7 طرق مضمونة لإنشاء موقع ويب من شأنه أن يأخذ أنفاس عملائك بعيدًا
نشرت: 2021-11-02موقع جميل؟ ووظيفة موقع ويب رائعة؟
من قال أنك لا تستطيع الحصول على كل شيء؟
ماذا لو أخبرتك أنه يمكنك الحصول على أفضل ما في العالمين!
نعم ، أنت تقرأها بشكل صحيح.
يمكنك إنشاء موقع ويب جميل دون التضحية بوظائفه.
أشعر وكأنني أبالغ؟
ثم اقرأ المدونة بالكامل لأن ...
سأعلمك كيفية تطوير موقع على شبكة الإنترنت حتى لو لم تكن مصمم مواقع!
لكن أولاً ، دعني أريك ...
لماذا تحتاج إلى موقع جميل وعملي؟

1. تجربة العملاء
تؤثر تجربة العميل الخاصة بك على أداء عملك.
لهذا السبب عندما تمنح عملائك تجربة لا تُنسى ، فإنهم سيعودون إليك. ويحدث نفس الشيء لموقع الويب الخاص بك أيضًا.
لذلك ، إذا كان لديك سمة موقع ويب جميلة ، فتوقع منهم أن يحبه. لأنهم إذا فعلوا ذلك ، فسيكونون عملاءك الأوفياء ومدافعين عن علامتك التجارية.
فائدة أخرى للموقع الجميل والعملي هي ...
2. يحسن الثقة والمصداقية
اسمحوا لي أن أسألك هذا ...
ماذا لو كنت تريد شراء هاتف عبر الإنترنت. والموقع لا يبدو لطيفًا على الإطلاق.
التصاميم في كل مكان والصور رهيبة.
هل ستمنحهم أموالك التي كسبتها بشق الأنفس؟
إذا لم يكن الأمر كذلك ، فسيشعر عملاؤك بنفس الشيء. إذا كان موقع الويب الخاص بك لا يبدو جميلًا أو عمليًا ، فلا تتوقع منهم أن يثقوا بك.
وللحصول على أعلى ...
3. يحول زوار موقعك إلى عملاء
إذا كانت وظيفة موقع الويب الخاص بك هي A + ...
سيضغط عملاؤك على "تسجيل الخروج!"
إذا منحتهم موقعًا جميلًا يسهل التنقل فيه ، يمكن لزوار موقعك الإلكتروني التحويل إلى عملاء يدفعون.
لذا ، أعلم أنك تريد بالفعل معرفة كيفية القيام بذلك.
لن أجعلك تنتظر. دعونا نتعمق في العمل!
7 طرق مضمونة لإنشاء موقع ويب من شأنه أن يأخذ أنفاس عملائك بعيدًا
1. سهولة التنقل
إذا واجه عملاؤك صعوبة في التنقل على موقع الويب الخاص بك ، فلا تتوقع منهم البقاء وإجراء عملية شراء.
فيما يلي بعض الأشياء التي يجب وضعها في الاعتبار عند إجراء التنقل:
- اجعلها واضحة. استخدم كلمات بسيطة مثل "نبذة عنا" أو "الفئات" حتى يتمكنوا من فهمها بسهولة.
- ضع شريط التنقل في مكان يمكن لعملائك رؤيته على الفور. يمكن أن يكون هذا في الجزء العلوي أو في أي مكان يسهل العثور عليه ، اعتمادًا على سمة موقع الويب الخاص بك.
- أضف عبارة رائعة للحث على اتخاذ إجراء أو عبارة تحث على اتخاذ إجراء. عميلك موجود على موقع الويب الخاص بك لشراء منتجاتك أو خدماتك ، ولهذا السبب تحتاج إلى توجيههم إلى حيث يمكنهم القيام بذلك.
اسمحوا لي أن أقدم لكم مثالا:
كما ترى هنا ، شريط التنقل الخاص بـ Debutify واضح. هذا يعني أن العملاء المحتملين لن يجدوا صعوبة في التنقل للعثور على ما يحتاجون إليه من موقعنا على الإنترنت.
يمكنك أيضًا مشاهدة عبارة الحث على اتخاذ إجراء ، والتي تحث زوارنا على تجربة لاول مرة مجانًا.
انظر ، التنقل السهل يقطع شوطًا طويلاً ، أليس كذلك؟
دعنا ندخل في المرحلة التالية!
