7 عناصر أساسية لتصميم الويب الحديث يجب عليك تنفيذها
نشرت: 2022-12-05تصميم الويب الحديث يدور حول البساطة والفعالية وتجربة المستخدم الممتازة. مواقع الويب التي ليس من السهل التنقل فيها ، والتي تستغرق وقتًا طويلاً للتحميل أو التي لا تحتوي ببساطة على ما يلزم لجذب انتباه الجمهور المتعثر إلى حد ما والمزعج للغاية ، من غير المحتمل على الإطلاق تحويل زوارهم.

فيما يلي العناصر الأساسية السبعة التي يجب أن تنفذها على موقع الويب الخاص بك ، لتعزيز كل من تصنيفها ودرجات UX الإجمالية.
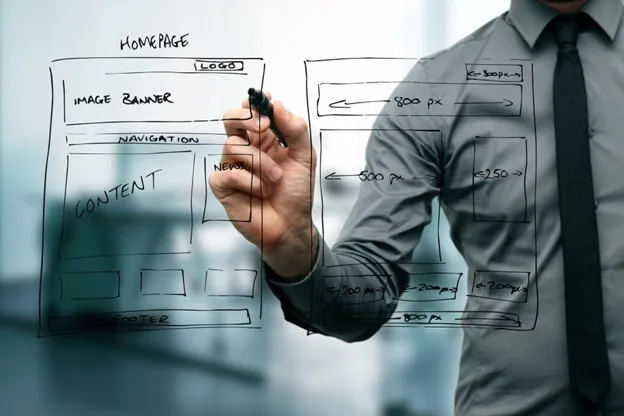
استخدم الكثير من المساحات البيضاء
تصميم الويب الحديث بسيط ومنظم ويستخدم الكثير من المساحات البيضاء. هذا يساعد على خلق شعور أكثر اتساعًا ويجعل هضم المعلومات أسهل. عندما تجمع الكثير من العناصر المختلفة معًا في مساحة صغيرة ، يمكن أن تبدأ الصفحة في الشعور برهاب الأماكن المغلقة.
لا يجب أن تكون المساحة البيضاء بالطبع بيضاء. يمكنك استخدام أي لون (حتى الأسود).
تهدف إلى ضمان استخدام المساحة بشكل منطقي عبر اتجاهات وأحجام الشاشة المختلفة. لا تلتزم بتخطيط واحد يعمل بشكل جيد على سطح مكتب أفقي.
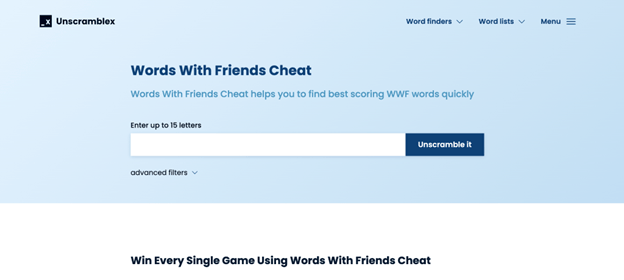
ألق نظرة على صفحة UnscrambleX Words with Friends. على سطح المكتب ، هناك الكثير من المساحات البيضاء على الجانبين الأيسر والأيمن.

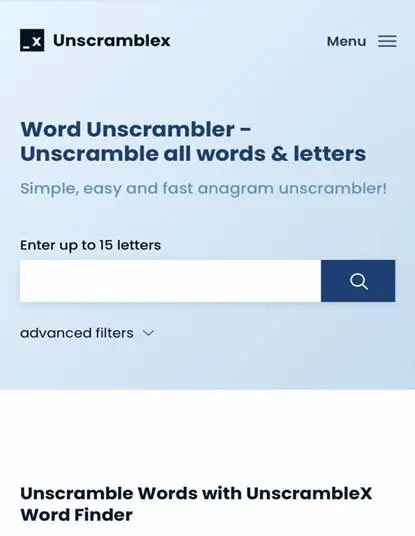
على الهاتف المحمول ، تتركز المساحة البيضاء بين العناوين ، مما يسهل قراءة النسخة.

