7 طرق لتسريع موقع الويب الخاص بك الآن
نشرت: 2019-07-23قبل أن نبدأ في تسريع موقع الويب الخاص بك ...
أولاً وقبل كل شيء ، عليك أن تعرف بالضبط مدى سرعة أو بطء موقع الويب الخاص بك في الواقع. لقد أثبتنا بالفعل أن 2-3 ثوانٍ هو المدى الذي يجب أن نطلق عليه. لسوء حظ متصفحي الإنترنت حول العالم ، لا تقترب غالبية مواقع الويب من هذا الهدف. في الواقع ، أجرت Google استطلاعًا لمئات الآلاف من الصفحات المقصودة عبر 126 دولة ووجدت أن 70٪ من الصفحات تستغرق ما يصل إلى سبع ثوانٍ للتحميل.
أوتش.
هذا مثير للشفقة. النبأ السيئ هو أن هناك ملايين من المسوقين عبر الإنترنت يتركون الأموال على الطاولة. الكثير من المال. إذا كانوا يعرفون إلى أي مدى قد يبكون. والخبر السار هو أنه لا ينبغي أن يكون من الصعب للغاية إخراج موقع الويب الخاص بك من حالة الركود إلى عالم المواقع التي يمكن أن تصل إلى علامة الثلاث ثوانٍ أو أقل.
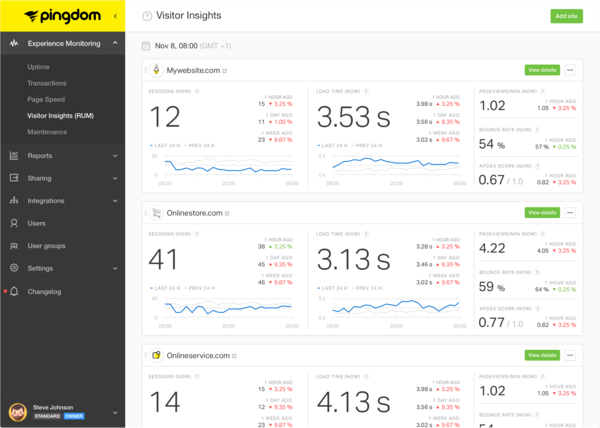
كيف تعرف مدى سرعة تحميل موقع الويب الخاص بك بالفعل؟ قم بزيارة Pingdom tester - إنه مجاني - واكتب عنوان URL الخاص بك. بعد ثوان قليلة (أو أكثر) ستحصل على كل التفاصيل الدموية. ثم حان الوقت لتشمر عن سواعدك وتذهب إلى العمل.

# 1 اجعل خادمك سعيدًا بعدد أقل من طلبات Http
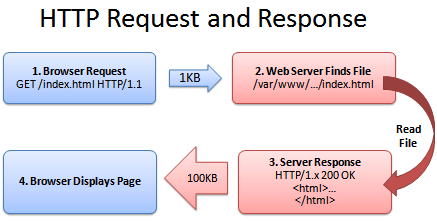
هذا النص الصغير الهزيل على موقع الويب الخاص بك لا يكاد يأخذ أي جهد لتنزيله إلى متصفح الزائر. ما يخلق الاختناقات والتباطؤ هو جميع العناصر الأخرى التي تلعب دورًا مثل البرامج النصية والصور ومقاطع الفيديو وأوراق الأنماط. لكل عنصر من هذا النوع يظهر على صفحة الويب ، يتم إرسال طلب منفصل إلى الخادم يطلب تنزيله. غالبًا ما يرتكب مصممو الويب خطأ وضع الكثير من "الأشياء" على صفحة الويب. دون أن يدركوا ذلك ، فهم يستهلكون قدرًا لا يُصدق من النطاق الترددي ، وفي النهاية ، يجدون أنفسهم في 70٪ من مواقع الويب التي تستغرق أكثر من أربع ثوان للوصول.
