6 أمثلة على التصميم الجيد للصفحة الرئيسية لزيادة التحويلات
نشرت: 2019-07-05
تحاول بعض فرق التسويق تطبيق نفس المهارات على تصميم الصفحة الرئيسية كما يفعلون في الفصل الأول من الكتاب. يحاولون إنشاء الكثير من المحتوى الذي يشعرون أنه مفيد ، مع كتل نصية تصف جوانب متعددة من الموقع.
بينما يمكنك أن ترى من أين تأتي النوايا الحسنة ، فإن هذا النهج غالبًا ما يؤدي إلى الفشل. الصفحة الرئيسية للموقع ليس لديها الكثير من القواسم المشتركة مع الكتاب. من المفترض أن يجعل الكتاب القارئ يبقى ويتفاعل ، في حين أن الصفحة الرئيسية من المفترض أن تبعد الزائر عن الصفحة الإلكترونية ، وفي القسم الذي من المفترض أن يتفاعل معه المستخدم.
وبهذا المعنى ، فإنه يشترك مع لافتة لافتة أكثر من كتاب.
الصفحة الرئيسية موجودة لسببين:
- لتأسيس الثقة (بحيث يظل الزوار حول الموقع) ، و
- لإبعاد الزائرين عن الصفحة الرئيسية (حتى يتمكنوا من التعمق والعثور على ما يحتاجون إليه)
لكي تفعل الصفحة الرئيسية ما يُفترض أن تفعله ، يجب أن تنجز ثلاثة أشياء عندما يهبط الزائرون:
- تجعل الزائرين يشعرون أنهم في المكان المناسب
- تجعل الزوار يشعرون بالرضا عن الموقع
- توضيح ما يفترض أن يفعله الزائرون بعد ذلك
فيما يلي أمثلة على الصفحات الرئيسية التي نجحت في ذلك وكيفية القيام بذلك.
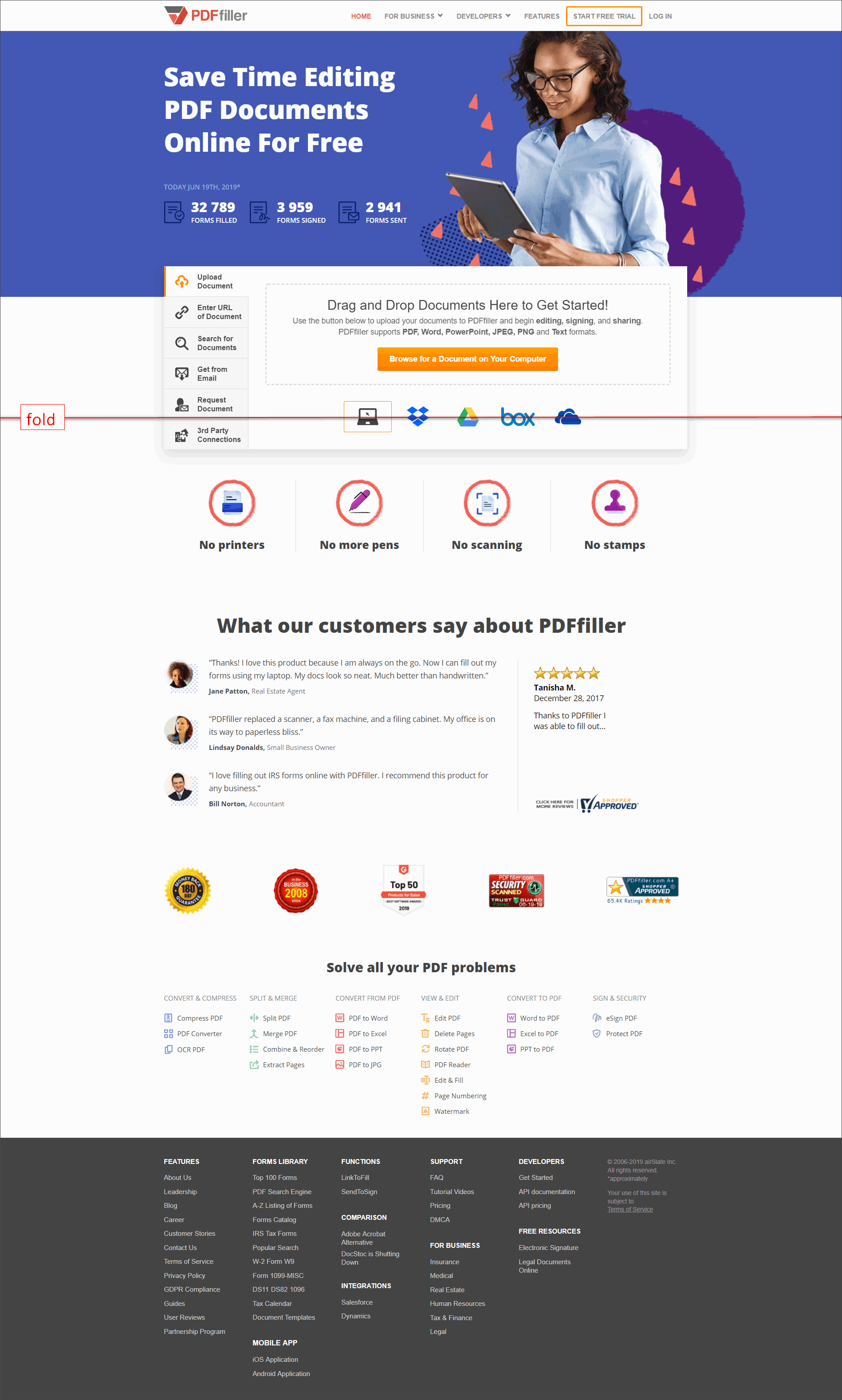
1. PDFfiller

تصميم الصفحة الرئيسية لبرنامج PDFfiller قادر على الفور على نقل ما يدور حوله الموقع عندما يصل الزوار إلى هنا:
- يوجد اسم الشركة وشعارها في الزاوية العلوية اليسرى حيث يميل الزوار إلى البحث عن مكانهم على الويب.
- يخبر العنوان المستخدمين بالضبط ما هو PDFfiller وما يسمح للمستخدمين بالقيام به.
تحتوي الصفحة على عناصر ثقة مقنعة. إنها تعزز الدليل الاجتماعي من خلال الإشارة إلى أنه تم ملء عدد كبير من النماذج وتوقيعها وإرسالها من خلال هذه الخدمة.
يتم استخدام التسلسل الهرمي المرئي بشكل فعال لجذب انتباه الزائر إلى العبارات التي تحث المستخدم على اتخاذ إجراء (CTAs):
- تستخدم الصفحة اللون البرتقالي للحث على اتخاذ إجراء الرئيسي - وهو لون ينبثق بسبب تباينه مع باقي الصفحة.
- تم إلغاء التأكيد على عبارة CTA الثانوية "بدء الإصدار التجريبي المجاني" لأنها موجودة في زر خفي. لذلك ، لا بد أن يحظى باهتمام أقل من CTA الأساسي.
من الواضح أن هناك المزيد من المحتوى أدناه ، حيث يتم اقتطاع الرموز الخاصة بالطرق المختلفة التي يمكن للمستخدمين من خلالها تحميل المستندات في الجزء المرئي من الصفحة.
أسفل الجزء المرئي من الصفحة مباشرة ، تعدد الصفحة مزايا استخدام الخدمة.
شهادات العملاء ، والتقييمات ، وضمان استعادة الأموال / أختام الأمان موجودة أيضًا. هذه تساعد على بناء الثقة والمصداقية .
نحو الجزء السفلي ، تحتوي الصفحة على نقاط إدخال وظيفية مختلفة إذا أراد المستخدمون معرفة المزيد حول ما يمكنهم فعله بمستندهم من خلال PDFfiller.