كسرها بالصور
من أجل أن تكون الصفحات سهلة الفهم ، يجب أن تتكون من أكثر من مجرد نص. الصور هي أبسط وأبسط عنصر يمكنك إضافته لمنع الزائرين من الشعور بالخوف من جدار النص الهائل الذي يحتاجون إليه لتسلقه.
يمكن أن تساعدك الصور أيضًا في إضافة طبقة إضافية من العاطفة إلى صفحتك ، لذلك لا تقلل من شأنها. عند الحديث عن المنتجات ، يمكنهم المساعدة في التخيل ، ولكن عند الحديث عن المفاهيم أو الإجراءات ، يمكنهم توصيل القيمة والتأثير على مستوى اللاوعي.
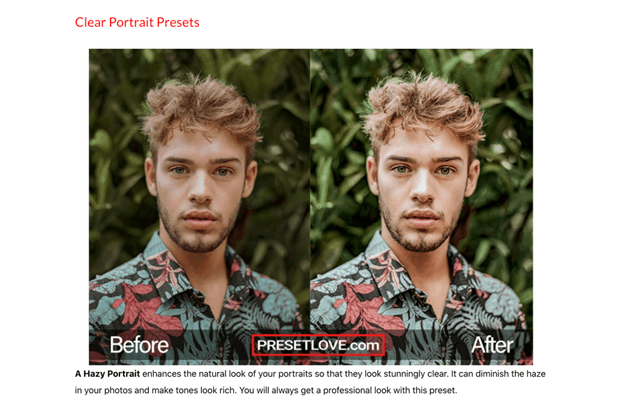
ألق نظرة على هذه الصفحة حول الإعدادات المسبقة لـ Lightroom. توضح لك الصور التأثير المتوقع ، ويمكنك بسهولة اتخاذ قرار مستنير.

بدونها ، ستكون الصفحة رتيبة للغاية وغير مثيرة للاهتمام ، ناهيك عن عديمة الفائدة عمليًا.
استخدم الفيديو
هناك طريقة أخرى لزيادة عامل الاهتمام بصفحاتك وهي إضافة مقطع فيديو إليها. يمكن أن يكون فيديو تعليميًا ، ويمكن أن يكون عرضًا توضيحيًا ، ويمكن أن يكون شهادة فيديو ، اعتمادًا على محتوى الصفحة والغرض منها.

ضع في اعتبارك أن الفيديو يأتي مع التقاط. يجب تحميلها بسلاسة ، ويجب ألا تبطئ الصفحة أبدًا. إذا كان يعيق تجربة المستخدم أو يجعل التنقل في الصفحة أمرًا صعبًا أو يشتت انتباهه كثيرًا ، فأنت أفضل حالًا بدونه.
لدى Technogym العديد من مقاطع الفيديو على صفحتها الرئيسية ، بما في ذلك مقطع فيديو في البطل. ومع ذلك ، فهم يقومون بتحميل حقيقة فائقة ، ومن المرجح أن يعززوا المشاركة أكثر من إعاقة تجربة المستخدم. نظرًا لأنها يتم تشغيلها تلقائيًا ، يمكن أن تكون مشتتة بعض الشيء ، ولكن نظرًا لأنها صامتة ، فهي لا تزال ودودة للغاية.
أضف مجموعة من الألوان
يتطلب تصميم الويب الحديث أيضًا إضافة القليل من الألوان إلى صفحاتك. لست بحاجة إلى جعلها ملونة بالكامل ، ولكن من الناحية المثالية ، لا تريد فقط الأسود والأبيض ، ما لم تكن هذه هي الأجواء التي ترغب فيها تمامًا.
يجب أن يتناسب اللون مع أسلوب عملك ، وأن يعطي للزائرين فكرة عما تحبه. عادة ما يكون اللون الأزرق هو الخيار الأكثر شيوعًا ، لأنه يشير إلى الهدوء والاحتراف. غالبًا ما يُرى اللون الأرجواني ، خاصة في SaaS والمساحات الرقمية.
لقد اختفت Mailchimp على سبيل المثال مع درجات اللون الأصفر. لقد اعتادوا أن يكون لديهم ألوان أكثر على صفحتهم الرئيسية ولكنهم أدركوا منذ ذلك الحين أن العناصر الأكثر كتمًا تعمل بشكل أفضل. يبدو موقع الويب الجديد الخاص بهم سلسًا وأنيقًا ، ولكنه بالتأكيد ليس مملًا أو مملًا.