2. لديك صور عالية الجودة
تجذب الصور انتباه المشترين المحتملين.
تعال نفكر بها...
هل ستشتري من موقع ويب إذا كنت لا ترى منتجاتهم بشكل صحيح؟
هذه هي الطريقة التي تعمل بها لعملائك المحتملين أيضًا. وستساعدهم الصور في اتخاذ قرارات الشراء.
دعني أقدم لك بعض النصائح:
- ضغط الصور. تميل الصور الكبيرة إلى إبطاء مواقع الويب. ولا يعني وجود صور عالية الجودة أنك ستضحي بوظائف موقع الويب الخاص بك.
- استخدم النص البديل. يمكن أن يؤدي استخدام النص البديل في صورك إلى تحسين تصنيف البحث وإمكانية الوصول إلى موقع الويب.
- استخدم الصور ذات الصلة. لا تضع الكثير من الصور التي لا علاقة لها بمنتجاتك أو بأجزاء أخرى من موقع الويب الخاص بك.
لدي مثال:

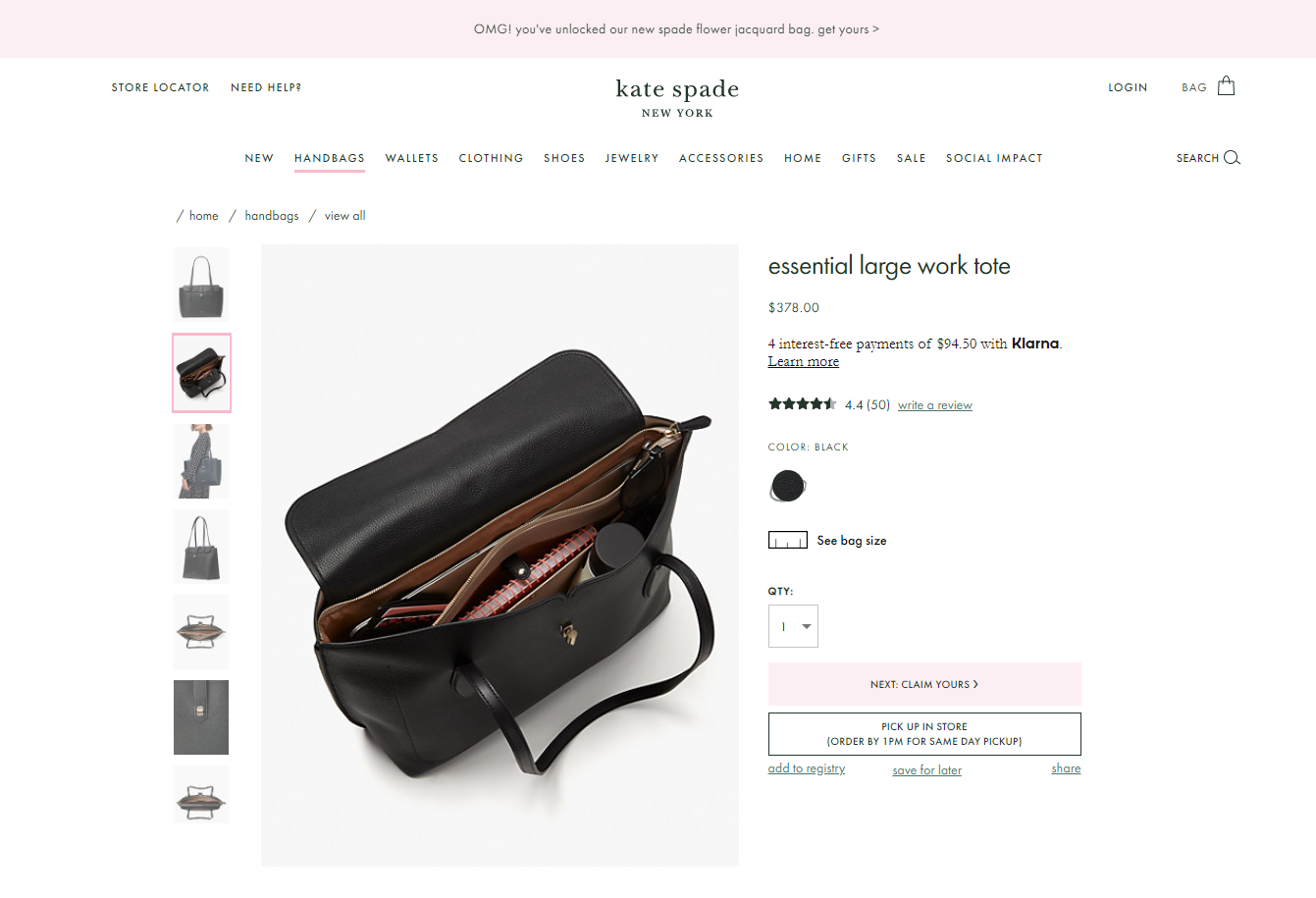
تستثمر كيت سبيد كثيرًا في صور منتجاتها. ويمكننا رؤيته بوضوح على موقع الويب الخاص بهم.