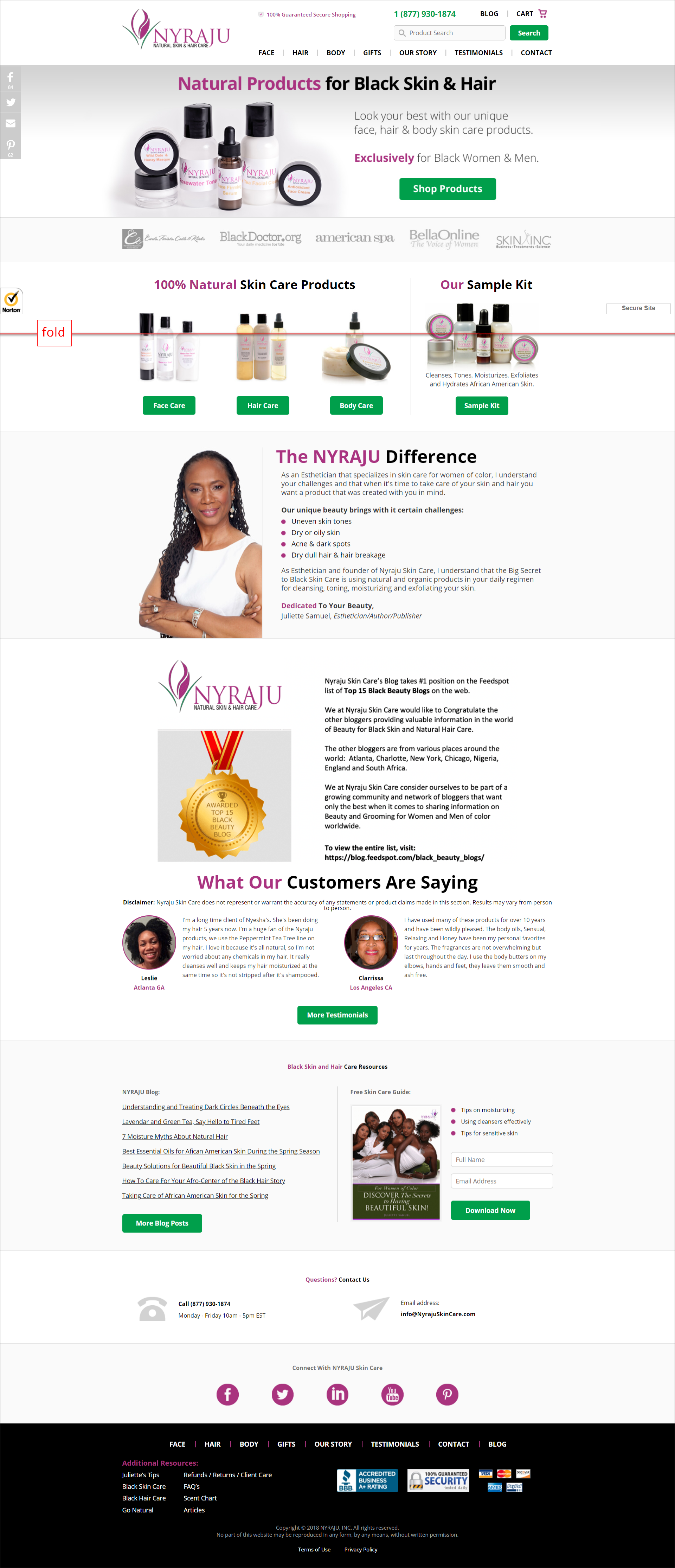
2. نيراجو

NyrajuSkinCare.com هو موقع للتجارة الإلكترونية يبيع منتجات طبيعية للعناية بالبشرة للأمريكيين الأفارقة حصريًا. يتضح هذا فورًا من خلال الشعار والرسائل في اللافتة الثابتة.
تجعل الصفحة الزوار يشعرون بالرضا عن الموقع من خلال وضع عناصر الثقة في المقدمة وفي المنتصف:
- رقم الهاتف موجود في الموقع القياسي - يتوقع المستخدمون أن يكون في الجزء العلوي الأيمن من الصفحة.
- تظهر شعارات الشركات الإعلامية ، حيث تم ذكر Nyraju ، في الجزء المرئي من الصفحة.
- 100٪ تسوق آمن مضمون ، ضمان التسوق من Norton ، و Yahoo! توجد أختام موقع Live Store الآمن.
على غرار PDFfiller ، يستخدم Nyraju أيضًا لون CTA الذي يتناقض مع بقية الصفحة . بصرف النظر عن أزرار CTA ، يتم استخدام اللون الأخضر على رقم الهاتف. هذا يجعل رقم الهاتف بارزًا ، وبالتالي ، أكثر فاعلية كعنصر ثقة.
أسفل الجزء المرئي من الصفحة مباشرةً ، يتمتع Nyraju بإمكانية التنقل المرئي . يستخدم مجموعة من العناصر المختلفة لتمثيل فئات المنتجات ، مما يسهل على الزائرين رؤية ما يمكن شراؤه على الموقع على الفور.
