوصول. علاوة على ذلك ، من الأهمية بمكان أن ندرك أن الوصول إلى الويب يحتاج إلى معالجة مباشرة من مرحلة التصميم ، وليس فقط أثناء التطوير.
الاستفادة من الجماهير المستهدفة المتنوعة
وفقًا لمراكز السيطرة على الأمراض والوقاية منها (CDC) ، فإن ما يصل إلى 1 من كل 4 (27٪) من البالغين في الولايات المتحدة لديهم بعض الإعاقة. إذا كان موقع الويب الخاص بك يفتقر إلى الامتثال ADA ، فإنك تترك نسبة كبيرة من العملاء المحتملين على الطاولة. بالإضافة إلى ذلك ، فإن عملك أو علامتك التجارية تحصل على دعاية سلبية لعدم شمولها وتوفير وصول متساوٍ. ولكن مع تصميم موقع الويب الذي يمكن الوصول إليه ، يمكنك الاستفادة من هذا الجمهور المستهدف.
يعزز سهولة الاستخدام
بصفتك مالكًا للوكالة ، فأنت أكثر قلقًا بشأن زيادة قابلية استخدام مواقع الويب التي تصممها. غالبًا ما ينتج عنه تجربة مستخدم أكثر سهولة. لكن هل تعلم أن امتثال ADA يمكن أن يساعدك أيضًا في تحقيق ذلك؟ عندما تجعل الوصول إلى النص والتنقل أكثر سهولة ، فإنك تجعل موقع الويب أكثر قابلية للاستخدام للجميع.
يحميك من الدعاوى القضائية ADA
كما ذكر في بداية المنشور ، لا تظهر دعاوى ADA أي علامات على التباطؤ. وفقًا للبيانات الحديثة ، تم رفع 2387 دعوى قضائية تتعلق بإمكانية الوصول إلى مواقع الويب في عام 2022. وكانت هناك زيادة بنسبة 143٪ في الشركات التي تلقت دعاوى قضائية متعددة على أساس سنوي. أسهل طريقة للابتعاد عن دعوى ADA هي الامتثال لمعايير الوصول إلى الويب.
لها الشيء الصحيح الذي ينبغي القيام به
انسَ دعاوى ADA وزيادة الوصول إلى السوق للحظة. أليست إمكانية الوصول إلى الويب هي الشيء الصحيح الذي يجب فعله؟
يسمح للأشخاص ذوي الإعاقة بالتفاعل مع التكنولوجيا والاستمتاع بها مثل بقيتنا. أيضًا ، يجب أن تكون العلامات التجارية والشركات أكثر شمولاً وتعاونًا واستجابة وتساعد في إحداث فرق في المجتمع الذي تخدمه. يجب أن يكون هذا سببًا كافيًا لنا جميعًا للالتزام بإرشادات الامتثال ADA.
ما هي أفضل الممارسات لتصميم مواقع الويب التي يمكن الوصول إليها؟
الآن ، يجب أن تكون قد أدركت أن مواقع الويب التي صممتها قد لا تكون بالضرورة متوافقة مع ADA. أو يمكنك تشغيل موقع الويب الخاص بك من خلال أداة التحقق من إمكانية الوصول ومعرفة ما إذا كان يحصل على أفضل نتيجة.
إذا لم يكن الأمر كذلك ، فسوف تحتاج إلى اتباع إرشادات الامتثال ADA. إنها الطريقة الوحيدة لجعل موقع الويب الخاص بك في متناول الجميع.
فيما يلي أفضل الممارسات المتعلقة بإمكانية الوصول إلى الويب لتبدأ بها.
أضف تباين الألوان لجميع طبقات العناصر والنص
من أول الأشياء التي ستحتاج إلى مراعاتها تباين الألوان على موقع الويب الخاص بك. يمكن أن تكون قراءة النص الذي يمتزج بسهولة في الخلفية أمرًا صعبًا بالنسبة لمعظم المستخدمين ، وخاصة المستخدمين ضعاف البصر. تأكد من أن مقدمة موقع الويب الخاص بك وخلفيته بهما تباين كافٍ.
وفقًا لإرشادات الوصول إلى الويب WCAG 2.0:
- يجب أن تحتوي النصوص والصور ذات الحجم الكبير التي تحتوي على مثل هذا النص على نسبة تباين لا تقل عن 3: 1.
- لا يوجد حد أدنى من متطلبات التباين للنص ذي المحتوى المرئي المهم ومكونات واجهة المستخدم غير النشطة والمستخدمة لأغراض زخرفية بحتة.
- وبالمثل ، لا يوجد حد أدنى من متطلبات التباين للنص الذي يمثل جزءًا من شعار أو اسم علامة تجارية.