اجعل عبارات الحث على اتخاذ إجراء مميزة
عند الحديث عن الفرقعة ، هناك عنصر مهم آخر يجب أن يبرز على صفحاتك وهو CTA. نظرًا لأنه يؤثر على التحويلات بشكل مباشر ، يجب أن يكون بارزًا وواضحًا للغاية. يحتاج الزوار إلى معرفة ما سيحدث بالضبط عند النقر فوق.
إذا كان لديك العديد من الإجراءات المختلفة ، فتأكد من أن كل منها يأتي مع CTA الخاص به. بهذه الطريقة ستظهر للزائرين أنه يمكنهم اتخاذ خيارات مختلفة ، وأن الأمر لا يقتصر فقط على شراء المنتج أو حجز مكالمة.
يحتوي Unbounce على العديد من عبارات CTA المختلفة ، وكلها ستأخذك إلى مسارات تحويل مختلفة. يمكنك بدء إصدار تجريبي مجاني أو اختيار إحدى الميزات المختلفة لحلولهم والبدء بما تحتاجه أكثر.
ادمج ، حسنًا ، كل شيء
زوار الموقع المعاصرون مدللون ويريدون أن يتم تقديم كل شيء مرة واحدة. إنهم لا يريدون إضاعة الوقت في البحث عن منتجات أو روابط ، ولا يريدون النقر فوق أكثر مما يحتاجون إليه تمامًا ، ويريدون أن يتم اختتام كل شيء لهم.
كلما وفرت وقتهم في تصميمك ، زادت احتمالية عودتهم.
تأكد من جعل التنقل الخاص بك بسيطًا واستخدام المصطلحات التي سيفهمونها. إذا كنت تعرف ما يبحث عنه معظم الأشخاص ، فأضف روابط إلى هذه الصفحات إلى صفحتك الرئيسية وقلل من أوقات البحث.
Lydia Millen هي إحدى المؤثرين على وسائل التواصل الاجتماعي التي سمّرت هذا العنصر في تصميم مواقع الويب. إنها تعرف ما يريده جمهورها: التسوق من مجموعة الملابس الخاصة بها ، ومشاهدة مقاطع الفيديو الخاصة بها ، وشراء ما كانت ترتديه وتستخدمه مؤخرًا. لقد جعلت كل هذا سهل الوصول إليه.
أبقيها بسيطة
في النهاية ، لإبراز تصميم الويب الحديث ، فإن هدفك الرئيسي هو الحفاظ على بساطة صفحاتك. لا تكتب كثيرًا ، ولا تقصف المستخدمين بالخيارات والمعلومات الزائدة عن الحاجة. بدلًا من ذلك ، اهدف إلى ربطهم مبكرًا ، ثم قم بتوجيههم بعناية في مسار تحويل تم تعيينه بعناية.
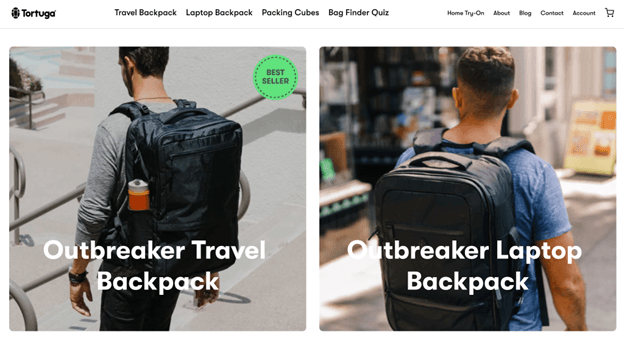
ألق نظرة على حقائب الظهر تورتوجا. شعارهم بسيط ومباشر. يعرضون لك مجموعة صغيرة من منتجاتهم على الصفحة الرئيسية ، لكن قائمتهم كبيرة بما يكفي لإخبارك بما يخزنونه أيضًا. يسلطون الضوء على USPs الخاصة بهم ويظهرون مراجعات العملاء ، وهذا كل شيء.


صفحتهم الرئيسية منظمة وبسيطة ، لكنها فعالة للغاية. لن تضيع لثانية وستفهم بالضبط ما يمكن أن تتوقعه من العلامة التجارية.
قم بتغليفه
من خلال نصائح تصميم الويب هذه ، سيكون لمنزلك الرقمي فرصة أفضل بكثير لجذب نوع الجمهور الذي تبحث عنه والاحتفاظ به. لا تنس أنه يجب عليك دائمًا التفكير فيما يريدونه بالفعل ويحتاجونه منك قبل البدء في إجراء أي تغييرات جوهرية في التصميم.