يتيح عرض مجموعة محدودة من الخيارات المميزة للمستخدمين أيضًا متابعة معلومات الرائحة للتعمق في الموقع نحو ما يبحثون عنه.
اكتشف كيف ساعدت SiteTuners شركة Nyraju للعناية بالبشرة في زيادة تحويلاتها بنسبة تصل إلى 277٪.اقرأ دراسة الحالة. |
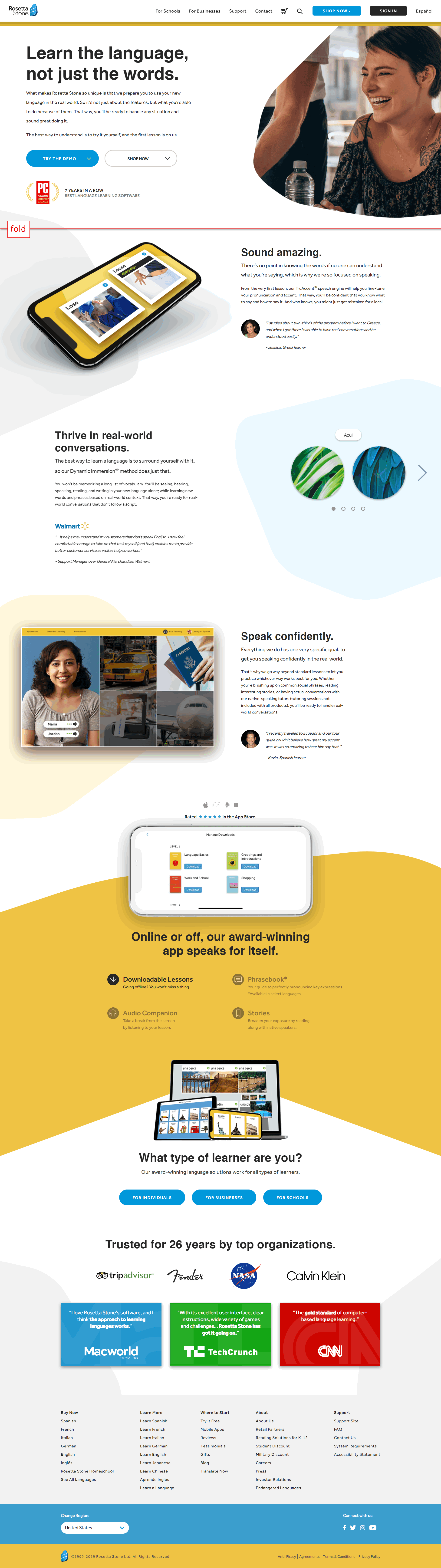
3. حجر رشيد

يجعل Rosetta Stone عرض البيع الفريد الخاص بهم واضحًا على الفور مع العنوان الرئيسي وجسم النص الموجود أسفله.
من المرجح أن يشعر الزوار بالرضا عن الموقع بسبب شكله وأسلوبه العصريين.
كما أن الشركة قادرة أيضًا على ترسيخ السلطة من خلال عرض ختم اختيار المحرر الخاص بـ PCMAG.com بشكل بارز في الجزء المرئي من الصفحة والإشارة إلى أن العلامة التجارية قد تم منحها "أفضل برنامج لغة" لمدة 7 سنوات متتالية.

يسهل نص الصفحة على المستخدمين التنقل بغض النظر عن مكان وجودهم في قمع المبيعات من خلال تقديم مسارين في الجزء المرئي من الصفحة:
- "جرب العرض التوضيحي" للزوار في المراحل المبكرة إلى المتوسطة ، و
- "تسوق الآن" لأولئك المستعدين للعمل
في الجزء السفلي غير المرئي من الصفحة ، تقنع الصفحة الزائرين باتخاذ إجراء باستخدام بيانات المنافع التي تجيب على "ما الفائدة منها بالنسبة لي؟" من وجهة نظر العميل. تقترن هذه بشهادات العملاء التي تدعم كل بيان فائدة.
أسفل الصفحة ، توجد نقاط دخول للتنقل تعتمد على أنواع مختلفة من المتعلمين. هذا يضيف سهولة في الاستخدام للزوار للعثور على المحتوى المناسب لهم.