توفير معلومات لمستخدمي فاقدي الألوان مع ميزة فصل الألوان
لا يمكن لمستخدمي فاقدي الألوان الوصول إلى المعلومات المشتركة باستخدام اختلافات الألوان في الصورة ، حيث يكون لكل لون معنى محدد. على سبيل المثال ، تشير العديد من النماذج عبر الإنترنت إلى الحقول المهمة أو الإلزامية باللون الأحمر. في حين أن هذا سيكون مرئيًا تمامًا لمعظم المستخدمين ، لا يمكن للأشخاص المكفوفين بالألوان فهم ذلك ما لم يكن مصحوبًا بنص.
بمعنى آخر ، أينما تستخدم اللون لنقل رسالة ، قم بإضافتها بتنسيق نصي أيضًا. بالعودة إلى المثال السابق - من الأفضل تقديم نافذة منبثقة نصية "الحقول المطلوبة باللون الأحمر وعلامة *" في النموذج. سيساعد الزائرين الذين يعانون من عمى الألوان على استخدام موقع الويب الخاص بك بسلاسة.
تذكر أن هذا لا يعني أنه لا يجب عليك استخدام الألوان على موقع الويب الخاص بك. فقط تأكد من أن المعلومات التي تنقلها في متناول الجميع. ضع ذلك في الاعتبار عند إنشاء أو تحديث مواقع الويب الخاصة بك.

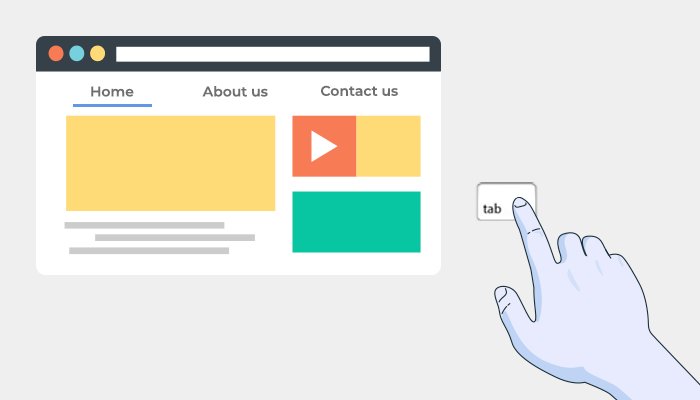
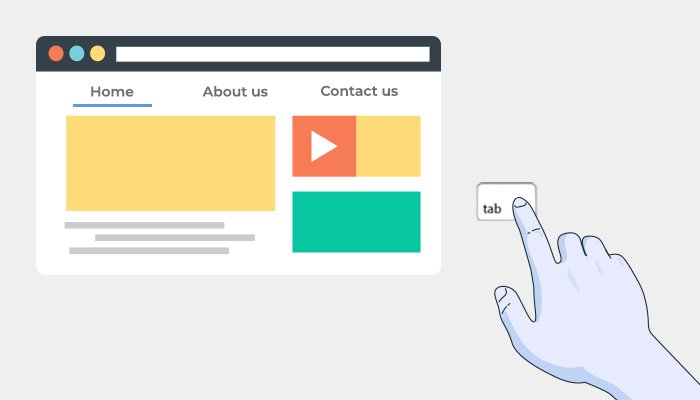
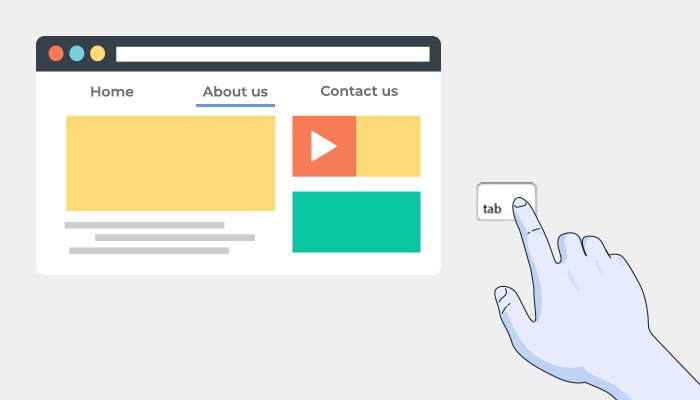
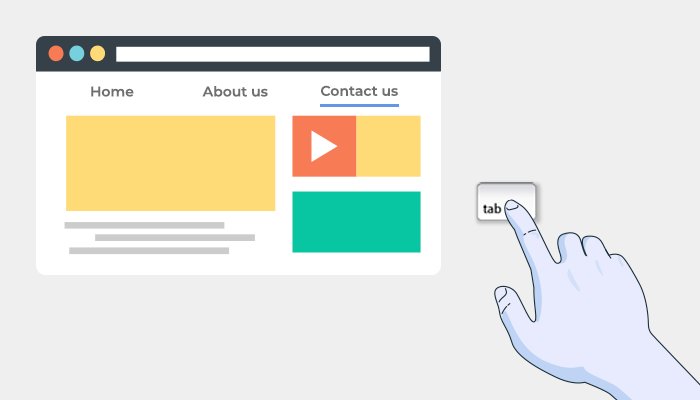
تصميم للعناصر التفاعلية
هذه واحدة من أهم ممارسات الوصول إلى الويب. كما تعلم بالفعل ، تستخدم معظم مواقع الويب وظيفة ": hover" لجعل صفحة الويب تنبض بالحياة. لكنها لا تستجيب إلا لحركات الفأرة. بمعنى آخر ، لن يتمكن الزوار الذين يستخدمون الماوس من الوصول إلى موقع الويب الخاص بك. لحسن الحظ ، يمكنك تقديم نفس الوظيفة باستخدام “: focus”> للمستخدمين الذين يعتمدون على لوحات المفاتيح.

