9 طرق لجعل دعوة التجارة الإلكترونية الخاصة بك للعمل لا تقاوم
نشرت: 2019-08-09ملخص : يعد توجيه الزوار إلى الموقع مهارة مهمة.
لكي تحصل على المزيد من الزوار للعمل ، تحتاج إلى تعلم كيفية إدارة انتباه الزائر ، وإضافة العناصر التي تخلق إحساسًا بالإلحاح ، والتأكد من أن المنتج يبدو وكأنه صفقة.
يبدأ كل شيء بصياغة دعوة للتجارة الإلكترونية مقنعة تحث المستخدم على اتخاذ إجراء .
يجب أن تكون جيدًا تمامًا في تحسين محركات البحث وإدارة وسائل التواصل الاجتماعي وغيرها من الحرف اليدوية في مرحلة الاستحواذ. ولكن حتى بعض المجموعات التسويقية التي لديها فرق استحواذ جيدة للزوار تفشل عندما يتعلق الأمر بجعل الزوار الذين تم كسبهم بشق الأنفس يتصرفون .
هذه فرصة ضائعة لأنه ، بالنسبة لمعظم فرق التسويق ، تعد مضاعفة معدل التحويل في الواقع اقتراحًا أكثر واقعية من مضاعفة حركة مرور محرك البحث في الموقع.

المؤلف: مارتن جريف
12 دقيقة للقراءة
سنقوم بتفصيل أهم الخطوات ونجعل زر الحث على اتخاذ إجراء لا يقاوم حتى لا ينقر.
ستغطي هذه المقالة ما يلي
جدول المحتويات :
مقدمة ، ما هي دعوة للعمل؟
1- تطبيق مبدأ الندرة
2. الاستفادة من الدليل الاجتماعي والسلطة
3. التخفيف من عدم اليقين
4-الاستفادة من رسو
5. ضع العناصر في الموقع القياسي
6- اجعل نص الزر محددًا ، بدلًا من أن يكون غامضًا
7- اجعل عبارة الحث على اتخاذ إجراء واضحة
8- اعرض أداة التمييز الخاصة بك
9- احصل على نماذج مسببة لسلوك المستخدم
ما هي دعوة للعمل؟
تحتوي العبارات التي تحث المستخدم على اتخاذ إجراء (CTAs) على الخطوات التي يدعو المسوقون الزوار لاتخاذها .
- بالنسبة لمقطع فيديو ، يمكن أن يكون هذا بيانًا في النهاية يطلب من المشاهد الاشتراك.
- بالنسبة للمدونة ، يمكن أن يكون هذا طلبًا لمشاركة المقالة مع الزملاء أو الأصدقاء.
- بالنسبة للعديد من المواقع ، يعد هذا زرًا يطلب من الزائر إضافة العنصر إلى عربة التسوق أو إرسال نموذج أو تنزيل نسخة تجريبية.
عندما تكون CTAs عبارة عن أزرار على موقع ما ، فهناك بعض الإرشادات العامة التي يجب عليك اتباعها. يجب أن تكون مقنعة في حد ذاتها - مكتوبة جيدًا ، لذلك من الواضح إلى أين سيأخذون الزوار ؛ وملحوظة ، لذا فهي تجذب انتباه المستخدم.
ومع ذلك ، نظرًا لأن CTAs لا توجد في الفراغ ، فهناك ما هو أكثر من مجرد الأزرار نفسها.
فيما يلي بعض الطرق التي يمكنك من خلالها تحسين عبارة التجارة الإلكترونية التي تحث المستخدم على اتخاذ إجراء:
1. تطبيق مبدأ الندرة
إخبار الناس أن شيئًا ما متاح الآن ، لكنه لن يكون لفترة طويلة ، يخلق إحساسًا بالإلحاح . هذا يجعل الناس يتصرفون على الفور بدلاً من تأجيل اتخاذ القرار.
ما مدى فعالية الندرة في إقناع الناس؟ في دراسة استقصائية شملت 300 شخص ، اكتشف Hubspot أن 45 ٪ من المستجيبين كانوا أكثر اهتمامًا عندما كانت المنتجات محدودة العرض ، قائلين إن الندرة جعلتهم يرغبون في معرفة المزيد عن أحد المنتجات.
بالنسبة إلى جهات التسويق عبر الإنترنت ، يعني هذا التواصل عندما يكون الوقت أو العناصر محدودة. حدد مقدار الوقت المتبقي حتى يتمكن المستخدمون من الاستفادة من صفقة أو عدد العناصر المتبقية في المخزون حتى يتم بيع المنتج. بهذه الطريقة ، تقنع الناس بالاستجابة لدعوتك للعمل.
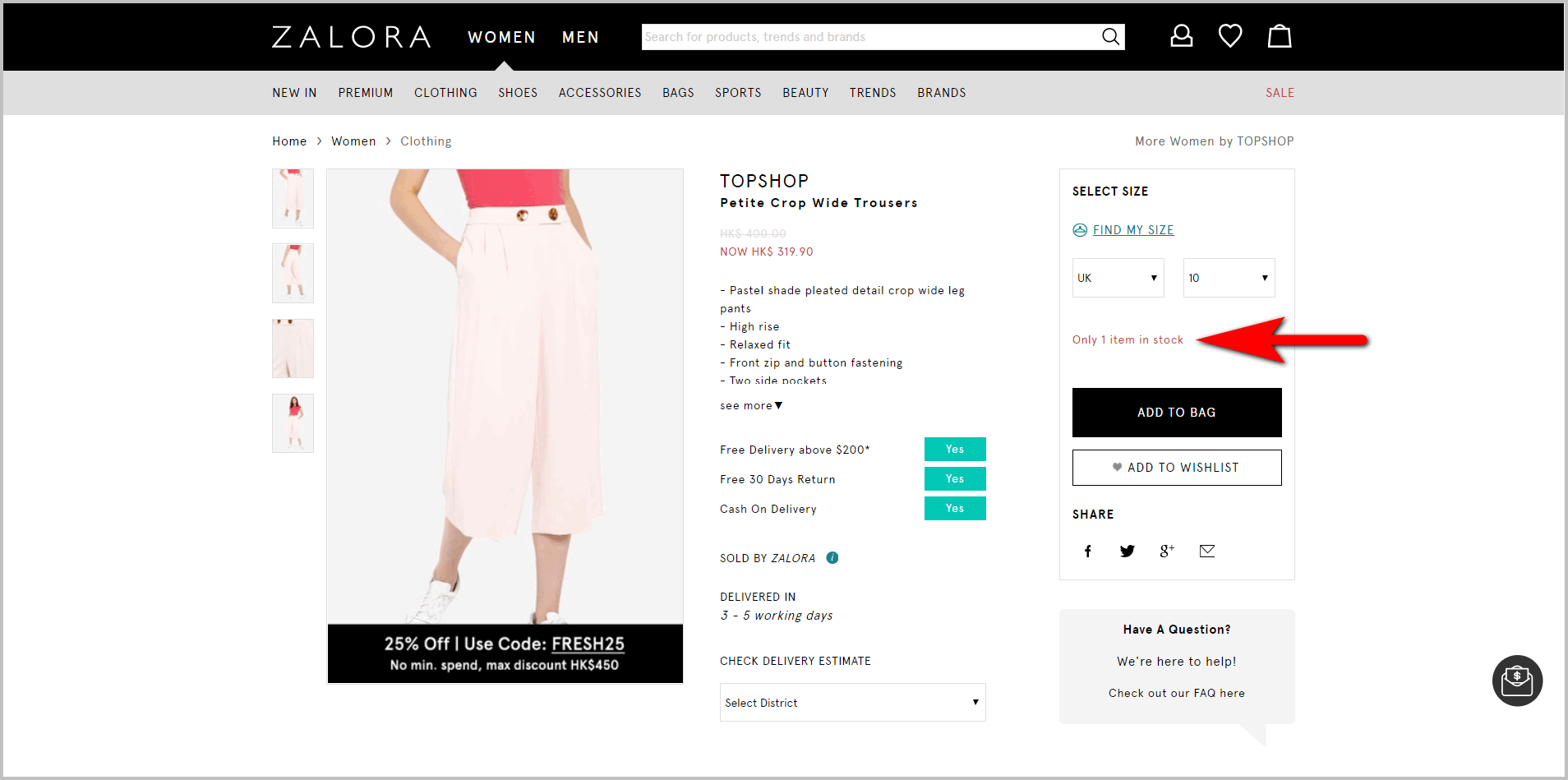
على سبيل المثال ، يقنع Zalora.com.hk العملاء بـ "إضافة إلى الحقيبة" عن طريق وضع رقم العنصر في المخزون بالقرب من زر CTA:

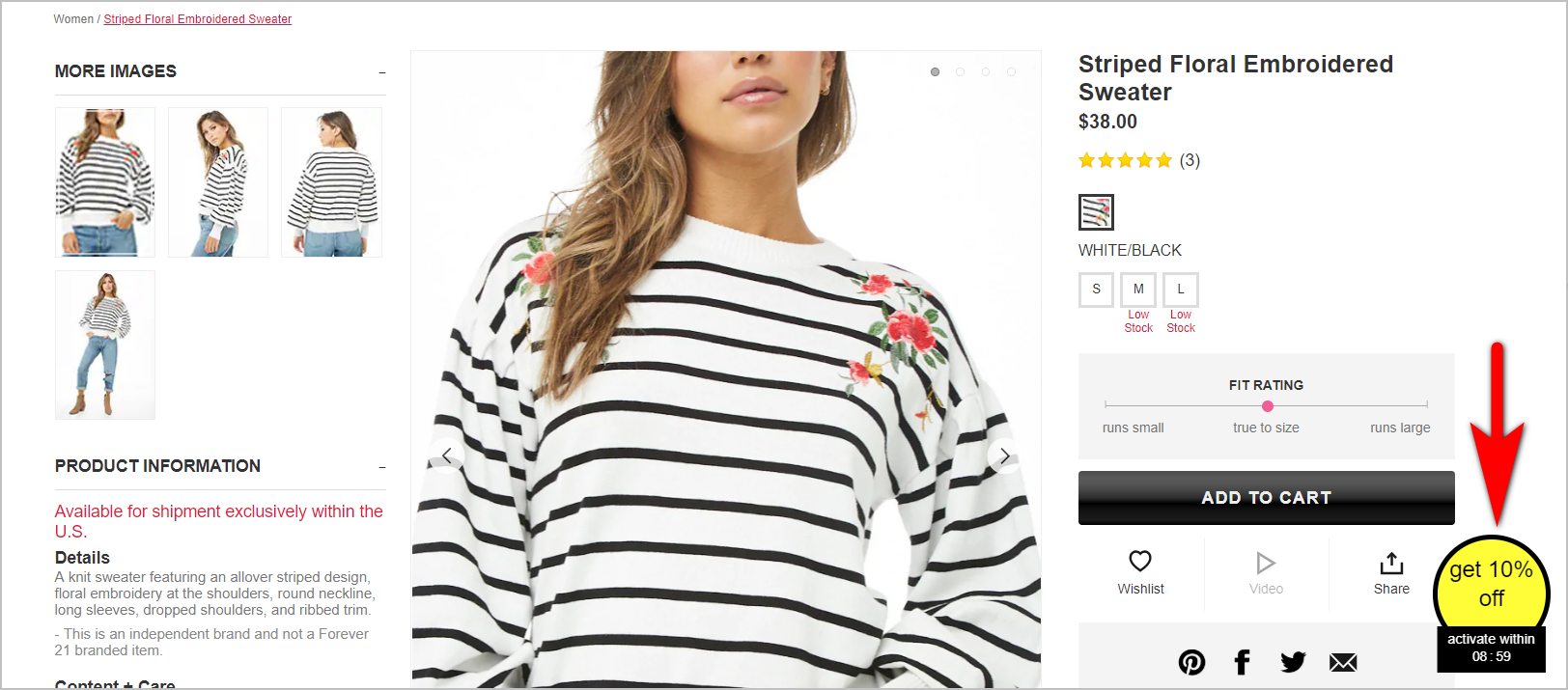
وفي الوقت نفسه ، تحاول Forever21.com حث العملاء على إجراء عملية شراء الآن من خلال تقديم خصم في موعد نهائي:

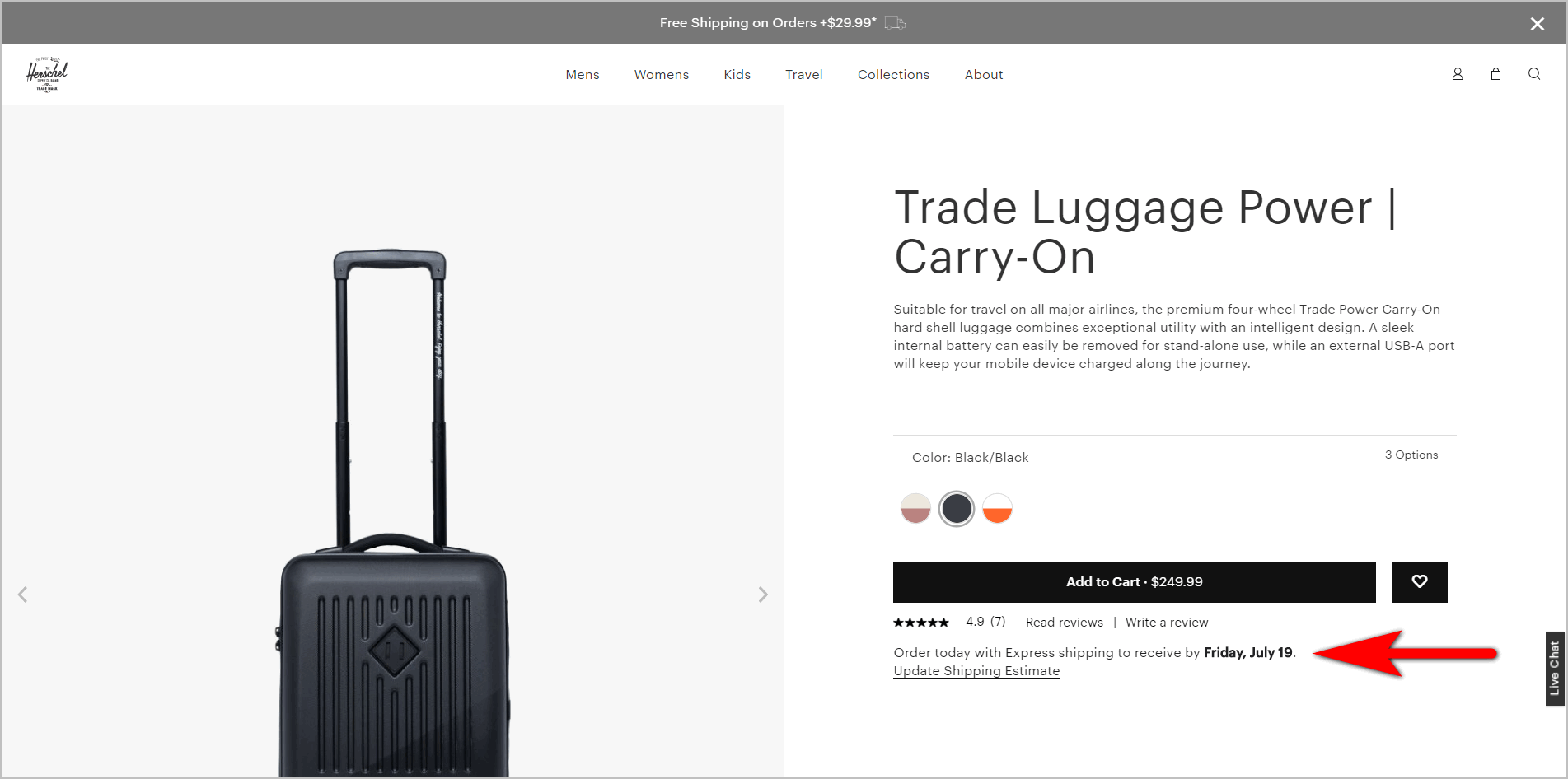
من ناحية أخرى ، تحث صفحة تفاصيل منتج Herschel (PDP) المستخدمين على التصرف الآن على الرغم من عدم تقديم أي نوع من الخصم وعدم انخفاض المخزون. إنه يلعب دورًا في رغبة الناس في الحصول على إشباع فوري - يخبرهم أنهم سيحصلون على منتج قريبًا ، ولكن فقط إذا تصرفوا خلال اليوم:

يشير روبرت سيالديني في كتابه "Pre-Suasion" إلى أن "ندرة عنصر ما ... تزيد من القيمة المحكومة لذلك العنصر". ويلاحظ أن وضع "أي قيد على الوصول" يميل إلى زيادة القيمة المتصورة للمنتج.
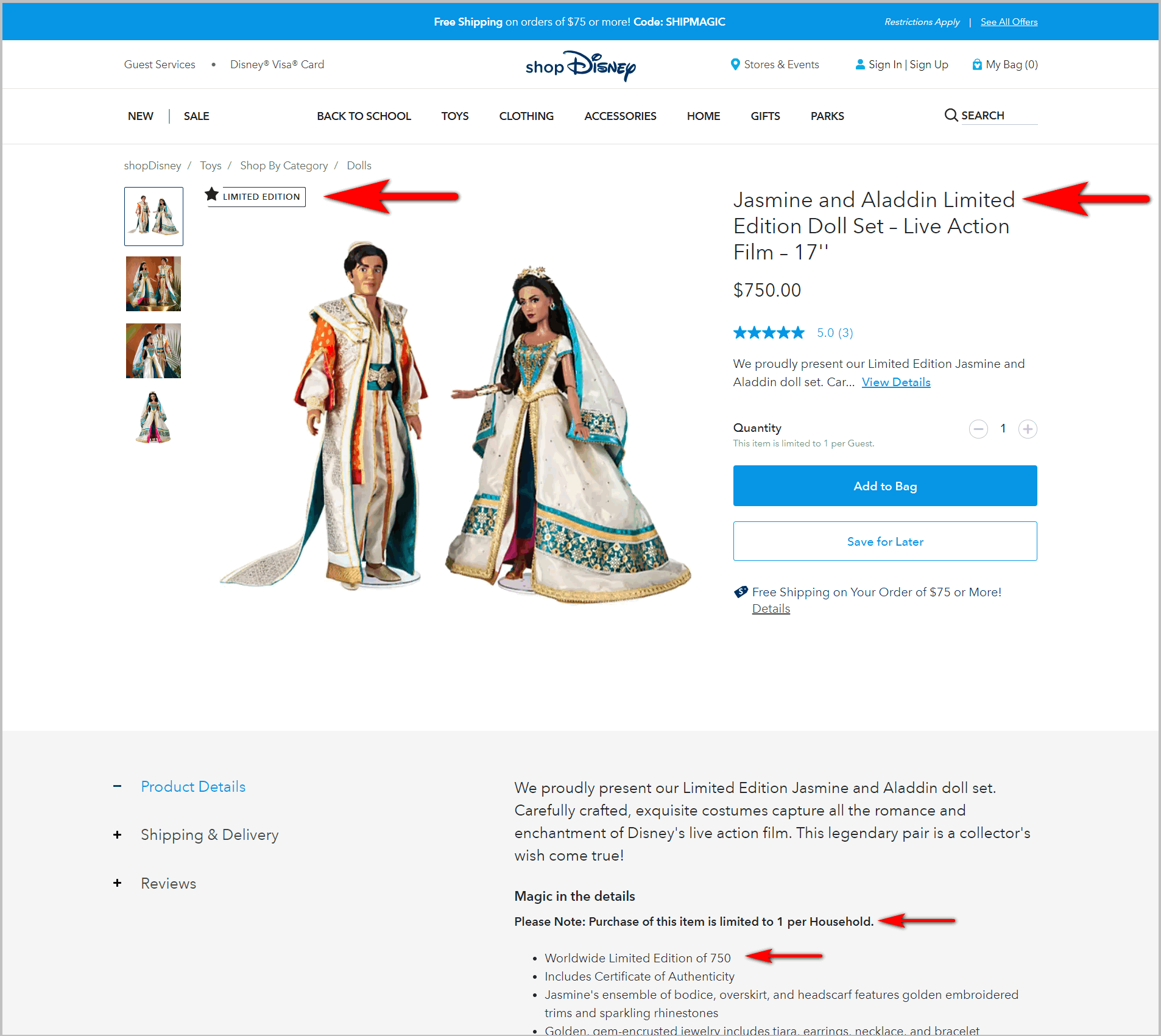
يبدو أن ShopDisney.com يستفيد من هذه الملاحظات من خلال توضيحه على الفور عندما يتم إصدار منتج بكمية محدودة:

- هناك وسيلة شرح "إصدار محدود".
- ينص عنوان المنتج صراحة على أنه تم إصدار المنتج بكميات محدودة.
- الوصول إلى المنتج مقيد. هناك حد شراء واحد لكل أسرة.
- يشار إلى الكمية الصادرة في قسم تفاصيل المنتج.
2. الاستفادة من الدليل الاجتماعي والسلطة
هناك شيئان يحتاج المسوقون إلى تذكرهما لجعل دعوة التجارة الإلكترونية للعمل فعالة:
- الدماغ البشري كسول و
- الناس مخلوقات اجتماعية
اتخاذ القرار يرهق الدماغ ، لذلك يستخدم طرق مختصرة لتجنب بذل الكثير من الجهد.
أحد هذه الاختصارات هو الدليل الاجتماعي . في المواقف التي لا نكون فيها متأكدين من أفضل مسار للعمل ، نميل إلى التطلع إلى الآخرين ، الذين هم أو كانوا في نفس الموقف ، للحصول على التوجيه.
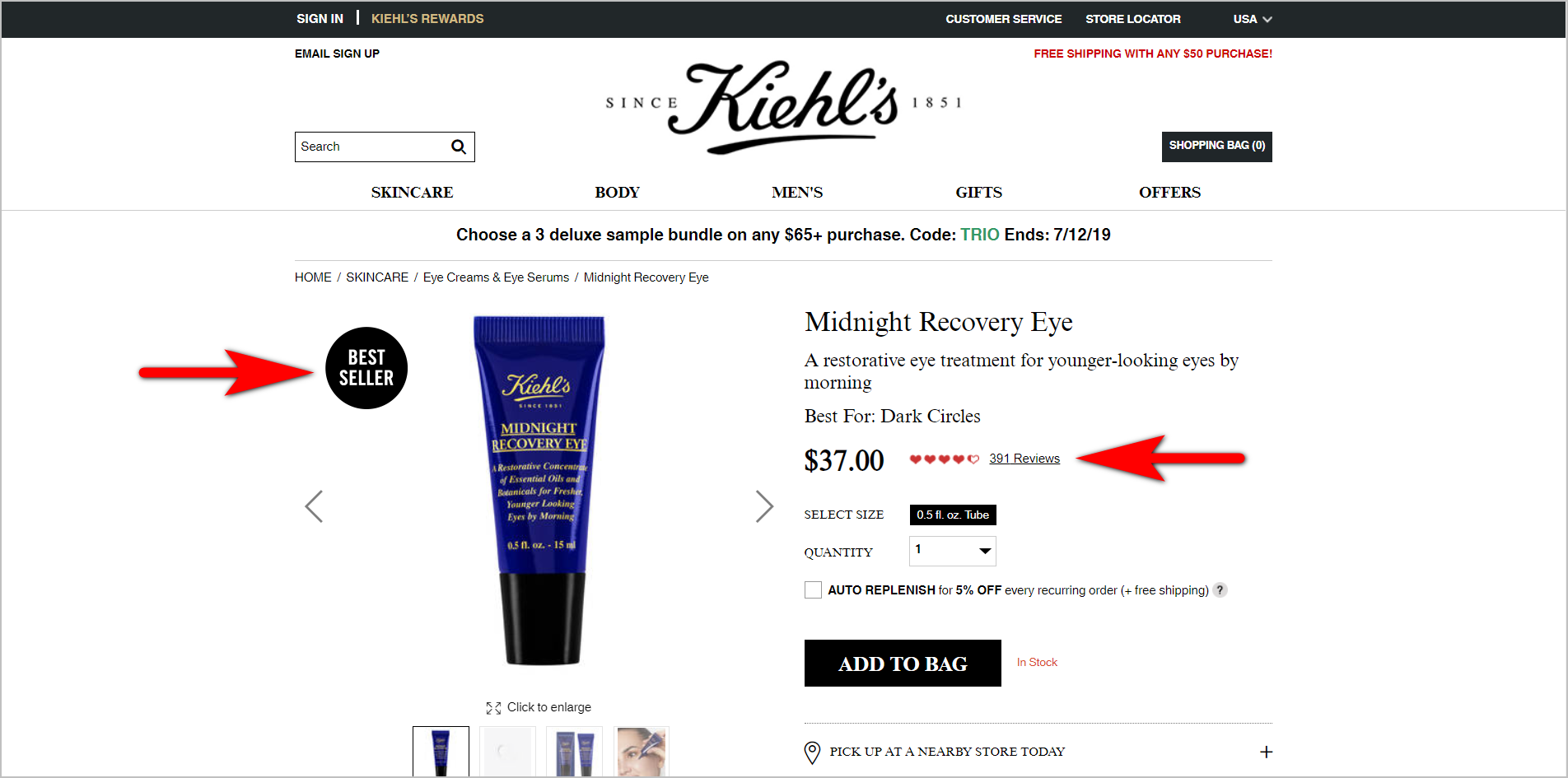
على سبيل المثال ، يستخدم موقع Kiehls.com الدليل الاجتماعي في الجزء المرئي من الصفحة على PDP بطريقتين:

- هناك وسيلة شرح "الأفضل مبيعًا" للإشارة إلى أن الكثير من الأشخاص الآخرين قد اشتروا المنتج.
- يتم وضع متوسط تقييم العميل بالقرب من زر الحث على الشراء.
من خلال جذب الانتباه إلى ما فعله الآخرون من قبل والتعبير عن أن الآخرين قد حصلوا على نتائج جيدة ، فإن عناصر الموقع هذه تزيد من احتمالية تصرف الزائر.
الاختصار الآخر الذي يستخدمه دماغنا هو السلطة .
ليس لدى الأشخاص الوقت الكافي لتطوير خبرة المجال حول كل شيء. وإحدى الطرق التي نتعامل بها مع ذلك هي النظر إلى الشخصيات ذات السلطة أو الخبراء في مجال معين.
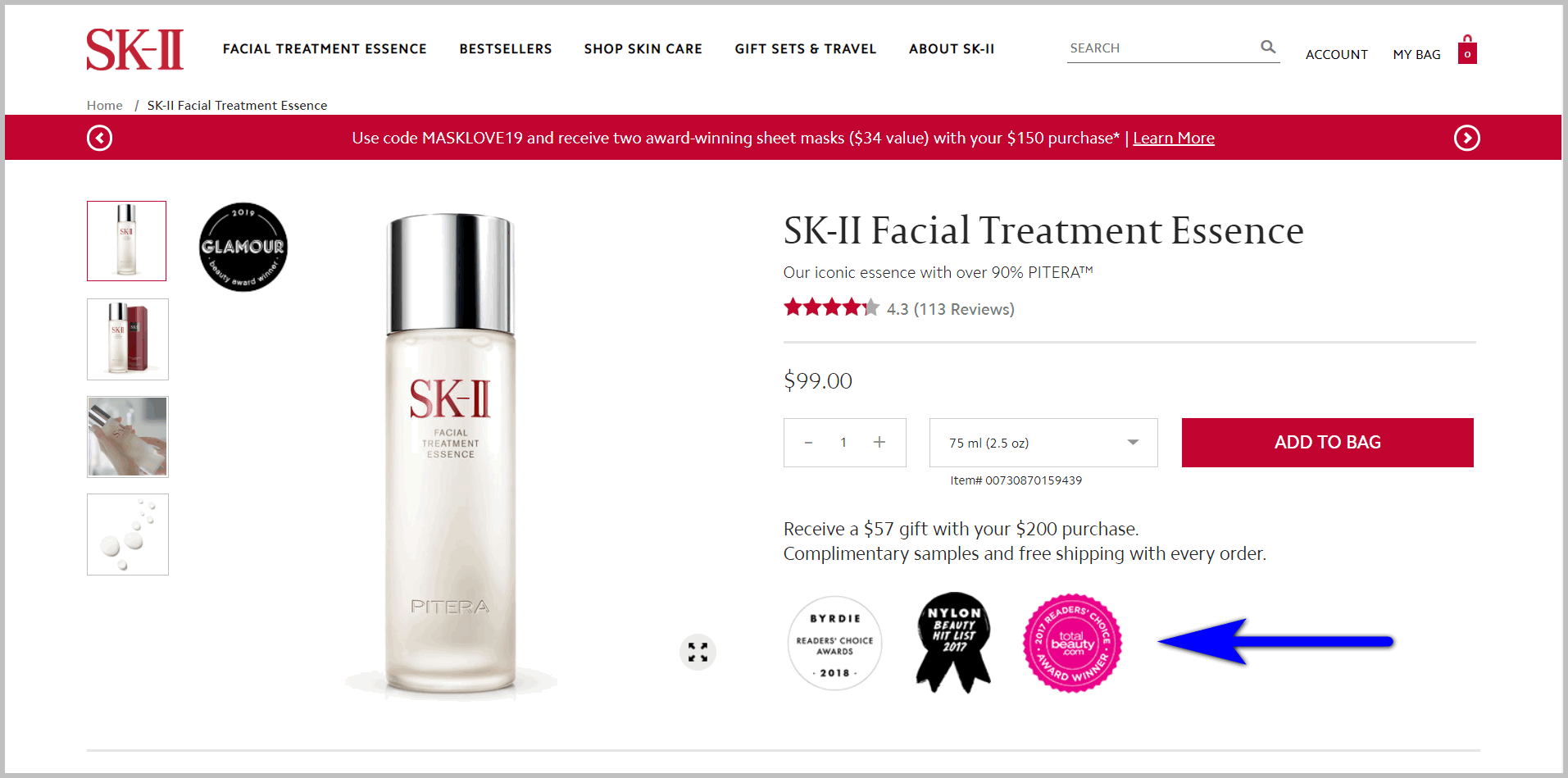
على سبيل المثال ، يستعير SK-II الثقة من السلطة من خلال عرض الجوائز التي فازت بها من المجلات الشعبية ، في الجزء المرئي من الصفحة. بهذه الطريقة ، يتم التأثير على العملاء المحتملين لاتخاذ إجراء لأنهم مطمئنون إلى فعالية المنتج:

لن تجعل اختصارات الدماغ الشخص الذي يكره منتجاتك يشتري شيئًا ما. ومع ذلك ، يمكنهم زيادة فرصك في التحويل عندما يقوم الزائر بتقييم عروضك بنشاط .
- هناك وسيلة شرح "الأفضل مبيعًا" للإشارة إلى أن الكثير من الأشخاص الآخرين قد اشتروا المنتج.
- يتم وضع متوسط تقييم العميل بالقرب من زر الحث على الشراء.
من خلال جذب الانتباه إلى ما فعله الآخرون من قبل والتعبير عن أن الآخرين قد حصلوا على نتائج جيدة ، فإن عناصر الموقع هذه تزيد من احتمالية تصرف الزائر.
الاختصار الآخر الذي يستخدمه دماغنا هو السلطة .
ليس لدى الأشخاص الوقت الكافي لتطوير خبرة المجال حول كل شيء. وإحدى الطرق التي نتعامل بها مع ذلك هي النظر إلى الشخصيات ذات السلطة أو الخبراء في مجال معين.
على سبيل المثال ، يستعير SK-II الثقة من السلطة من خلال عرض الجوائز التي فازت بها من المجلات الشعبية ، في الجزء المرئي من الصفحة. بهذه الطريقة ، يتم التأثير على العملاء المحتملين لاتخاذ إجراء لأنهم مطمئنون إلى فعالية المنتج:
3. تخفيف الشكوك
إن منح العملاء القدرة على عكس المخاطر يجعل اتخاذ القرار أسهل. هذه هي الفكرة وراء سياسات الإرجاع مثل "اشتر الآن ، قرر لاحقًا" H & M و "لا بأس في تغيير رأيك" في ايكيا. يخبر هؤلاء العملاء بشكل أساسي أنهم لا داعي للقلق بشأن ندم المشتري لأنه لا يزال بإمكانهم التراجع عن إجراءهم.
حث العملاء على النقر فوق CTA من خلال عرض ضمانات المعاملات الخاصة بك بشكل بارز. لا تساعد هذه الرموز في التخفيف من تجنب القرار فحسب ، بل تنقل أيضًا ثقتك في منتجاتك وخدماتك.
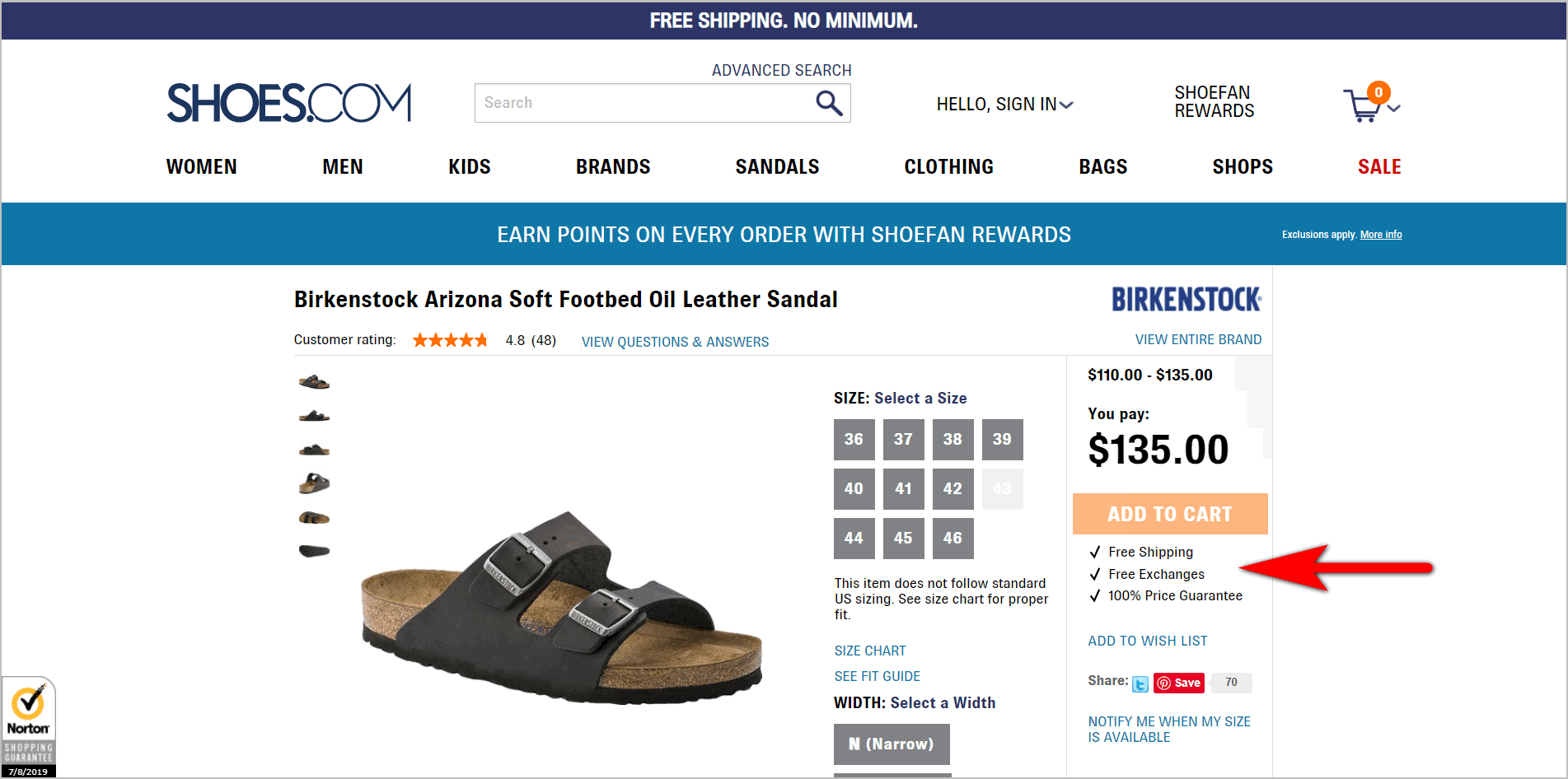
على سبيل المثال ، يخفف موقع Shoes.com من القلق بشأن نقطة الإجراء من خلال عرض "الشحن المجاني ، والاستبدال المجاني ، وضمان السعر بنسبة 100٪" في تنسيق قائمة تحقق بالقرب من زر الحث على الشراء:

من خلال التأكد من شعور الزائرين بقدرتهم على "التراجع" عن أفعالهم ، ستزيد احتمالية شعورهم بالأمان وزيادة فرص تصرفهم على الصفحة.

4. الاستفادة من رسو
يميل الناس إلى الاعتماد على المعلومة الأولى التي يتم تقديمها معهم. نقوم بتقييم الأجزاء اللاحقة من المعلومات مقابل المعلومات الأولى التي نراها.
في التسويق ، هذا يعني أن المستهلكين سيحكمون على سعر العنصر على أنه غير مكلف أو باهظ بناءً على الرقم الأول الذي يظهرونه .
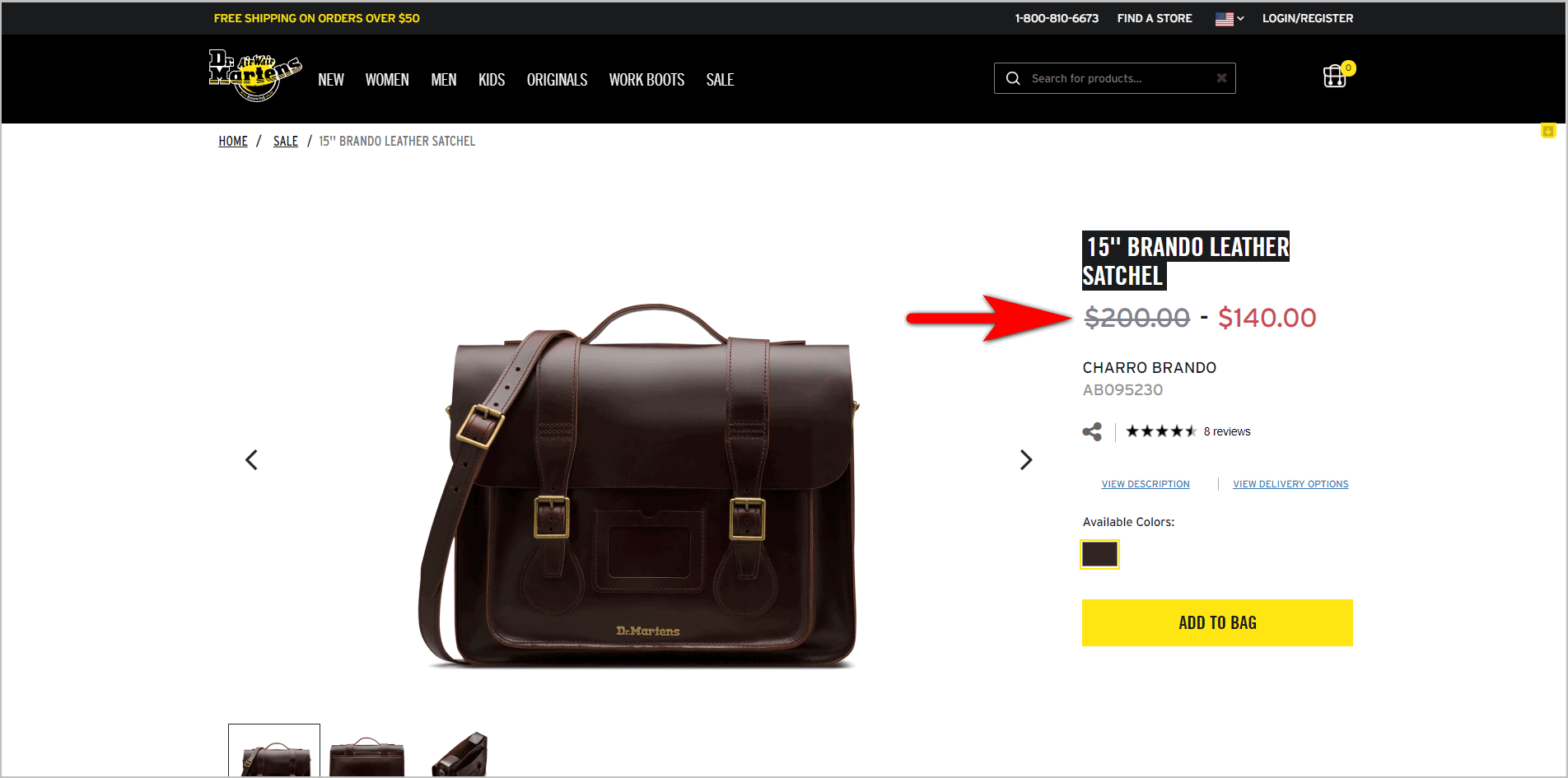
في PDP الخاص بالدكتور Marten على سبيل المثال ، يوفر السعر الأصلي الذي يتوسطه خط يتوسطه سياق السعر المخفض. من خلال تثبيت العملاء على السعر الأصلي ، من المرجح أن يُنظر إلى سعر البيع على أنه صفقة ممتازة:

هذا أيضا يوظف ندرة اللعب. يشير ذلك إلى أنه إذا لم يستفيد العملاء من العرض الآن ، فسوف يفقدون السعر المخفض وقد يتعين عليهم دفع سعر التجزئة الكامل لاحقًا.
تعلم تقنيات عرض الأسعار الأخرى لجعل الانفصال عن المال أقل إيلامًا للعملاء.قراءة "10 تقنيات لجعل الأسعار أكثر جاذبية" |
5. ضع العناصر في الموقع القياسي
إذا تعذر على المستخدمين رؤية شيء ما بسهولة ، فقد لا يكون موجودًا أيضًا. وإذا لم يتمكن المستخدمون من رؤية عبارة CTA الخاصة بك ، فلن يتمكنوا من التصرف.
هذا هو السبب في أن إمكانية التنبؤ جيدة لموقعك على الويب. تريد اتباع قواعد الويب ووضع العناصر حيث يتوقع المستخدمون العثور عليها.
بالنسبة إلى PDPs ، يتوقع المستخدمون رؤية صورة المنتج على اليسار وكتلة CTA على اليمين.
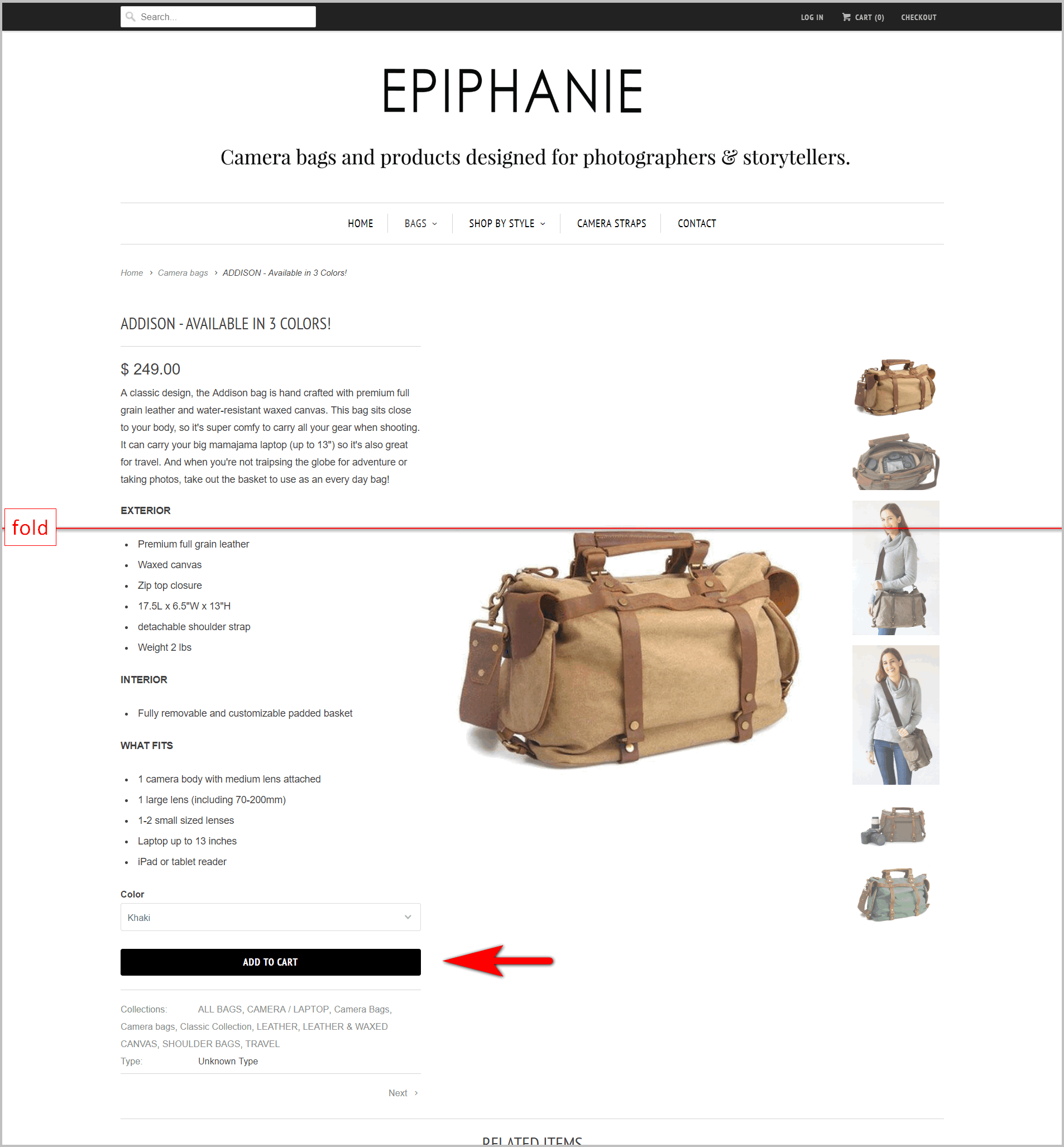
Epiphanie.co ، على سبيل المثال ، يجعل المستخدمين يبحثون عن CTA من خلال كسر القدرة على التنبؤ :

- تنحرف PDP عن الاصطلاح من خلال وضع وصف المنتج على اليسار وصورة المنتج على اليمين.
- يقع زر الحث على الشراء بعيدًا جدًا أسفل الصفحة.
بالإضافة إلى ذلك ، تأكد من أن كتلة الحث على الشراء لا تصبح غير مرئية عندما يقوم المستخدمون بتكبير صورة المنتج. CTA هي نقطة PDP الخاصة بك ، لذا تأكد من عدم إخفاؤها.
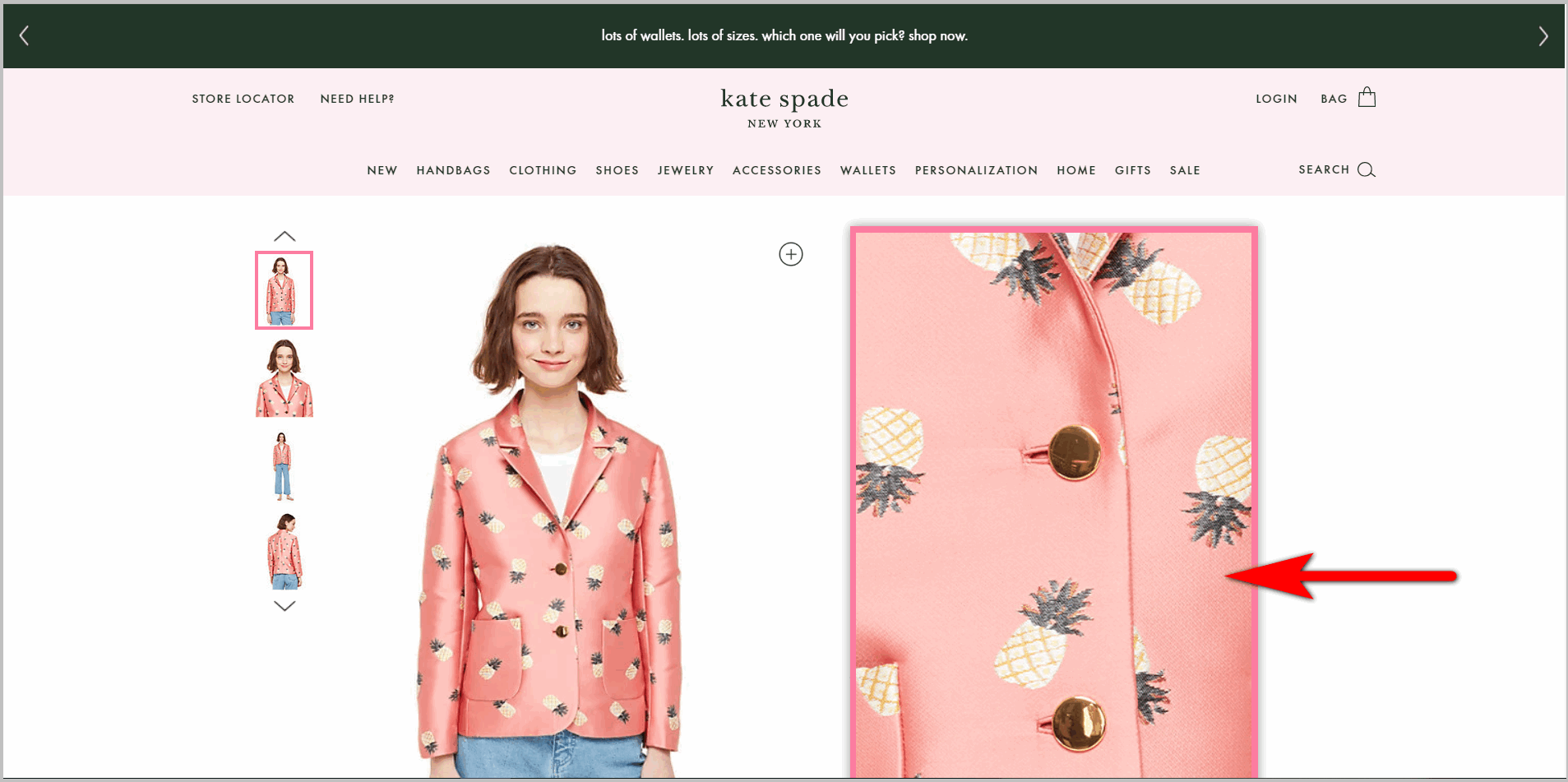
يتم تغطية كتلة الإجراء في PDP الخاصة بـ Kate Spade بواسطة التراكب ، على سبيل المثال ، عندما يقوم المستخدم بتكبير الصورة:

تحتاج إلى تجنب هذه المزالق . اجعل CTA واضحًا ، ضعه في موقع يتوقع معظم المستخدمين العثور عليه ، وستعمل على تحسين متوسط ضرب التحويل.
6. اجعل نص الزر محددًا ، وليس غامضًا
لا يمكن للزر الغامض إجبار المستخدمين على التصرف. إذا لم يفهم المستخدمون ما سيفعله الزر الخاص بك ، فلن ينقروا عليه.
تأكد من عدم وجود شكوك حول ما يحدث عندما ينقر المستخدمون على زر بجعل النسخة مباشرة. تجنب التسميات غير الواضحة مثل "متابعة" و "إرسال".
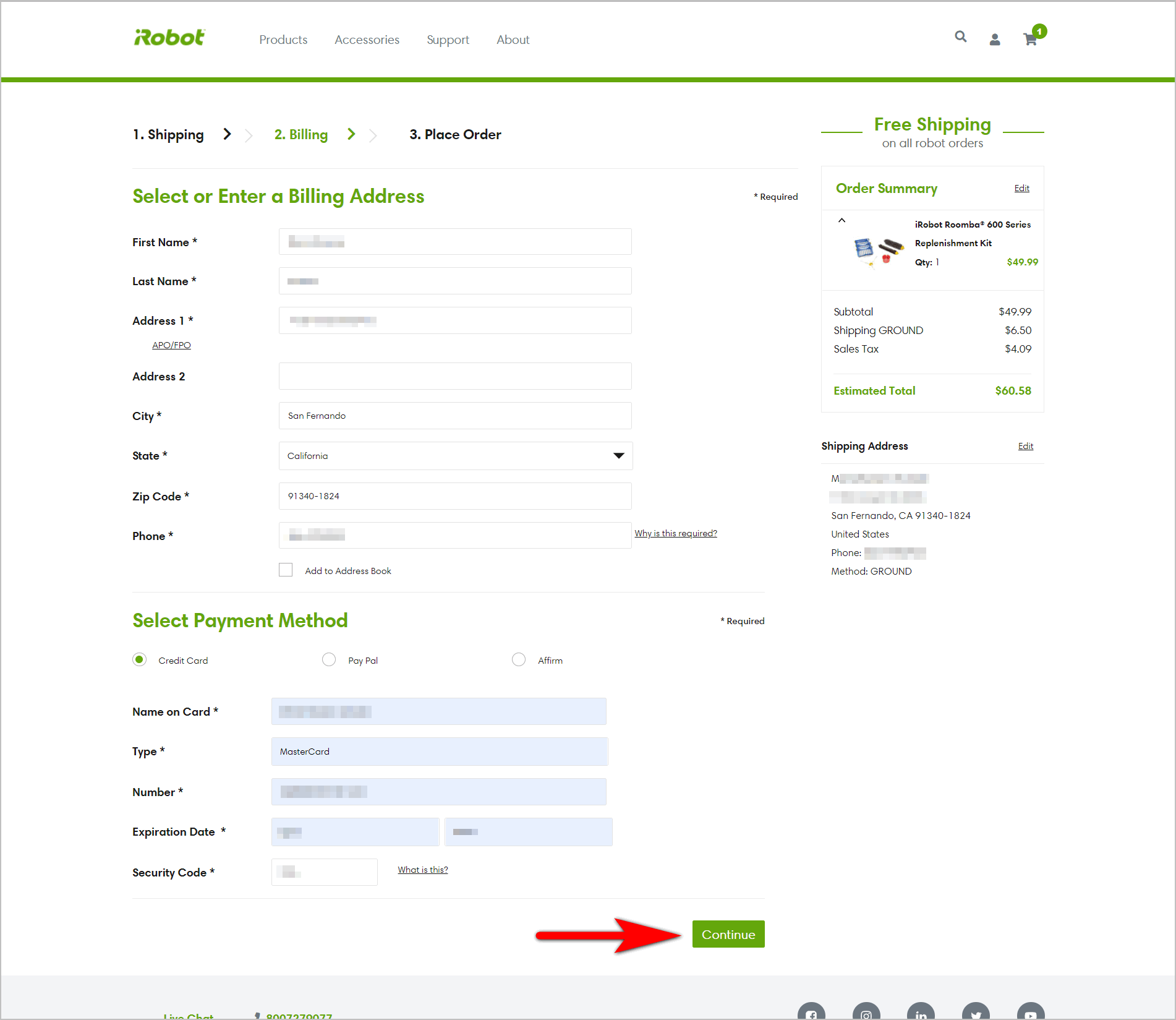
على سبيل المثال ، يمكن تحسين تدفق الخروج في iRobot.com من خلال جعل الأزرار محددة. بعد أن يقدم المستخدم معلومات الدفع الخاصة به ، ليس من الواضح ما إذا كان لا يزال بإمكان المستخدم مراجعة طلبه أو ما إذا كان سيتم الخصم من بطاقته الائتمانية إذا نقر على "متابعة". هذا يمكن أن يجعل العملاء قلقين بشأن النقر فوق الزر:

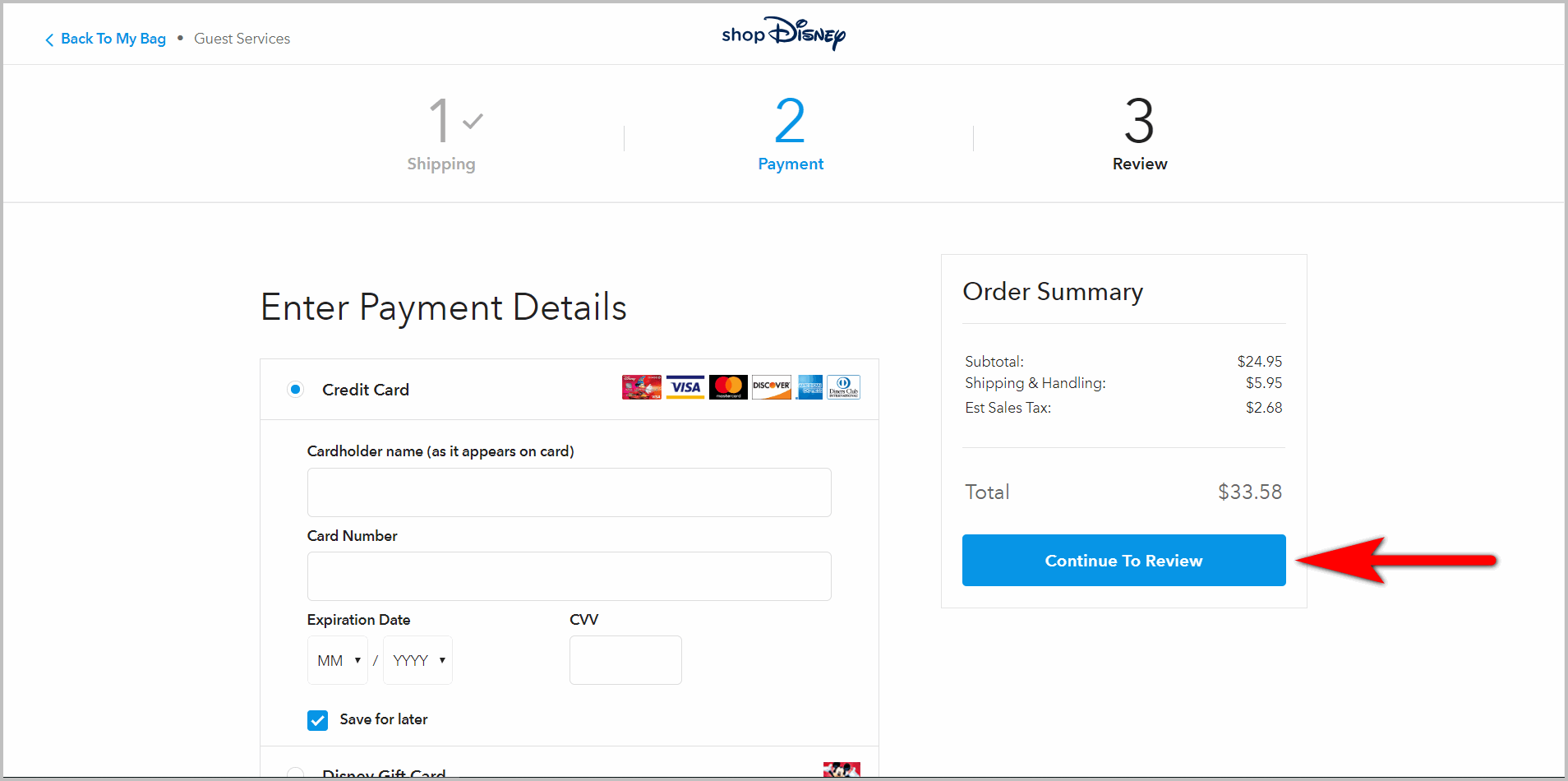
لذا ، تأكد من أن الزر الخاص بك يتصل بما يحدث بالضبط إذا تم النقر فوقه. ShopDisney.com ، على سبيل المثال ، ينقل أنه لا يزال بإمكان العملاء مراجعة طلباتهم في الخطوة التالية بقول "متابعة المراجعة" في الزر:

يساعد الوضوح في التحويلات ، لذا اعمل على كلام الحث على الشراء وتأكد من أنه يحدد توقعات المستخدم .
7. اجعل الدعوة إلى العمل واضحة
تختار بعض مواقع التجارة الإلكترونية استخدام أشياء مثل الأزرار الخفية للعبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء ، بينما يستخدم البعض الآخر نصًا ملونًا أو تحته خط .
هذه ليست فكرة جيدة بشكل عام.
لكي يتم النقر فوق الأزرار الخاصة بك ، على الأقل ، يجب أن يكون المستخدمون قادرين على معرفة أنها أزرار (واضحة).
لذلك ، من المهم أن يبدو زر الحث على الشراء وكأنه زر. من الناحية المثالية ، يجب أن يكون هناك كتلة بلون خالص حول النص. إذا كان النموذج الخاص بك يسمح باستخدام أزرار مستديرة ، فيمكن أن يساعد ذلك في جذب الانتباه إلى الزر أيضًا.
كلما بدا CTA كزر ، يمكنك جعله ينبثق على الصفحة ، ويزيد احتمال قيام المستخدمين بالنقر فوقه.
اجعل عبارة الحث على اتخاذ إجراء بارزة
نظرًا لأن دعوة العمل يجب أن تجذب انتباه مستخدمي الويب ، فإن إحدى أولوياتك هي التأكد من أنها تقفز من الصفحة. هذا يعني استخدام لون يتناقض مع خلفية موقعك للحث على اتخاذ إجراء.
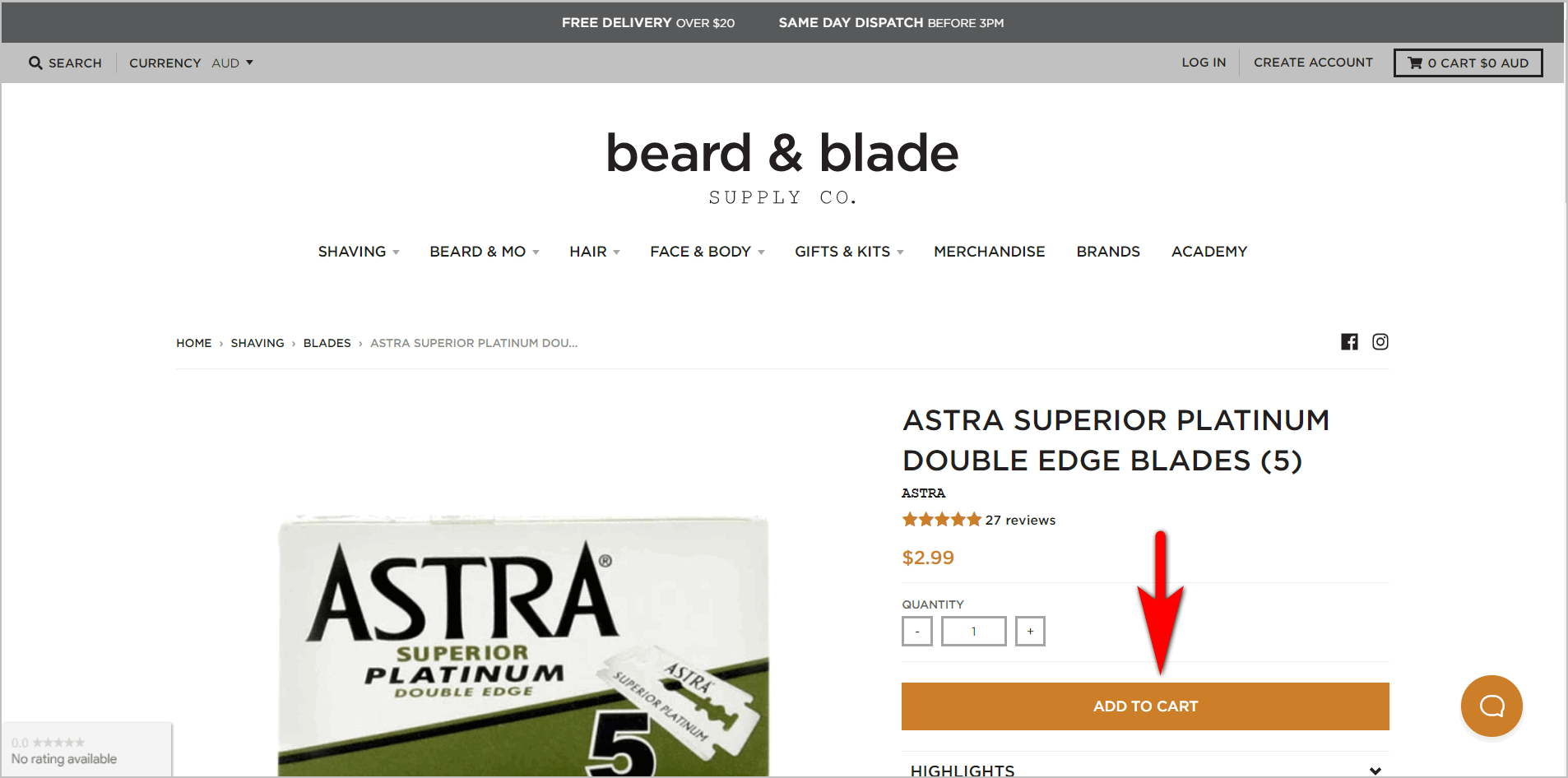
ليس هناك شك ، على سبيل المثال ، حول ما يحتاج المستخدمون للنقر عليه لإضافة منتج إلى عربة التسوق على Beard & Blade's PDP ، حيث يظهر CTA:

هناك أسلوب آخر متاح لك وهو ترك المنطقة المجاورة لـ CTA فارغة. سيساعد استخدام المساحة السلبية في جعل CTA الخاص بك بارزًا بصريًا.
إنشاء تسلسل هرمي مرئي
إذا كان لديك أكثر من CTA على الصفحة ، فيجب أن يكون ترتيب الأهمية واضحًا . يمكنك جعل عبارات الحث على اتخاذ إجراء الثانوية أقل إثارة للاهتمام بصريًا عن طريق جعلها باهتة أو أصغر أو خفض رتبتها إلى ارتباط نصي.
من السهل تحديد ، على سبيل المثال ، أن Pottery Barn تريد في المقام الأول أن ينقر المستخدمون على "إضافة إلى عربة التسوق" نظرًا لموضعها وتباينها مع الصفحة. قد يكون "إضافة إلى التسجيل" بنفس حجم CTA الرئيسي ، ولكن تم تخفيضه إلى زر خفي ونوع من التوليفات في الخلفية:

8. اعرض أداة التفاضل الخاصة بك
ساعد العملاء على اتخاذ القرار وحملهم على التصرف من خلال توصيل عرض البيع الفريد الخاص بك. اجعل عبارة التجارة الإلكترونية التي تحث المستخدم على اتخاذ إجراء أكثر جاذبية من خلال إيصال ما يجعلك مختلفًا عن الخيارات الأخرى بوضوح.
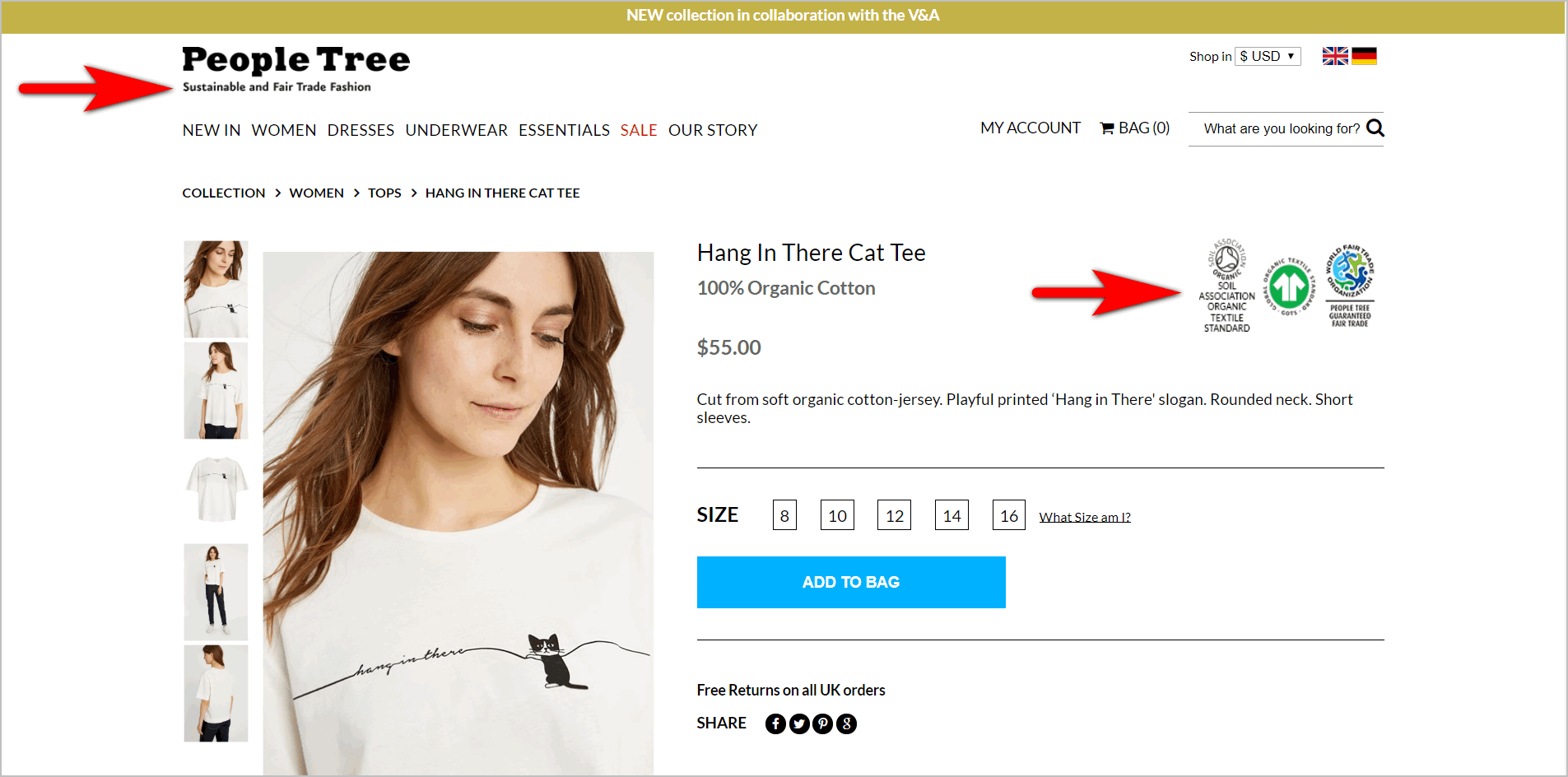
People Tree ، على سبيل المثال ، هي علامة تجارية مستدامة للأزياء. وتجعل الشركة من الصعب تفويت هذه الحقيقة من خلال توصيلها في سطر الشعار الخاص بهم. كما أنها تجعل PDP أكثر إقناعًا من خلال عرض شهادات الضمان وشعارات الضمان بشكل بارز في الجزء المرئي من الصفحة:

يساعد توصيل عرض القيمة الفريد الخاص بك في حث الأشخاص على اتخاذ إجراء.
9. هل لديك نماذج سلوك المستخدم المشغلة
يمكن أن يكون الإعلان البيني مزعجًا ، خاصةً إذا ظهر مباشرة بعد وصول الزائر إلى صفحة الويب. (يقطع ذلك المستخدمين في طريقهم إلى الموقع.)
ومع ذلك ، فإن النموذج الذي ينتظر الزائر للقيام بشيء ما ثم يظهر عندما يكون ذلك مناسبًا يمكن أن يساعد في جعل عبارة التجارة الإلكترونية التي تحث المستخدم على اتخاذ إجراء مقنعة.
تأكد من أن لديك مشغل سلوك مرتبط بالشكل. يمكن أن يكون شيئًا مثل عرض الصفقات عندما ينظر الزائر حول قسم المنتج ، ويتصرف بشكل أساسي كشخص لديه نية الشراء.
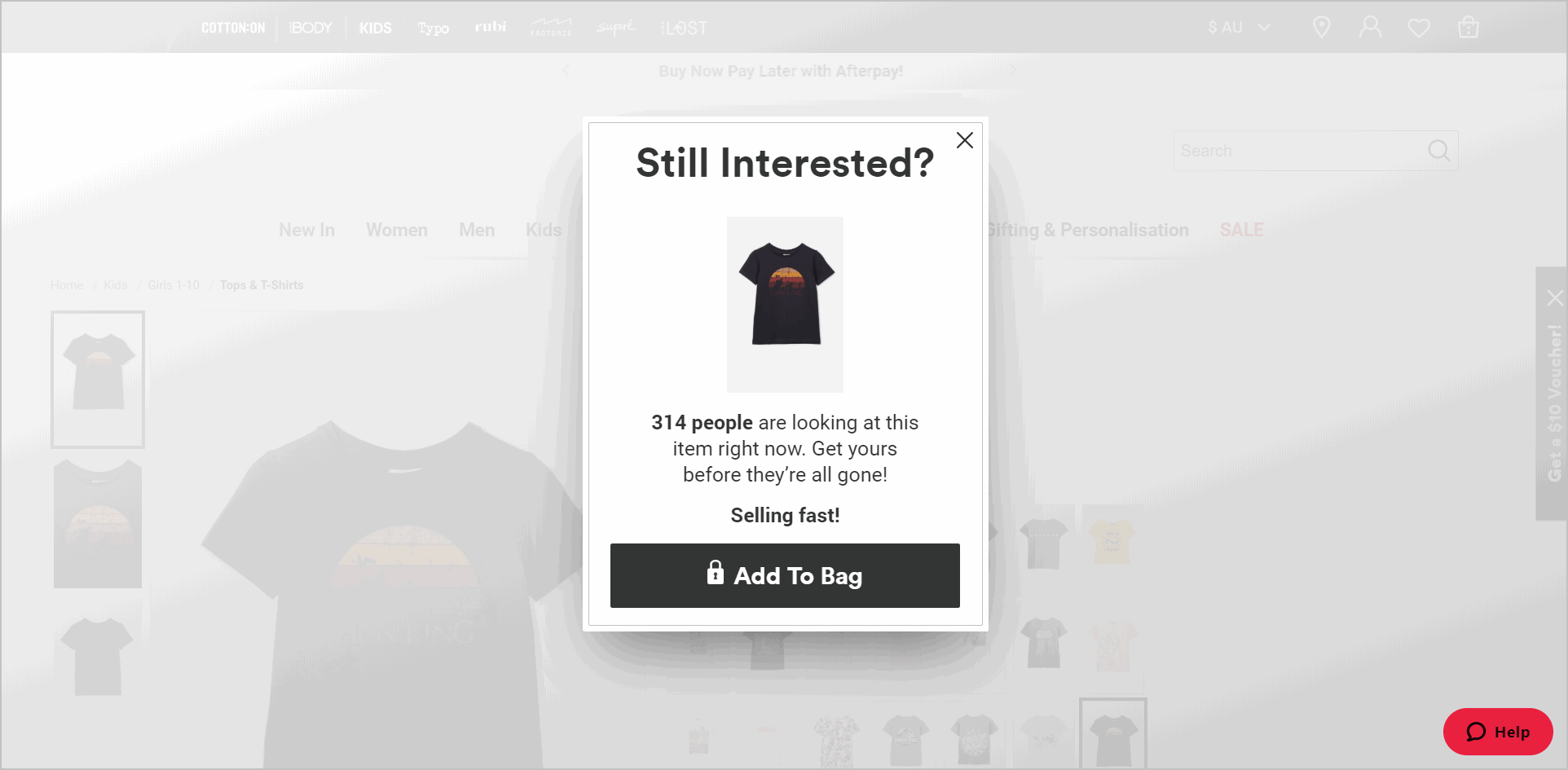
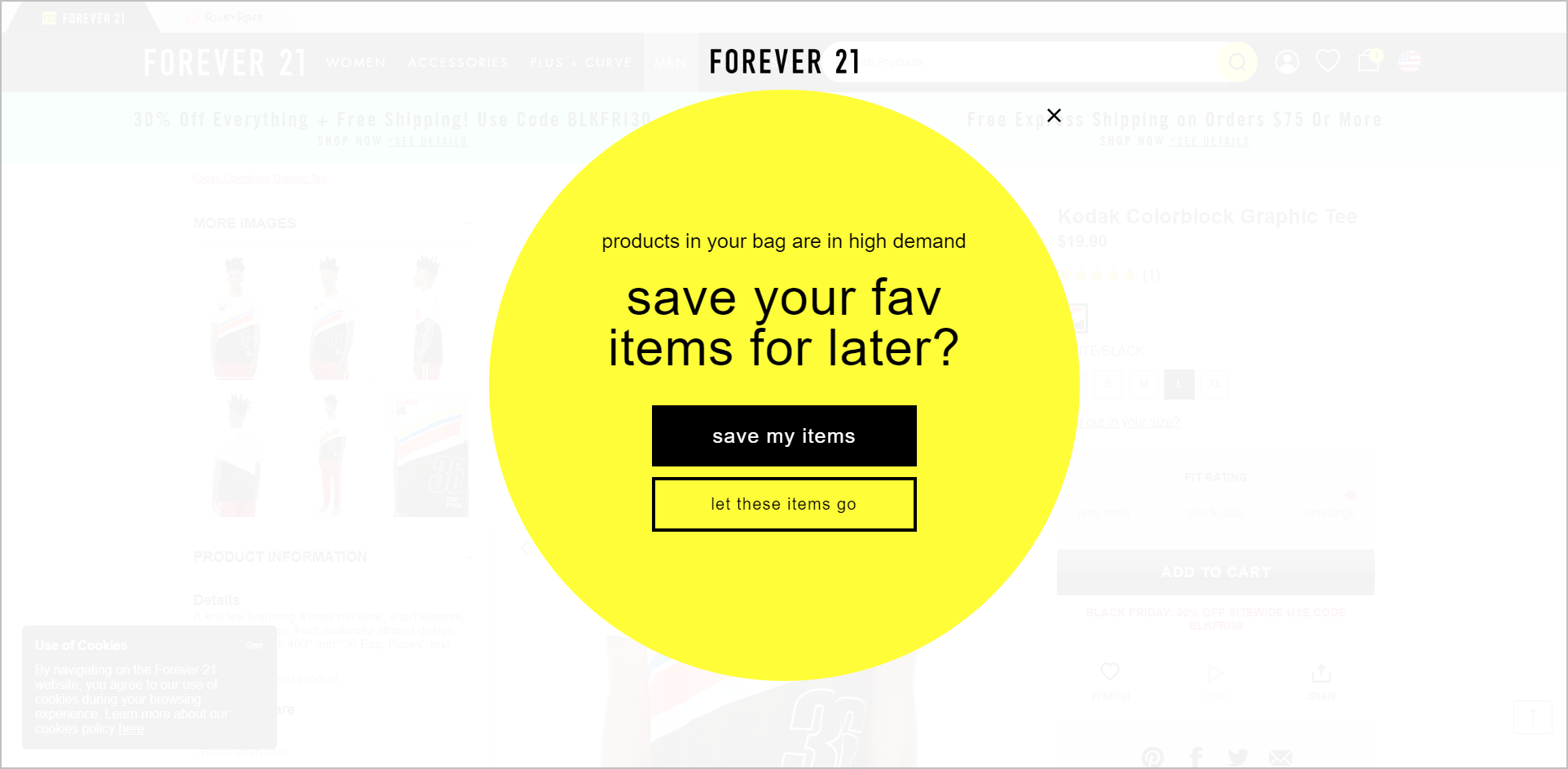
أو يمكنك أن تفعل شيئًا مشابهًا لما تفعله شركات الأزياء السريعة كوتون أون وفورايفر 21. تذكّر هذه العلامات التجارية المتسوقين ، الذين توقفوا عن العمل ، بالتصرف من خلال إظهار النماذج التي تستخدم مبدأ الندرة:


يمكنك أيضًا التفكير في جعل الأشخاص ، الذين هم على وشك مغادرة الموقع ، يتصرفون من خلال نموذج نية الخروج. إذا كان الزائر يحرك مؤشره خارج نافذة المتصفح النشطة ، فسيكون هذا هو الوقت المناسب لتشغيل النموذج. إنهم يغادرون ، لذا يمكنك بذل جهد أخير.
اقنع بدعوة التجارة الإلكترونية التي لا تقاوم للعمل
تحسين عبارات الحث على اتخاذ إجراء في التجارة الإلكترونية هو جزء من الفن وجزء من العلم. أنت بحاجة إلى اختبار أفكارك وتحسينها ، ولكن يجب أن تكون الأفكار التي تبدأ بها سليمة.
ستجعل موقعك على الأرجح يتم تحويله إذا كنت ...
- توظيف الندرة حيث يكون من المنطقي ،
- الاستفادة من الاختصارات مثل الدليل الاجتماعي والسلطة ،
- منح المستخدمين الشعور بأن اتخاذ الإجراء المطلوب آمن ، و
- استخدام التثبيت لجعل الخصومات بارزة
إذا استكملت هذه الاستراتيجيات بتكتيكات مثل ...
- جعل الأزرار تبدو مثل الأزرار ،
- اتباع اصطلاحات الويب ،
- عرض عرض القيمة الفريد الخاص بك ، و
- باستخدام النماذج التي يتم تشغيلها بواسطة سلوك الزائر
... ستكون في وضع أفضل لجعل الزوار يتصرفون على صفحاتك.
تحدث مع أحد خبراء التحويل
امنحنا 30 دقيقة وسنوضح لك كيف يمكننا مساعدتك في تحقيق نتائج أفضل