انظر كيف يمكنك مشاهدة الحقيبة من الداخل من خلال شاشتك. هذا يجعل التسوق أسهل بكثير لعملائهم ، أليس كذلك؟
لكن هذا ليس أفضل جزء حتى الآن ... لأنه يمكنك بالفعل تكبير الصور ورؤية القماش وتفاصيل أخرى!
أعلم أنه يبدو رائعًا ، ويمكنك فعل ذلك تمامًا لعملائك أيضًا!
نصيحتي التالية هي ...
3. يبقيها بسيطة
هل تعلم أن تلك المواقع البسيطة أفضل علميًا؟
ذلك لأن المواقع الإلكترونية البسيطة لا تتطلب من عقولنا وأعيننا معالجة الكثير من المعلومات.
ووفقًا للطلاقة المعرفية ، تريد أدمغتنا أشياء يسهل التفكير فيها. ومن ثم فإنه يؤثر أيضًا على عملية اتخاذ القرار لعملائك.
لذلك ، إذا كان موقع الويب الخاص بك بسيطًا ولا توجد تفاصيل غير ضرورية ، فأنت تساعد عملاءك على معرفة الخطوة التي يجب اتخاذها.
فيما يلي بعض النصائح حول كيفية الحفاظ على بساطة موقع الويب الخاص بك:
- لا تستخدم الكثير من الخطوط. يمكنك استخدام خطوط جذابة ، ولكن تأكد من أنها سهلة القراءة. ولا تستخدم أكثر من ثلاثة خطوط.
- استخدم المسافات. هذا يعني أنك بحاجة إلى مسافات لا تحتوي على صورة أو نص. هذا لن يجعل عملائك غارقين في العديد من التصاميم التي تحدث في الخلفية.
- لا تضع عناصر غير ضرورية. إذا لم يكن له أي علاقة بمنتجاتك ، فلا تقم بإضافته. دعنا نقول لعنوانك ، فقط ضع واحدًا أو اثنين لعرض ما يبيعه متجرك.
اسمحوا لي أن أعطيك مثالا على موقع بسيط.
شانيل لديها موقع بسيط للغاية. إذا ذهبت إلى موقع الويب الخاص بهم ، يمكنك أن ترى أن كل ما تحتاجه موجود في الصفحة الأولى.
يمكنك الاختيار من بين فئات مختلفة ، مثل الأزياء والمجوهرات والساعات والمكياج والعناية بالبشرة وما إلى ذلك. وفي الجزء السفلي ، يمكنك أيضًا مشاهدة التنقل. المسافات البيضاء واضحة أيضًا.
إذا كنت تحاول تصميم موقع Shopify على الويب ، فلديهم الكثير من السمات البسيطة والقابلة للتخصيص للاختيار من بينها!
تذكر ، وظائف الموقع على أي شيء.
نصيحة قيّمة أخرى لديّ لك هي ...
4. استخدم لوحات ألوان متسقة
ألوان موقع الويب الخاص بك ليست فقط لجعل موقع الويب الخاص بك جميلًا.
إنها أيضًا جزء من هوية علامتك التجارية بالكامل.
سيساعدك هذا على التميز لأن عملائك يمكنهم بسهولة التعرف على علامتك التجارية إذا كنت تستخدم لوحات ألوان متسقة على مواقع الويب الخاصة بك والأنظمة الأساسية الأخرى.
نصائح حول اختيار الألوان لموقعك على الويب:
- تكامل مع الشعارات الخاصة بك. إذا كان لديك بالفعل شعاراتك ، فيمكنك دمج هذه الألوان مع موقع الويب الخاص بك. هذا سيجعل هوية علامتك التجارية أقوى.