أضف تسميات ومعلومات مطلوبة إلى كافة حقول النموذج مع الملاحظات
النماذج عبر الإنترنت هي واحدة من الاهتمامات الرئيسية في ضمان الامتثال ADA. كما يمكنك أن تتخيل ، من السهل فهم النماذج التي يمكن الوصول إليها وملؤها وإرسالها. لذلك ، يجب عليك التأكد من أن ترتيب التنقل والقراءة منطقيان.
وتشمل بعض العوامل الأخرى التي يجب البحث عنها ما يلي:
- تأكد من استيعاب المهلات لمنع النماذج من إعادة التعيين.
- اجمع كل حقول النموذج ذات الصلة معًا.
- استخدم عنصر تسمية HTML. يساعد مستخدمي قارئ الشاشة على فهم الملصقات المرتبطة بحقول النموذج.
- اجعل لوحة مفاتيح النماذج قابلة للوصول.
- قدم أيضًا ملاحظات للتفاعلات ، مثل تأكيد إرسال النموذج أو تنبيه المستخدم عند حدوث خطأ ما. على سبيل المثال ، يمكنك استخدام قائمة أخطاء وأيقونة ولون خلفية لإعلام المستخدم في حالة حدوث خطأ ما.

توفير نص بديل لوسائل الإعلام والصور والعناصر الأخرى
يعد استخدام نص بديل ، يُشار إليه باسم "النص البديل" ، طريقة رائعة لتعزيز إمكانية الوصول إلى الويب. يساعد في توفير الوصول إلى المستخدمين الذين لا يستطيعون رؤية الصور أو الوسائط. يتضمن ذلك اعتماد المستخدمين على برامج قراءة الشاشة وأجهزة برايل. تدعم جميع تنسيقات المستندات تقريبًا ، مثل HTML و Adobe و MS Word ، النص البديل. لذلك ، لا ينبغي أن يكون استخدام هذا على موقع الويب الخاص بك عند الضرورة أمرًا صعبًا للغاية.

استخدم بنية HTML الدلالية
HTML الدلالي ، يُطلق عليه أيضًا الترميز الدلالي ، هو جانب حاسم في إمكانية الوصول إلى الويب. يتضمن HTML الدلالي استخدام عناصر HTML التي تنقل المعنى الصحيح وهيكل المحتوى. يوفر سياقًا أفضل للتقنيات المساعدة مثل قارئات الشاشة.
على سبيل المثال ، استخدم علامات العناوين المناسبة (H1 ، H2 ، H3 ، إلخ) لهيكلة المحتوى الخاص بك بشكل هرمي. تأكد من أن العنوان يمثل بدقة تنظيم المحتوى. فيما يلي مثال على علامات العناوين المناسبة.
<h1> عنوان الصفحة الرئيسية </ h1>
<h2> عنوان القسم </ h2>
<h3> عنوان القسم الفرعي </ h3>