إذا كنت تفكر في نفسك ، فأنا بحاجة إلى تقليل طلبات HTTP ، فأنت على حق! انها حقا بهذه البساطة. تعني طلبات خادم HTTP الأقل ، أن كل شيء آخر متساوٍ ، موقع تحميل أسرع. ما يعنيه هذا أيضًا هو أنك بحاجة إلى التفكير ، حقًا ، في العناصر الموجودة على موقع الويب الخاص بك وما إذا كانت بحاجة إلى أن تكون هناك. يتضمن كل واحد طلب خادم منفصل.
هل تشعر بالفضول بشأن عدد الطلبات التي يقدمها موقع الويب الخاص بك حاليًا؟ ابحث في نتائج Pingdom وستجد الإجابة. ما الذي يشكل الكثير؟ لا توجد إجابة صارمة وسريعة على هذا السؤال. أفضل رهان هو تحليل موقعك وتحديد ما إذا كان العنصر مهمًا أم لا. إذا لم يكن كذلك ، تخلص منه.

# 2 قم بتحسين صور سرقة النطاق الترددي
في الأيام الأولى لعصر الإنترنت ، كانت الصور قليلة ومتباعدة وكان النص يحكم اليوم. مع تقدم التكنولوجيا عبر الإنترنت ، لا سيما فيما يتعلق بسرعة الاتصال ، طور مالكو الويب ميلًا إلى بذل قصارى جهدهم عندما يتعلق الأمر بنشر الصور. فعلت بشكل صحيح ، هذه ليست استراتيجية سيئة على الإطلاق. لا شيء يلفت انتباه الزائر إلى "الجلوس والاستمرار في التعويذة" مثل صورة جذابة (أشجار النخيل والجراء تعمل بشكل جيد).
الجانب السلبي هو أن الصور المأخوذة من مصدرين شائعين - كاميرات الهواتف الذكية ومستودعات الصور عبر الإنترنت - غالبًا ما يكون حجمها عدة ميغا بايت وتستهلك عرض النطاق الترددي مثل وحش ملفات تعريف الارتباط في عطلة نهاية الأسبوع. بحلول الوقت الذي تقوم فيه بتضمين عدد قليل من عشرات أو حتى مئات المنشورات ، يكون موقع الويب الخاص بك يئن تحت وطأته بشكل مؤلم.
هذا اصلاحه سهل. استخدم محرر رسومات مثل Photoshop أو Pixlr (بديل مجاني عبر الإنترنت) ، إذا كنت لا تنفق مئات الدولارات على البرامج. للعمل مع الصور الكبيرة ، ستحفظ عادةً بتنسيق .jpeg (يعبر عنه أيضًا .jpg) وتتطلع إلى تقليل الدقة إلى 100 كيلوبايت أو أصغر. من الواضح أنه كان من الممكن كتابة مجلدات حول موضوع دقة الصورة ، ولكن في الوقت الحالي ، دعنا نركز على فكرة أن تحويل هذه الأشياء إلى حجم ملف أصغر يجب أن يؤدي إلى تسريع موقع الويب الخاص بك.
# 3 التخزين المؤقت للمتصفح = عودة سعيدة للزائرين
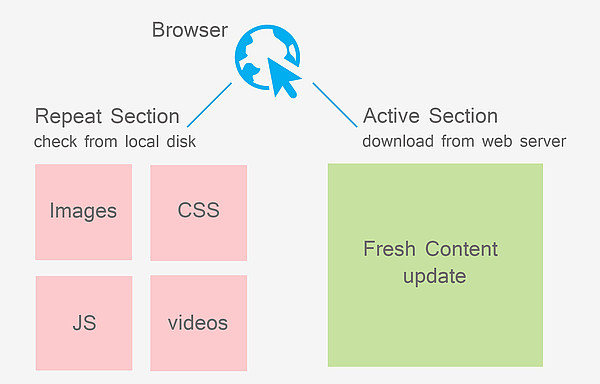
إذا طلب الخادم القيام بذلك ، فإن المتصفحات الأكثر استخدامًا لديها القدرة على "التخزين المؤقت" أو حفظ الملفات في ذاكرة مؤقتة حتى يتم استدعاؤها مرة أخرى. يعمل مثل هذا:
- وصول زائر لأول مرة إلى موقع الويب الخاص بك.