- دراسة علم نفس اللون. هذا مهم لعملائك لأن الألوان تلعب دورًا كبيرًا في كيفية إدراكهم لعلامتك التجارية. لذا ، تأكد من دراسة علم نفس الألوان لأن هذا سيساعدك أيضًا في إثبات وجود علامتك التجارية.
- اجعلها فريدة من نوعها. إذا كنت تريد التميز ، اجعل لوحة الألوان فريدة من نوعها! سيساعد هذا عملائك على تذكرك.
سأعطيك مثالاً على علامة تجارية تتأكد من أن هوية علامتها التجارية سليمة دائمًا.


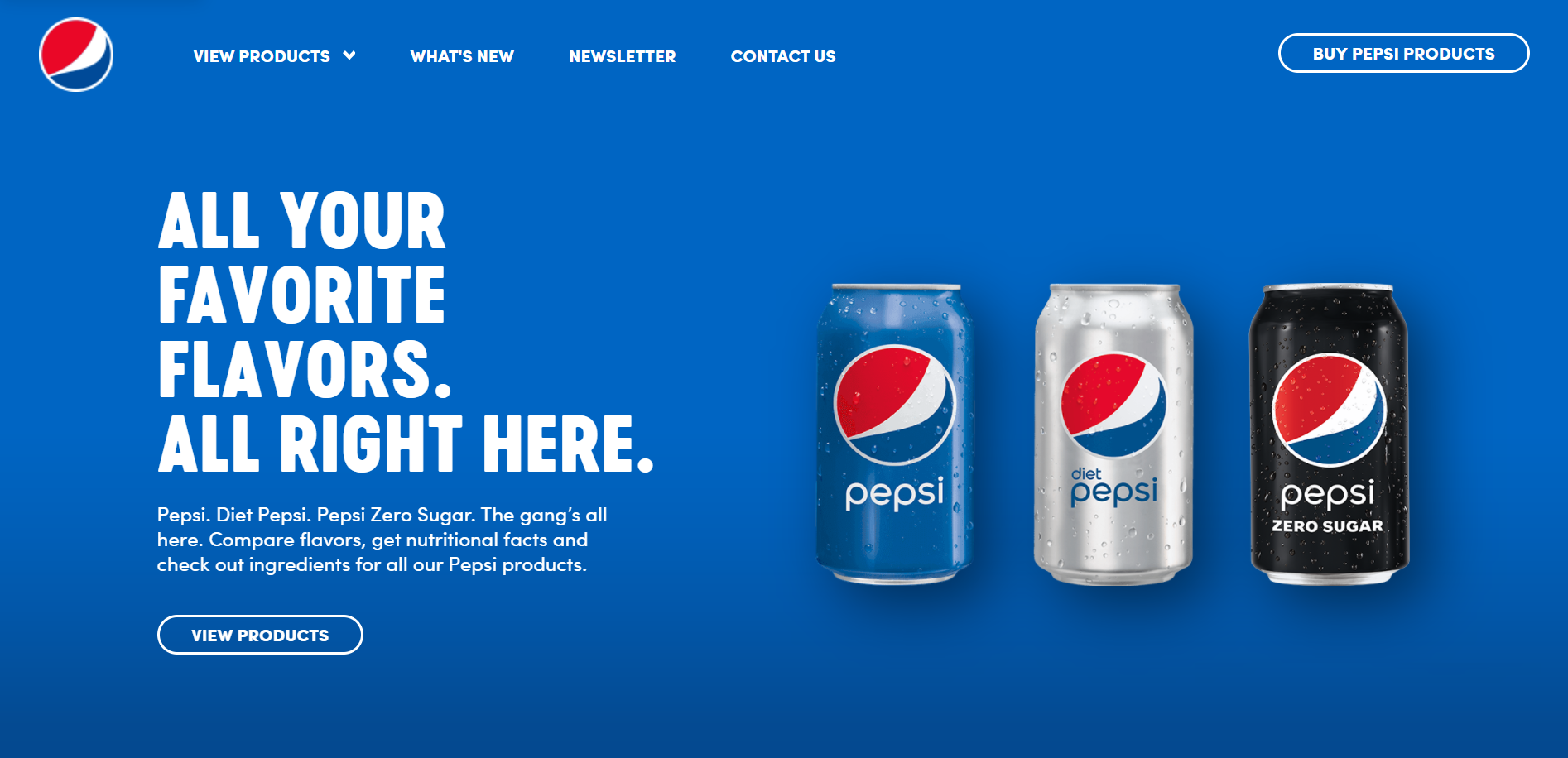
من منا لا يعرف ألوان ماركة بيبسي؟ هذه طريقة واحدة لإثبات وجود علامتهم التجارية عبر الإنترنت.