توفير تنقل متسق
هناك عامل مهم آخر في قائمة التحقق الخاصة بإمكانية الوصول إلى الويب وهو التنقل الواضح والمتسق. عليك التأكد من أن جميع الصفحات على موقع الويب الخاص بك لديها تنقل واضح ومتسق. بالطبع ، ستحتاج إلى توفير أكثر من طريقة للتنقل في موقع الويب الخاص بك.
لذلك ، عند إنشاء موقع الويب الخاص بك أو تحديثه ، اسأل نفسك عما إذا كان يمكن للمستخدم الوصول إلى صفحة الويب هذه باستخدام لوحة المفاتيح وحدها. لكن هذا ليس كل شيء! تحتاج أيضًا إلى التأكد من أن المستخدمين ذوي الإعاقة الإدراكية يمكنهم التنقل في موقع الويب الخاص بك بأقل ضغطات على المفاتيح.
إليك بعض الأشياء التي يمكنك وضعها في الاعتبار:
- لا تستخدم الكثير من الروابط على الصفحة. عادةً ما تكون 4-5 روابط داخلية أكثر من كافية.
- اجعل الروابط مميزة عن باقي النص في الصفحة.
- دائما تسليط الضوء على المصطلحات التي تم البحث عنها. يساعد جميع المستخدمين في العثور على ما يريدون بسرعة.
- تزويد المستخدمين بطرق متعددة للوصول إلى أقسام مختلفة على صفحة الويب.
- أضف تسميات مناسبة لجميع عناصر التنقل.

تصميم مختلف الأجهزة وأحجام الشاشات
يستخدم عدد متزايد من المستخدمين ، بمن فيهم المعاقون ، الهواتف الذكية والأجهزة اللوحية وغيرها من الأجهزة للوصول إلى الويب. لذلك ، يجب أن يكون موقع الويب الخاص بك سريع الاستجابة ويمكن الوصول إليه على مختلف الأجهزة وأحجام الشاشات. تأكد من تحسين موقع الويب الخاص بك للهواتف المحمولة وأجهزة الكمبيوتر المكتبية والأجهزة الأخرى.
إليك ما سيتغير:
- سيتغير موضع العناصر وعرضها ، مثل قائمة التنقل والعناوين والصور ، اعتمادًا على حجم الشاشة والجهاز.
- أيضًا ، سيتغير حجم النص وعرض الخط لضمان أقصى قدر من القراءة اعتمادًا على حجم الشاشة والجهاز.
تأكد من مراعاة هذه العوامل عند إنشاء تصميم ويب سريع الاستجابة. وتأكد من التحقق من إمكانية الوصول.

إضافة عناصر تحكم لعناصر التشغيل التلقائي
يمكن أن يكون تشغيل المحتوى تلقائيًا ، مثل مقاطع الفيديو أو الصوت ، معطلاً وقد يفرض تحديات على المستخدمين ذوي الإعاقة. يمكن أن يؤدي توفير عناصر تحكم لمثل هذا المحتوى إلى زيادة إمكانية الوصول إلى الويب بشكل ملحوظ.
أنت تستطيع:
- قم بتوفير زر تشغيل / إيقاف مؤقت مرئي للفيديو والصوت.
- حدد حالة التشغيل التلقائي بوضوح لهذه الوسائط.
- اسمح للمستخدمين بتشغيل محتوى التشغيل التلقائي أو إيقافه مؤقتًا أو إيقافه باستخدام اختصارات لوحة المفاتيح أو التركيز على علامة التبويب.
- ضع زر التشغيل / الإيقاف المؤقت أو عناصر التحكم في مكان بارز حيث تكون مرئية بسهولة للمستخدمين.
- استخدم أيقونات أو تسميات واضحة وبديهية لعناصر التحكم.
- ضع في اعتبارك تفضيلات المستخدم وقدم خيارات لتمكين التشغيل التلقائي أو تعطيله تمامًا.

كلمات فراق
في الختام ، تعد إمكانية الوصول إلى الويب جانبًا أساسيًا في تصميم مواقع الويب الحديثة ، والالتزام بإرشادات ADA أمر بالغ الأهمية. إنها أفضل طريقة لتجنب الدعاوى القضائية وتعزيز صورة علامتك التجارية. يمكنك أيضًا الاستفادة من جمهور مستهدف أوسع. ويمكن أن تساعدك أفضل الممارسات التسعة الخاصة بإمكانية الوصول إلى الويب في تحقيق ذلك. لذلك ، عندما يبدأ مشروعك التالي ، قم بتنفيذ قائمة التحقق هذه من البداية.
دعنا نعمل معًا لتشكيل شبكة ويب ترحب بكل مستخدم وتمكنه. الاستفادة من خدمات تصميم الويب وايت ليبل الخاصة بشركة E2M. قدم لعملائك حلول ويب يمكن الوصول إليها تحت علامتك التجارية مع تبني مبادئ الشمولية.
