7 طرق لتحسين تجربة مستخدم موقع الويب الخاص بك 31 أغسطس 2023
نشرت: 2023-08-31جزء من إنشاء موقع ويب عالي الأداء هو تحسين تجربة المستخدم باستمرار. أحد العوامل الرئيسية للنجاح في ذلك هو معرفة سبب مغادرة الأشخاص لموقعك. قد يكون من الصعب استنتاج هذا الجزء من رحلة العميل من تحليلات التسويق القياسية وحدها. إذن ماذا يمكنك أن تفعل عندما يفشلك Google Analytics؟ الجواب هو جمع التعليقات مباشرة من المستخدمين!
وهذا هو بالضبط ما يفعله عملاؤنا. وبناءً على نتائجهم، قمنا بتجميع قائمة بالمشكلات الأكثر شيوعًا التي واجهوها. وكيف يمكنك إصلاحها!
لذا، خصيصًا لك: فيما يلي سبع طرق لتحسين تجربة مستخدم موقع الويب الخاص بك.
- ما هي تجربة مستخدم الموقع؟
- ماذا يعني تعزيز تجربة المستخدم؟
- نصيحة 1: ركز على المحتوى الواضح
- نصيحة 2: تبدأ تجربة مستخدم موقع الويب بتصميم تجربة المستخدم
- نصيحة 3: تسريع وقت تحميل موقع الويب الخاص بك
- نصيحة 4: إجراءات تسجيل الدخول
- نصيحة 5: البق في كل مكان؟
- النصيحة 6: الهاتف المحمول أولاً؟
- نصيحة 7: اطلب ردود الفعل
أولاً: دعنا نعود إلى الأساسيات
ما هي تجربة مستخدم الموقع؟
تشير تجربة المستخدم إلى كيفية تفاعل الزائر أو المستخدم مع شركتك/مؤسستك أو منتجاتك والشعور بها. عادةً عبر موقع ويب أو تطبيق.
وبطبيعة الحال، تجربة مستخدم موقع الويب هي نفس الشيء، ولكن مع التركيز على موقع الويب نفسه فقط.

ماذا يعني تعزيز تجربة المستخدم؟
من خلال تعديل بعض الأشياء، يمكنك تحسين تجربة المستخدم على موقع الويب الخاص بك. وهذا له تأثير إيجابي على عدة أشياء. على سبيل المثال:
- زيادة عائد الاستثمار
- سمعة العلامة التجارية والوعي بها
- ولاء العميل
- ارتباط
- التحويلات والمبيعات
كيفية تحسين تجربة مستخدم موقع الويب الخاص بك: مع العرض!
نصيحة 1: المحتوى هو الملك: ركز على المعلومات الواضحة
المحتوى هو العمود الفقري لجميع مواقع الويب: بدءًا من وصف المنتج وحتى المعلومات الحكومية وصفحات الأسئلة الشائعة. تتعامل جميعها مع نوع من النص أو الفيديو أو الرسم التوضيحي. ولهذا السبب يمكن للمحتوى الواضح أن يحدث فرقًا كبيرًا في تجربة مستخدم موقع الويب الخاص بك.
عندما يزور الأشخاص إحدى الصفحات، فإنهم يبحثون عن معلومات ذات هدف معين في الاعتبار. في كثير من الأحيان للعثور على إجابة لسؤال أو لسد حاجة (مثل شراء مقال).
يعتمد غرض ونبرة المحتوى الخاص بك بالطبع على السوق والعلامة التجارية الخاصة بك. ولكن الشيء المشترك بين كل صناعة هو أنك تريد دائمًا أن تكون معلوماتك:
- سهل الإيجاد
- سهل الفهم
- سهل المتابعة
كيف يمكنك الحصول على محتوى أوضح؟
رسم خريطة لرحلة العميل
إذا لم يتمكن المستخدم من العثور على المعلومات الصحيحة، فستصبح رحلة العميل الخاصة به معقدة. وكلما أصبح موقع الويب الخاص بك أكثر تعقيدًا، زادت احتمالية مغادرة الزائر.