أخيرًا ، بصرف النظر عن إظهار أن الشركة كانت موجودة لفترة طويلة من الوقت ، تقترض الصفحة الثقة من العلامات التجارية الأخرى من خلال عرض إشارات الوسائط وشعارات العميل المنتظم .
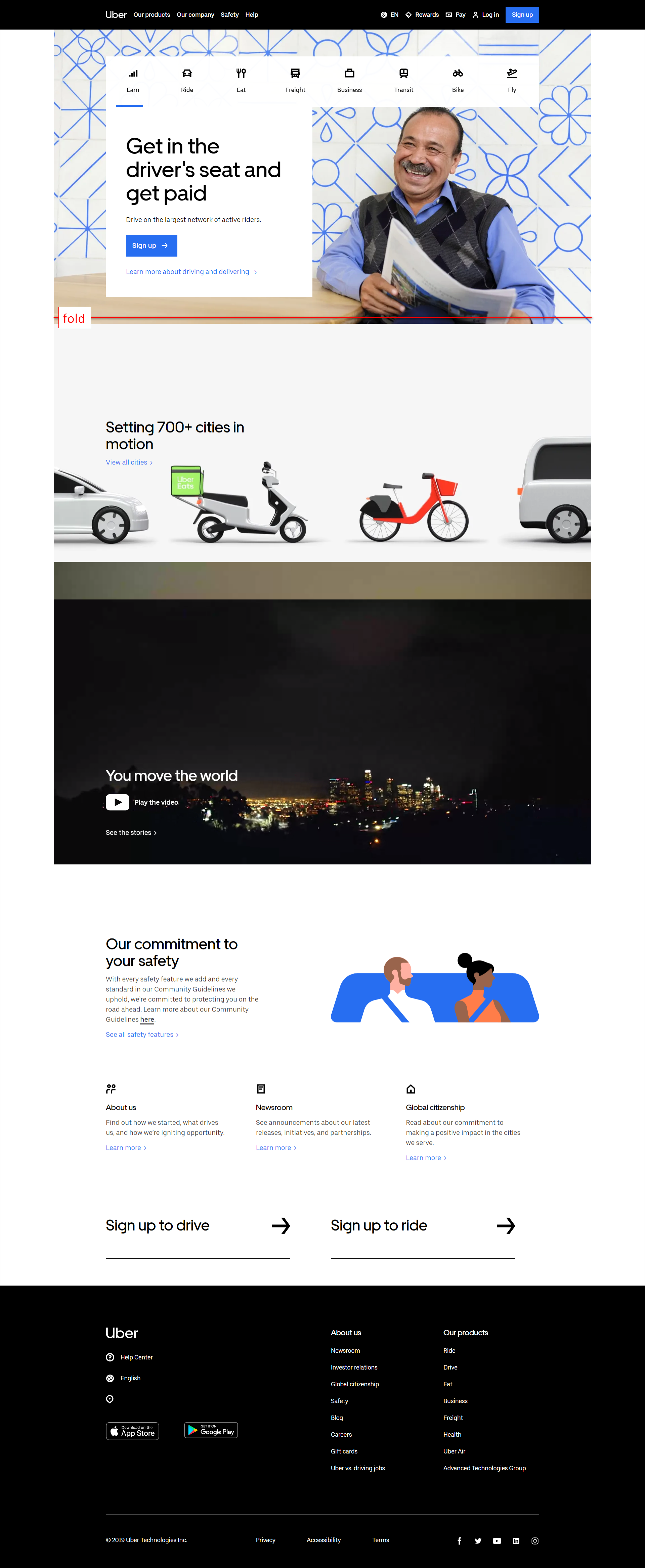
4. أوبر

نظرًا لقوة العلامة التجارية ، يمكن لأوبر الابتعاد عن عنوان غامض وعدم وضع رموز الثقة على صفحتهم الرئيسية.
ما يميز الصفحة الرئيسية لـ Uber هو كيفية تقديم المهام التي يمكن للمستخدمين أداؤها كخيارات مميزة (مثل "كسب" ، "ركوب" ، "أكل" ، وما إلى ذلك).
كما أنه يلبي احتياجات كل من زوار المرحلة المتأخرة المستعدين "للاشتراك" ولزوار المرحلة المبكرة من خلال رابط نصي "تعرف على المزيد حول القيادة والتوصيل".