يمكنك أن ترى أن لوحة ألوان موقع الويب الخاص بهم تدور حول الأحمر والأزرق والأبيض. ما هي ألوانهم الأساسية.
لذلك ، لنفترض أنك تتعلم كيفية تصميم موقع Shopify على الويب. يجب أن توضع في الاعتبار الألوان الجذابة!
الآن ، دعنا ندخل في المرحلة التالية!
5. اكتب نسخة مقنعة
إذا كانت لديك فكرة بسيطة حول كيفية تطوير موقع ويب ، فمن المحتمل أنك تعرف ذلك بالفعل.
اسمحوا لي أن أشرح ذلك أكثر.
نسختك تخبر عملاءك بما تفعله. ويجب أن يجيب على أسئلتهم ...
- كيف يمكنك مساعدتي في حل مشكلتي؟
- متى يمكنك حلها؟
- ما الذي يمكنني الاستفادة منه؟
دعنا نحصل على مثال على نسخة مقنعة.
موقع أسبوع واحد يعالج مشاكل عملائهم. كما أثبتت خبرتهم لأنهم ذكروا أن لديهم أكثر من عقد من الخبرة.
ليس هذا فقط ، لأنهم يعدون عملائهم أيضًا بتنمية أعمالهم.
لذا ، كيف تكتب نسخة مقنعة؟
- لا تستخدم المصطلحات. لن يفهم عملاؤك المصطلحات الصناعية. إذا كنت ترغب في إيصال علامتك التجارية ، فاستخدم كلمات يمكنهم فهمها بسهولة من البداية.
- تحدث إلى جمهورك. يعتمد ذلك على نبرة صوت علامتك التجارية ، ولكن تأكد من الكتابة كما لو كنت تتحدث فقط إلى عملائك المحتملين.
- كن صريحًا. لا تكتب كلمات غير ضرورية. أقصر ، كان ذلك أفضل.
هل تعرف بالفعل كيفية إنشاء نسخة مقنعة لموقعك على الويب؟
دعنا نحصل على مزيد من النصائح حول كيفية تحسين وظائف موقع الويب الخاص بك.
6. جعله متوافقًا مع الجوّال
هل تعلم أنه من المتوقع أن تصل مبيعات التجارة الإلكترونية عبر الهاتف المحمول إلى 3.56 تريليون دولار في عام 2021؟
انه ضخم!
إنه يثبت فقط أن المزيد والمزيد من الأشخاص يستخدمون أجهزتهم المحمولة للتسوق ، وهناك فرصة كبيرة لتجد موقع الويب الخاص بك يستخدمه.
لذا تخيل فقط مقدار الأموال التي يمكن أن تخسرها إذا لم تجعل موقع الويب الخاص بك مناسبًا للجوّال.
لهذا السبب لدي بعض النصائح لك!
- لديك موضوع يستجيب للجوال. إذا كنت لا تعرف كيفية إنشاء موقع ويب جميل باستخدام HTML ، فيمكنك البدء بموضوع مناسب للجوّال.
- استخدم خطوط سهلة القراءة. تذكر أن شاشات الجوال أصغر من أجهزة الكمبيوتر المكتبية. لذلك تحتاج إلى التأكد من أن سهولة قراءة الخطوط الخاصة بك على ما يرام.
- تقليل النوافذ المنبثقة. مرة أخرى ، شاشات الهاتف المحمول أصغر حجمًا. وإذا واجه عملاؤك الكثير من النوافذ المنبثقة وواجهوا صعوبة في إغلاقها ، فلا تتوقع منهم استكشاف موقع الويب الخاص بك أكثر.
لكن ... ماذا لو كنت لا تعرف كيفية إنشاء موقع ويب جميل باستخدام HTML؟
انت محظوظ! نظرًا لوجود بعض صانعي مواقع الويب الذين لديهم سمات تستجيب للجوال ، مثل Wix و Shopify و Squarespace.