الخطوة الأولى لمعالجة هذه المشكلة هي تخطيط رحلتك عبر الإنترنت وإنشاء المحتوى الخاص بك بناءً على ذلك. حاول أن تكتب وتقرر:
- من هم الأشخاص الذين يزورون صفحتك (شخصيات المشتري).
- من هو عميلك المستهدف؟
- جميع الأسباب التي قد تجعل الزائر موجودًا على موقع الويب الخاص بك.
- كيف يتصرفون أثناء وجودهم على موقع الويب الخاص بك.
استثمر في كتابة تجربة المستخدم
تشير كتابة UX إلى كتابة تجربة المستخدم وهي عملية كتابة المحتوى التي تراعي بعناية احتياجات المستخدمين وسلوكياتهم.
على عكس كتابة النصوص، التي تحاول إقناع شخص ما باتخاذ إجراء محدد، فإن كتابة تجربة المستخدم مصممة لتعزيز تجربة مستخدم موقع الويب الخاص بك من خلال جعلها واضحة وسهلة.
نصيحة 2: تبدأ تجربة مستخدم موقع الويب بتصميم تجربة المستخدم
تعد كتابة تجربة المستخدم أمرًا مهمًا لتجربة مستخدم موقع الويب الخاص بك. لكن لا تنس تصميم تجربة المستخدم!
تصميم تجربة المستخدم، أو تصميم UX، هو عملية جعل المحتوى الموجود على موقع الويب الخاص بك أسهل في الهضم بمساعدة التخطيط.
الهدف هو أن توضح للزائر الإجراءات التي تريد أن يتخذها. أو إلى أين يجب أن يذهبوا للعثور على ما يبحثون عنه.

إذن ما الذي يمكنك فعله لإنشاء تصميم UX جيد؟
أبقيها بسيطة
يقوم معظم الأشخاص بفحص المحتوى الموجود على موقع الويب. ولهذا السبب من المهم أن تكون قادرًا على الحصول على نظرة عامة جيدة. قم بتضمين عناوين جذابة وواضحة ونقاط نقطية وإجراءات النقر التي يسهل فهمها. تذكر أن كل صفحة يجب أن يكون لها هدف واحد محدد.
وأخيرًا، لا تنس الخطوط وأنظمة الألوان. عادةً ما يكفي وجود لونين أو ثلاثة ألوان على موقع الويب ونوعين مختلفين من الخطوط: واحد للعناوين والآخر للنص.
قم بتضمين مسافة بيضاء
هذه هي أسرع طريقة لتحسين تصميم تجربة المستخدم لموقعك على الويب. المسافة البيضاء هي المسافة بين النص والرسومات والصور والكتل. فهو يسمح لتصميماتك بالتنفس ويضيف إلى بساطة موقع الويب الخاص بك.
وفقًا لشركة Human Factors International، فإن استخدام المسافات البيضاء في التصميمات يزيد من فهم الزائر (وبالتالي تجربة المستخدم أيضًا) بنسبة 20% تقريبًا!
نصيحة 3: تسريع وقت تحميل موقع الويب الخاص بك
لا يزال وقت التحميل مشكلة شائعة جدًا عندما يتعلق الأمر بتجربة المستخدم. وعملاؤنا ليسوا استثناءً. بالنسبة لبعض الشركات، تم ذكر ذلك في 30% من تعليقات المستخدمين التي تلقوها. ونحن نعلم جميعًا مدى الإزعاج الذي يمكن أن يحدث أثناء إجراء عملية ما إذا كانت كل نقرة تجعلك تنتظر إلى الأبد.