معظم زوار الويب ليسوا مستعدين للتحويل. تعرف على كيفية تلبية احتياجات الزائرين المتميزين.اقرأ "تقديم الطعام للزوار في المراحل المبكرة لتحسين التحويلات" |
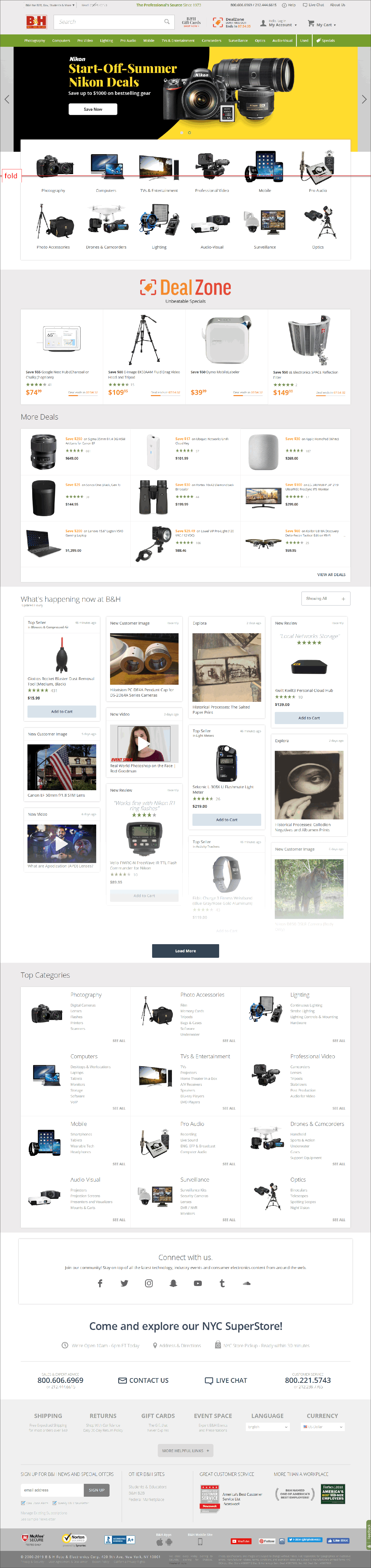
5. B&H

يتبع B&H اتفاقيات الويب عن طريق وضع شعار الشركة في الزاوية العلوية اليسرى ورقم الهاتف في الزاوية العلوية اليمنى من الصفحة.
يؤسس الموقع الريادة في الصناعة من خلال الإشارة إلى أن الشركة كانت "مصدر المحترفين منذ عام 1973".
كما أنها تستخدم مبدأ الندرة مع جهاز ضبط الوقت للإشارة إلى أن الصفقات محدودة وأن العملاء سيحسنون صنعاً للتصرف عاجلاً وليس آجلاً.
يمكن أن يشتت شريط التمرير الانتباه عن مهام المستخدم ، لأنه يستخدم الحركة ويقدم عروضًا ترويجية قد لا يهتم بها سوى عدد قليل من الزائرين. ومع ذلك ، يوجد أسفله التنقل المرئي الذي يمثل كل فئة من فئات المنتجات بصور مركبة ، لذلك من الواضح على الفور أي أجزاء من كتالوج المنتج متاح لكل فئة.