- يوجه الخادم المتصفح "لتذكر" بعض عناصر مواقع الويب الثابتة مثل الشعارات والصور والنص.
- عندما يعود هذا الزائر ، يتم عرض هذه العناصر المخزنة مؤقتًا على الفور تقريبًا ، مما يجعل الزائر سعيدًا.
بشكل أساسي ، يعرض المتصفح العناصر الثابتة بسرعة دون الحاجة إلى تنزيل أي شيء من الخادم. تتطلب العناصر الديناميكية (المتغيرة) طلب خادم حتى يتمكن المتصفح من جلب أحدث إصدار ، الأمر الذي يستغرق وقتًا أطول قليلاً.
الشيء العظيم - والشيء الذي يجعل الزائرين سعداء - هو أن لديهم شيئًا على الأقل للنظر إليه أثناء تنزيل الأشياء الديناميكية. يعد وجود صور أو نوع من المحتوى على الشاشة أفضل من وجود جزء كبير من المساحة البيضاء مع ساعة رملية دوارة ويزيد من فرص بقاء الزائر العائد لفترة كافية لتحميل العناصر الديناميكية. إذا كانت عبارة "التخزين المؤقت للمتصفح" تجعلك ترغب في حذف الإنترنت إلى الأبد ، فامنح خط الدعم الفني لمضيف الويب الخاص بك مكالمة واطلب منهم إعداده لك.

# 4. ضغط موقع الويب الخاص بك
يمكنك العثور على تقديرات متباينة بشكل كبير عبر الإنترنت ، لكن خلاصة القول هي أنه بالنسبة إلى موقع ويب غير مضغوط ، يجب أن تكون قادرًا على تقليل الحجم الإجمالي للملف في أي مكان من 50-90٪ من خلال معجزة Gzip. تحتاج الملفات الأصغر حجمًا إلى نطاق ترددي أقل ويتم تحميلها بشكل أسرع. Gzip هو تنسيق مفتوح المصدر يقوم بضغط (ضغط) جميع ملفات موقع الويب الخاص بك في حزمة أنيقة.
عندما يطلب المستعرض موقع الويب ، فإنه يتلقى ملفًا يسمى شيئًا مثل index.html.gz بدلاً من index.html التقليدي. بمجرد وصول هذه الحزمة المبسطة ، يقوم المتصفح بفك ضغطها بسرعة وعرضها للزائر.
من الأمثلة الجيدة على حجم الملف الذي تحفظه هو صفحة Yahoo الرئيسية ، التي يبلغ حجمها حوالي 101 كيلو بايت غير مضغوطة ولكنها مضغوطة بشكل إيجابي 10 كيلو بايت. نعم ، يمكن أن يفعل Gzip نفس الشيء لموقعك على الويب.
بينما لا يمكنك إجبار المستعرض على قبول إصدار مضغوط بدلاً من إلغاء ضغطه ، يمكنك على الأقل إعداد الخادم بحيث يقدم كلا الخيارين. هذه أشياء سهلة لشخص يعمل بانتظام مع الخوادم. إذا كان هذا لا يصفك ، فقد تكون هناك مكالمة أخرى بالدعم الفني لمضيف الويب الخاص بك بالترتيب.
# 5. لكن أولاً قم بتحسين Css
عملية التحسين ليست فقط للصور. ينطبق أيضًا على CSS (أوراق الأنماط المتتالية). ألق نظرة على CSS وماذا ترى؟ الكثير من التعليمات البرمجية ، بالطبع ، ولكن ربما الكثير من المساحات البيضاء أيضًا. تعد أوراق الأنماط الآن مهمة - لا تعتقد أنها ليست كذلك - لكن ليس عليها أن تبدو جميلة للعين البشرية.

ألق نظرة أدناه على مثال CSS. يبدو لطيفًا وأنيقًا ، صحيحًا ، مع كل النص المحاذي تمامًا الذي يخبر المتصفح بكيفية عرض صفحة الويب بحيث تبدو رائعة. لاحظ كل المساحة البيضاء. كل مساحة فارغة تجعل الملف أكبر. بحلول الوقت الذي يتكرر فيه مئات أو آلاف المرات ، يكون لديك ملف أكبر مما يجب. الخبر السار هو أنك لست مضطرًا للعثور على مشرط إلكتروني وقطع الأشياء بنفسك.