الشركات التي تعمل في الحملات أو العروض الترويجية أو الدورات الشهرية تعاني بشكل خاص من هذا الأمر. فكر في عمليات الإطلاق المحدودة على مواقع التجارة الإلكترونية، على سبيل المثال. (عليك الحصول على تلك الأزواج الجديدة من أحذية Nike الرياضية، أليس كذلك؟)
على الرغم من كونها مفيدة للمبيعات، إلا أن هذه الأنواع من العروض الترويجية تأتي مصحوبة بتدفقات من الزوار يمكن أن تؤدي إلى إبطاء الصفحة.
ماذا يمكنك أن تفعل لحل المشكلة؟
اختر حل استضافة جيد
عادةً ما تعني الاستضافة المتواضعة التحميل البطيء. من خلال البحث عن مزود أرخص، يمكنك التضحية بالأداء مقابل المال. ومع ذلك، قد يتبين أن هذا سلاح ذو حدين سيكلفك المزيد على المدى الطويل.
غالبًا ما يعني مقدمو الخدمات الأرخص أنه يتعين عليك مشاركة الاستضافة مع مواقع ويب أخرى على خادم مثقل بالأحمال. قم بالبحث الخاص بك وتأكد من الاستثمار في مزود مناسب يركز على الأداء.
أصول
يمكن العثور على حل أقرب إلى المنزل في الأصول التي تستخدمها. يمكن أن يكون للصور ومقاطع الفيديو الكبيرة تأثير هائل على سرعة التحميل لديك. يمكن إصلاح ذلك عن طريق التأكد من تصغير ملفاتك وضغطها بشكل صحيح.
التخزين المؤقت
أخيرًا وليس آخرًا: قم بإلقاء نظرة على التخزين المؤقت على موقع الويب الخاص بك. هناك أدوات متاحة تمنع زوار موقعك من الاضطرار إلى تحميل الأصول دون داع. عندما يعمل موقع الويب الخاص بك على إطار عمل غير معروف أو نظام إدارة المحتوى (CMS) (مثل WordPress)، فغالبًا ما تتوفر خيارات التخزين المؤقت في شكل مكونات إضافية.

هل تريد تحسين موقع الويب الخاص بك؟
ابدأ في جمع التعليقات لترى كيف يمكنك تحسين تجربة مستخدم موقع الويب الخاص بك.

نصيحة 4: إجراءات تسجيل الدخول
تعد الخدمات عبر الإنترنت ميزة مهمة للعديد من الشركات. فكر في جميع الحسابات التي تستخدمها بانتظام: خدمات البث، والمتاجر الإلكترونية، والبنوك، وشركات الطاقة، ومقدمي الاتصالات، وما إلى ذلك.
ليس من المستغرب أن تكون المشكلات المتعلقة بتسجيل الدخول إلى موقع ويب هي الشيء الأكثر إثارة للغضب على هذا الكوكب بالنسبة للعديد من المستخدمين.
بمعنى آخر: كل ما يمكنك القيام به لتسهيل تسجيل الدخول سيؤدي إلى تحسين تجربة المستخدم لموقع الويب الخاص بك بشكل كبير.
ما الذي يمكنك فعله لإنشاء تجربة تسجيل دخول سلسة؟
لا تقم بإعادة تحميل صفحة تسجيل الدخول
هل سبق لك أن أدخلت تفاصيل تسجيل الدخول الخاصة بك في أحد الحسابات، وأنت مقتنع بأن لديك المعلومات الصحيحة، ولكن الحساب لم يعمل؟
تستمر الصفحة في إعادة التحميل وتعطيك رسالة خطأ. في المحاولة الرابعة، لاحظت أخيرًا أنك كتبت "[email protected]" عن طريق الخطأ بدلاً من ".com". هذه الأنواع من التجارب مدمرة للغاية.