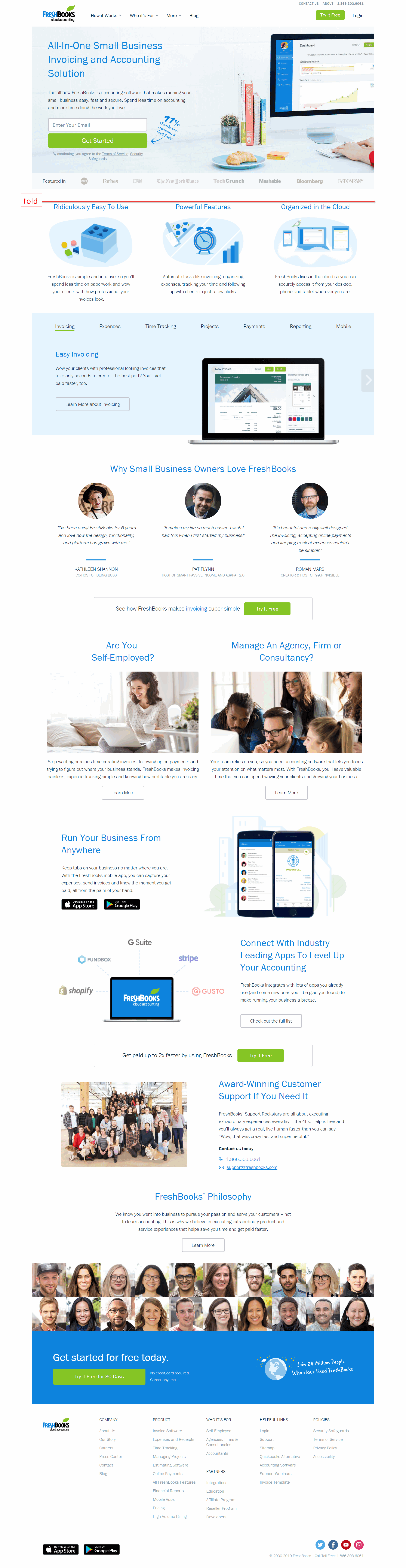
6. FreshBooks

ينقل الشعار والعنوان بإيجاز ماهية FreshBooks ، لذلك من المرجح أن يفهم الزوار ماهية الموقع عندما يهبطون. توضح الرسائل الموجودة أسفل العنوان فوائد استخدام البرنامج.
تستخدم الصفحة مبدأ الدليل الاجتماعي لحث المستخدمين على تقديم عنوان بريدهم الإلكتروني. إنه يوجه انتباه المستخدم البصري عمدًا إلى زر "البدء" مع وسيلة شرح "97٪ من العملاء يوصون بـ FreshBooks".
تلهم الصفحة الثقة من خلال عرض شعارات الشركات الإعلامية التي ظهرت فيها العلامة التجارية.
تقدم الصفحة خدماتها لزوار الجزء العلوي من مسار التحويل من خلال وجود "مزيد من المعلومات" للحث على اتخاذ إجراء (وإن كان ذلك في الجزء المرئي من الصفحة) في جميع أنحاء الصفحة.
كما أن وجود CTA في كل شاشة يتيح للمستخدمين اتخاذ إجراء بغض النظر عن مكان وجودهم على الصفحة.
الصفحة مليئة بالنصوص بشكل كبير ، وهذه مشكلة لأن الناس بشكل عام لا يقرؤون على الويب . يمكن معالجة ذلك من خلال إظهار المعلومات بطريقة تدعم سلوك مسح مستخدمي الويب:
- بدلاً من الفقرات ، يمكن تقديم المعلومات في نقاط .
- يمكن كتابة الكلمات المهمة التي تحمل المعلومات بخط عريض ، بحيث يتم تمييزها.
جعل تصميم الصفحة الرئيسية تتمحور حول التحويل
من المفترض أن تجذب الصفحات الرئيسية الزوار إلى الأجزاء ذات الصلة من الموقع. ليس من المفترض أن تجعل الزائرين يبقون على الصفحة ، أو يقدموا معلومات على مستوى المنتج.
هناك بعض الأشياء التي يمكنك القيام بها لضمان حدوث ذلك:
- ضع شعارك في المكان الذي يتوقع المستخدمون أن يكون فيه ولديك شعار ووصف وظيفي. بهذه الطريقة يعرف المستخدمون على الفور أنهم وصلوا إلى المكان الصحيح.
- تأكد من أن عناصر الثقة بارزة بشكل مرئي ، حتى لا يخمن المستخدمون مصداقيتك.
- اجعل من السهل تحديد الكيفية التي من المفترض أن يتقدم المستخدمون بها:
- اجعل عبارات الحث على اتخاذ إجراء مميزة.
- اسمح للمستخدمين بالاختيار الذاتي إذا كان لديك مسارات تلبي احتياجات مجموعة كبيرة من الزوار.
- تمتع بالتنقل المرئي (على سبيل المثال ، اجعل صور مجمعة تمثل مجموعات منتجاتك بشكل مرئي).
إذا قمت بكل ذلك ، فإن صفحتك الرئيسية لديها فرصة أفضل في جذب الزوار للبقاء على الموقع ، وفي النهاية ، اتخاذ إجراء تحويل.