وأخيرا وليس آخرا...
7. سرعة التحميل السريع أمر لا بد منه
هل تعلم أن 53٪ من زوار موقعك سيغادرون موقعك في غضون ثلاث ثوان؟
هذا لا يبدو لطيفًا على الإطلاق!
ولكن هذا هو السبب في أنك بحاجة إلى تحسين السرعة. للتأكد من أن سرعة تحميل صفحتك كبيرة.
إذن ، كيف تقوم بتحسين موقع الويب الخاص بك حتى لو كنت لا تعمل مع مصمم موقع؟
- تحسين الصور الخاصة بك. كما قلت أعلاه ، الصور الكبيرة لها تأثير على سرعة تحميل صفحتك. يلاحظ صانع موقع الويب أيضًا الحجم الموصى به للصور. لذا تأكد من ضغطها!
- لا تستخدم المكونات الإضافية غير الضرورية. إذا كان لديك الكثير من المكونات الإضافية ، فقد يعرض ذلك سرعة موقع الويب الخاص بك للخطر. ما يمكنك فعله هو قصر المكونات الإضافية على ما يحتاجه موقعك على الويب وعملائك.
- اختبر سرعة صفحتك. يعد تحسين السرعة طريقة رائعة لتحسين تجربة العملاء. لهذا السبب تحتاج إلى اختبار سرعة صفحتك بين الحين والآخر.
لم تتوقع ذلك ، أليس كذلك؟
ولكن انتظر هناك المزيد! سأوضح لك كيف تقوم بعض العلامات التجارية بتحطيم لعبة موقعها على الويب!
3 مواقع ويب يحبها الناس
1. التفاح

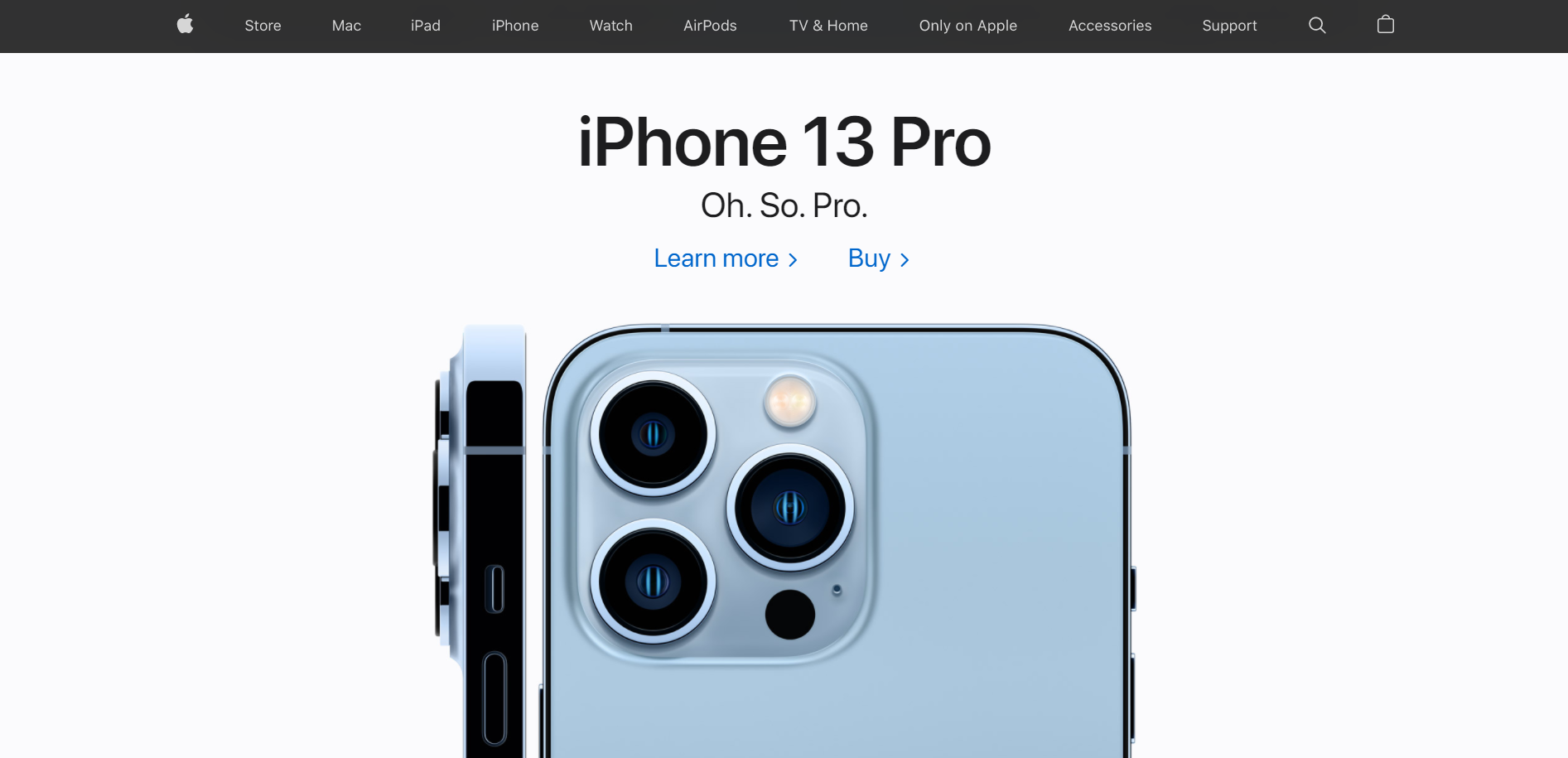
موقع ويب Apple أنيق وبسيط.
ستلاحظ أنه يستخدم المسافات البيضاء والصور عالية الجودة لعرض ميزات جهاز iPhone 13 Pro الجديد.
يمكنك أيضًا أن ترى أن النسخة إبداعية ومباشرة. لا زغب ، فقط "أوه. حسنًا. برو."
و ... من السهل التنقل أيضًا! يمكنك أن تجد كل ما تحتاجه على شريط التنقل الخاص بهم. لا حاجة للتنقل في مكان آخر.
دعونا نلقي نظرة على واحدة أخرى ...