هناك أدوات رائعة عبر الإنترنت مثل CSS Minifier المجاني ، الذي يأخذ CSS القياسي مثل هذا ...
p.uppercase {تحويل النص: الأحرف الكبيرة ؛
}
p.lowercase {تحويل النص: حرف صغير ؛
}
p.capitalize {تحويل النص:
}
... وينتج هذا.
p.uppercase {text-transform: uppercase} p.lowercase {text-transform: lesscase} p.capitalize {text-transform: capitalize}في الأساس ، يحشر كل شيء معًا حتى لا يضيع أي مساحة. عندما تبحث عن تنزيل سريع للموقع ، فإن كل القليل يساعدك.
# 6 إذا كان بإمكانك طي موقع الويب الخاص بك ...
بين الحين والآخر ، يتعلم الإنترنت شيئًا ما من عالم نشر الشجرة الميتة ، وتعد عبارة "الجزء السفلي غير المرئي من الصفحة" أحد الأمثلة. إذا سبق لك أن رأيت كومة من الصحف معروضة للبيع في رف في متجر البقالة المفضل لديك ، فقد رأيت كيف تم طيها حتى تتمكن من رؤية النصف العلوي الذي يحتوي على أهم القصص في لمحة. العناصر الأقل أهمية تكون بعيدة عن الأنظار أسفل الطية.
هذه فكرة رائعة لتضمينها في طريقة ترتيب كود HTML لموقعك على الويب ، خاصة عند التعامل مع JavaScript (JS) ، والذي يميل إلى إيقاف تنزيل الصفحة وعرضها للزائر. بدلاً من وضع JS في أعلى المستند ، اجعله آخر جزء من قسم النص. يضمن هذا تحميل كل شيء آخر أولاً ، وسيحصل الزائر على عناصر أخرى مثل الصور والمحتوى المكتوب للبحث حتى ينتهي البرنامج النصي من التنزيل.
خلاف ذلك ، ستبقى الشاشة فارغة حتى يتم تحميل JS بالكامل. الشاشات الفارغة هي دعوة محفورة للزائر الصبر للنقر بعيدًا. امنحهم شيئًا ليفعلوه حتى تظهر الوظيفة الموسعة التي توفرها JavaScript لكي يلعبوا بها. نرى؟ يمكن لمبتدئين الإنترنت تعلم شيئًا ما من عصر الصحف في منتصف القرن العشرين.
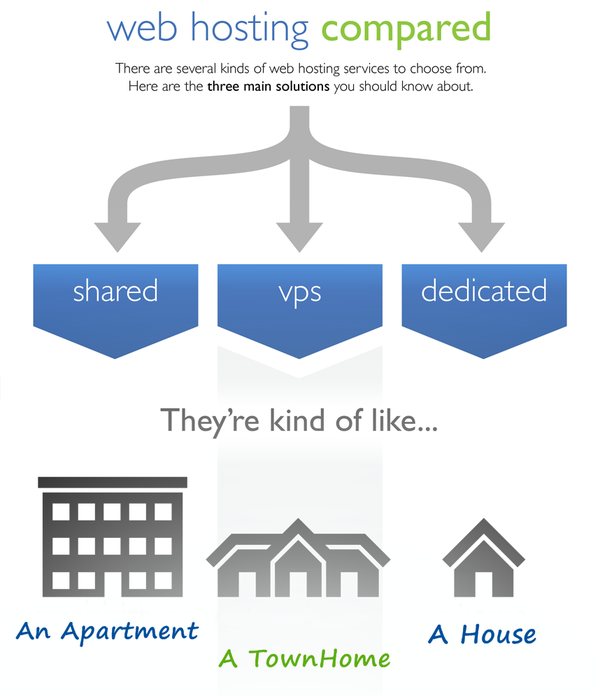
# 7 اختر شيئًا ما إلى جانب استضافة الويب المشتركة
سواء كنت تدير متجرًا للتجارة الإلكترونية أو تستخدم موقعًا إلكترونيًا كوسيلة أساسية للترويج لعمل استشاري ، فإن الهدف هو نفسه ؛ يجب تنزيله بسرعة. لن ينتظر العملاء المحتملون الذين يتعين عليهم انتظار ظهور المحتوى في متصفحهم طويلاً. سوف ينقرون بعيدًا. غالبًا ما يتم تجاهل حقيقة أن أحد الخيارات الأساسية - نوع استضافة الويب - يمكن أن يكون له تأثير كبير على سرعة تنزيل الموقع.