والخبر السار هو أنه يمكن حل المشكلات بمساعدة التحقق من صحة Javascript أو Ajax! يتيح ذلك للمستخدم معرفة أنه ارتكب خطأً على الفور، مثل ملء عنوان بريد إلكتروني غير صالح.
هل نسيت شيئا؟ تحسين عملية استرجاع كلمة المرور
اليوم، أصبح من المعتاد إلى حد ما منح المستخدمين إمكانية إعادة تعيين كلمة المرور. في كثير من الأحيان، لا يظهر هذا الخيار إلا بعد أن يحاول المستخدم تسجيل الدخول بشكل غير صحيح. لكن هذا قد لا يكون مفيدًا كما تعتقد.
تخيل أنك تقوم بتسجيل الدخول إلى إحدى خدمات البث، مثل Netflix، وتعلم أنك لا تتذكر كلمة المرور. ولكن لا يوجد زر لاستعادته في الأفق. وهذا يؤدي إلى مسألتين:
- أنت لا تعرف حتى ما إذا كانت هناك طريقة لإعادة تعيين كلمة المرور الخاصة بك. قد يؤدي ذلك إلى الاتصال بخدمة العملاء أو البحث عن صفحة الأسئلة الشائعة قبل أن تحاول تسجيل الدخول.
- حتى لو أدركت أنك بحاجة إلى محاولة تسجيل الدخول للحصول على خيار استرداد كلمة المرور الخاصة بك، فإن ذلك لا يزال يضيف خطوة أخرى في رحلتك لتسجيل الدخول. وهي رحلة مزعجة بالفعل بسبب حقيقة أنك لا تتذكر كلمة المرور.
باختصار: قم بتضمين الزر الذي يقول "هل نسيت كلمة المرور الخاصة بك؟" بالفعل منذ البداية.
نصيحة 5: اطلب من الجميع أن يكونوا على اطلاع على الأخطاء
حتى مع إجراء الاختبارات الأكثر شمولاً، قد تستمر الأخطاء في الظهور بعد بدء البث المباشر. إنهم متسترون بهذه الطريقة!
لتقليلها، يمكنك استخدام الأدوات التي تسمح لك باختبار موقع الويب الخاص بك في جميع المجموعات الممكنة. يساعد هذا عادةً في حل الأخطاء في الواجهة الأمامية. ولكن لا يزال من الممكن أن تسوء جميع أنواع الأشياء المختلفة في البرامج الخلفية.
هل ذكرنا أن الحشرات متستر؟

عادةً ما يكون عملاؤك هم أول من يكتشف الأخطاء العالقة بعد إطلاق موقع الويب الخاص بك. لذا اجعل من السهل الإبلاغ عنهم! يمكن القيام بذلك عن طريق وضع نموذج يمكن للزائرين من خلاله شرح الخطأ الذي يحدث.
هذه طريقة سريعة لتزويدك بالرؤى ذات الصلة بالصفحات التي تحتاج إلى اهتمامك. ويحسن تجربة المستخدم لموقع الويب الخاص بك في هذه العملية!
النصيحة 6: الهاتف المحمول أولاً؟
إليك أحد الجوانب التي لا يخذلنا فيها برنامج Google Analytics القديم الموثوق! إلقاء نظرة على حركة المرور على موقع الويب الخاص بك. هل يستخدم معظم زوار موقعك جهاز كمبيوتر سطح المكتب أو جهازًا محمولاً لتصفح المحتوى الخاص بك؟
نحن نراهن أن عددًا كبيرًا منهم هم زوار متنقلون. أكثر من نصف حركة المرور على الويب تأتي من الأجهزة المحمولة. ولهذا السبب ليس من المستغرب أن تزيد احتمالية مغادرة المستخدمين لموقع الويب الخاص بك بخمس مرات إذا لم يكن محسّنًا بشكل جيد للشاشات الصغيرة.
حتى لو كان عدد هائل من زوار موقعك يأتون من سطح المكتب، فأنت لا تزال ترغب في أن يكون لديك عقلية الهاتف المحمول أولاً. وهذا السبب يسمى SEO! عندما يقوم Google بفهرسة موقع الويب الخاص بك، فإنه يزحف إلى كل من موقع الويب الخاص بسطح المكتب والجوال. وهذا يعني أنه إذا لم يتم تحسين موقع الجوال الخاص بك، فسيكون من الصعب على عملائك العثور عليك.