2. المجلة المنسوجة
مجلة Woven ، وفقا لموقعها على شبكة الإنترنت ، تحتفل بالفنانين والمصممين ورجال الأعمال.
موقع الويب الخاص بهم لا يحدث كثيرًا ، وهو ما يريح العين. يمكنك رؤية رأس بسيط وعنوان وعبارة تحث المستخدم على اتخاذ إجراء.
يمكنك أيضًا رؤية زر التسوق أعلى اليسار ، مما يسهل ملاحظته. ومرة أخرى ، استخدام المسافات البيضاء.
الآن ، إلى المثال الأخير.
3. ديور
ديور هي علامة تجارية مشهورة. بعض العناصر الخاصة بهم براقة ، لكن هذا يتعارض مع موقع الويب الخاص بهم.
يركزون على وظائف الموقع. هناك الصور التي يحتاج عملاؤهم إلى رؤيتها ، والفئات في الأعلى ، وشريط البحث ، وبالطبع المسافات البيضاء.
هذه تبدو مذهلة ، أليس كذلك؟
ماذا لو أخبرتك أنه يمكنك فعل هذا أيضًا؟
إنشاء موقع جميل الآن!
نعم ، يمكنك القيام بذلك حتى إذا كنت لا تعرف كيفية تطوير موقع على شبكة الإنترنت ...
ويمكنك أيضًا التأكد من أنه يعمل بشكل جيد حتى إذا كنت لا تعرف كيفية إنشاء موقع ويب جميل باستخدام HTML!
تحتاج فقط إلى اختيار موضوع يمكنك تخصيصه بسهولة ، حسب أسلوبك.
ولأنك صاحب عمل ، عليك أن تضع عملائك في المرتبة الأولى!
لهذا السبب تقدم Debutify سمة جميلة وعملية.
لدينا أيضًا أكثر من 50 إضافة لجعل موقع الويب الخاص بك أكثر جاذبية وسلاسة في التحويل!
إذا كنت لا تصدقني ، يمكنك تجربة Debutify مجانًا لمدة 14 يومًا!
أنشئ موقعًا على شبكة الإنترنت سيحبه عملاؤك. جرب Debutify مجانًا - اليوم!
نسخة تجريبية لمدة 14 يومًا. 1 انقر فوق التثبيت. بطاقة الإئتمان غير مطالب بها.