الاستضافة المشتركة رخيصة (وأحيانًا مجانية) ولكنها نادرًا ما تكون خيارك الأفضل. المقايضة مقابل الأسعار المنخفضة هي أن المضيف يحزم عددًا كبيرًا جدًا من مواقع الويب على خادم واحد ويعاني الأداء. والأسوأ من ذلك ، أن موارد الحوسبة مثل النطاق الترددي والتخزين وسرعة المعالجة متاحة على أساس مشترك. إذا كان أحد مواقع الويب يستخدم الكثير جدًا ، فسيتم تحميل الباقي ببطء أو تجميده أو يتعذر الوصول إليه.
إذا كان موقع الويب الخاص بك هو أي شيء آخر غير هواية ، فإن الاستضافة المشتركة ليست خيارًا جيدًا.
سيكون الخيار الأفضل لموقع الويب الخاص بعملك ، مقابل بضعة دولارات إضافية شهريًا ، إما استضافة شبكة خاصة أو افتراضية مخصصة ، وكلاهما يضمن وصول موقع الويب الخاص بك إلى موارد الحوسبة المحجوزة دون القلق بشأن سلوك جيرانك لأنك ربحت ليس لدينا جيران.
لأي شركة صغيرة ومتوسطة جادة بشأن وجودها على شبكة الإنترنت ، نقترح عليك بشدة التحقق من بدائل الاستضافة المشتركة.
إذا كان كل هذا يبدو تقنيًا للغاية ، فربما يجب عليك التفكير في استخدام حلول منشئ مواقع الويب الخاصة بطرف ثالث. تتيح هذه التطبيقات للمستخدم إنشاء موقع ويب من البداية باستخدام واجهة سحب وإفلات سهلة الاستخدام. لا تعتبر هذه التطبيقات فعالة من حيث التكلفة فحسب ، بل يتم أيضًا الاهتمام باستضافة موقع الويب الخاص بك بشكل كامل. يتم تحميل مواقع الويب المستضافة هنا بشكل أسرع نسبيًا مقارنة بالخادم الخاص بك. يتيح لك ذلك التركيز على ما تجيده - أي إنتاج المحتوى وزيادة حركة المرور على موقع الويب الخاص بك.
افكار اخيرة
للرجوع إلى الوراء وإلقاء نظرة على الصورة الكبيرة للحظة ، يجب أن يكون التخطيط الدقيق هو الإجراء الأول الذي يتم اتخاذه عند إنشاء موقع ويب. ما نعنيه هو أنه يجب عليك الحرص عند اختيار العناصر المراد تضمينها. هل كل ضرورة مطلقة؟ ابحث عن سمات خفيفة الوزن (حجم الملف) والإضافات جيدة الترميز والمدققة. بمعنى آخر ، صمم للسرعة من البداية. سوف يمنعك من الاضطرار إلى العبث به لاحقًا عندما تدرك أنه وحش بطيء التحميل وسرقة النطاق الترددي.
شيء واحد مؤكد. عندما يصبح مستخدمو الإنترنت أكثر تعقيدًا وتطلبًا من مواقع الويب التي يزورونها - خاصة فيما يتعلق ببث الصوت والفيديو والتفاعل المحسن - سيزداد حجم الملف فقط. هذا يعني أنه يجب على أصحاب الأعمال البقاء على أهبة الاستعداد ضد تضاؤل السرعة بمرور الوقت. أفضل نهج هو إجراء اختبارات منتظمة والبحث دائمًا عن طرق لتعديل العقارات الخاصة بك على الإنترنت بحيث تعمل دائمًا مثل الجهاز الذي تريده بدقة.