إذن ما الذي يمكنك فعله لإنشاء موقع ويب متوافق مع الجوّال؟
أشياء كثيرة! ولكن هنا حيث تبدأ:
- الصور. ابدأ بأصغر شاشة ثم انتقل إلى الأجهزة الأكبر حجمًا عند تصميم موقع الويب الخاص بك.
- انتبه جيدًا لنصوصك. ابتعد عن الخطوط الرفيعة والمعقدة. قم بزيادة سهولة القراءة من خلال التعامل مع المسافة بين الحروف والسطور بطريقة ذكية.
- تأكد من سهولة التنقل في القائمة عن طريق اللمس.
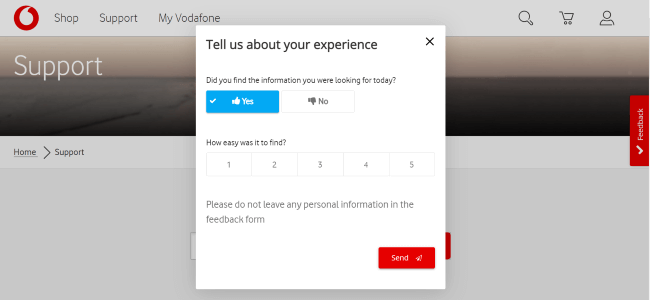
نصيحة 7: اطلب ردود الفعل
إن طلب التعليقات هو الطريقة الوحيدة للحصول على إجابة موجزة عما يفتقده المستخدمون من موقع الويب الخاص بك.
كما قلنا في بداية هذا المنشور، قد يكون من الصعب استنتاج سلوكيات الزائرين بمساعدة تحليلات التسويق التقليدية وحدها. وسوف تظهر لك أن الأشخاص يخرجون من صفحة معينة، ولكن ليس السبب.
طلب التعليقات يعمل على إصلاح هذا!

كيف يمكنني تحسين موقع الويب الخاص بي من خلال التعليقات؟
قياس تجربة عملائك واتخاذ الإجراءات اللازمة
هناك العديد من مؤشرات الأداء الرئيسية المختلفة التي يمكنك استخدامها لقياس تجربة العملاء.
أحد المقاييس ذات الصلة بشكل خاص التي يجب النظر إليها في هذه الحالة هو نقاط جهد العميل (CES) والتي تقيس حرفيًا سهولة التجربة عبر الإنترنت. يمكنك القيام بذلك عن طريق سؤال الزائر عن مقدار الجهد الذي بذله للقيام بما يريد القيام به على موقع الويب الخاص بك.
تأكد من متابعة هذا السؤال بحقل تعليق مفتوح، حتى تعرف سبب قيام المستخدم بإعطائك النتيجة التي يقدمها لك. وما يمكنك القيام به لتحسين تجربتهم!
يمكنك قراءة كل ما يتعلق بأفضل المقاييس ومؤشرات الأداء الرئيسية التي يمكنك استخدامها هنا.
اسأل عن المحتوى المفقود
هل لديك صفحات تحتوي على الكثير من المعلومات المعقدة؟ أو صفحة حيث يبدو أن الكثير من الأشخاص يغادرون موقع الويب الخاص بك؟ هذه أماكن مثالية لنموذج الملاحظات!
اطرح على زوار موقعك سؤالاً بسيطًا مثل: "هل وجدت ما تحتاجه؟" تأكد من متابعة ذلك بحقل تعليق مفتوح حيث يمكنهم تزويدك بمعلومات أكثر تفصيلاً. وهذا يوضح تمامًا ما تحتاج إلى تحسينه على موقع الويب الخاص بك.
إذا لاحظت أن 60% من التعليقات التي تتلقاها تشير إلى أن زوار موقعك لم يجدوا ما كانوا يبحثون عنه، فقد يكون الوقت قد حان لاتخاذ بعض الإجراءات. مثل تحسين التنقل، أو جعل النصوص أكثر بساطة، أو حتى إضافة شريط بحث!
لا تخف من التعمق
هل تحتاج إلى مزيد من التعليقات المتعمقة؟ إذًا إنها اللحظة المثالية لإنشاء استطلاع رأي حول تجربة المستخدم. وهذا مفيد عندما يكون لديك أسئلة أكثر شمولاً. على سبيل المثال، فيما يتعلق بمظهر موقع الويب الخاص بك، أو منتجك/خدمتك، أو حتى كيفية عثور زوار موقعك على علامتك التجارية.
هل أنت مستعد لمعرفة كيف يمكن أن تساعدك التعليقات في تحسين تجربة العملاء على موقع الويب الخاص بك؟ هل تريد معرفة المزيد حول منصة تعليقات المستخدمين الشاملة الخاصة بـ Mopinion؟ لا تخجل وخذ برنامجنا في جولة! هل تفضل الأمر أكثر شخصية قليلاً؟ مجرد حجز العرض التوضيحي. سيرشدك أحد خبراء التعليقات لدينا خلال البرنامج ويجيب على أية أسئلة قد تكون لديكم. على استعداد لرؤية Mopinion في العمل؟
