5 أخطاء في التنقل عبر الويب تكلفك التحويلات
نشرت: 2017-03-01
إذا لم يتمكن الزوار من العثور عليه ، فهو غير موجود.
غالبًا ما ينشغل مسوقو الويب بجماليات مواقع الويب التي ينسونها مما يجعل من السهل على المستخدمين العثور على ما يحتاجون إليه.
من المؤكد أن المظهر والمظهر العصريين والمهنيين ضروريان لكسب ثقة زوار الويب. ومع ذلك ، يجب أن يدعم تصميم الويب مهام المستخدم ولا يقوض قابلية الاستخدام والاكتشاف.
فيما يلي بعض الأخطاء الشائعة التي تعيق تنقل المستخدمين بكفاءة في موقعك:
1. التنقل المخفي على الشاشات الكبيرة
على الأجهزة المحمولة حيث لديك مساحة صغيرة على الشاشة للعمل معها ، لا بأس من إخفاء التنقل ضمن قائمة (عادةً ما تكون أيقونة الهامبرغر). ومع ذلك ، هذا غير منطقي على سطح المكتب حيث توجد مساحة كبيرة لإظهار خيارات التنقل.

مثال: WhySoCool.com
أظهرت دراسة أجرتها Nielsen Norman Group و WhatUsersDo أنه بالمقارنة مع التنقل المرئي أو المخفي جزئيًا ، فإن التنقل المخفي هو ...
- يتم استخدامه بشكل أقل ويتم استخدامه لاحقًا في المهمة (إذا كان الشخص يستخدمها) على كل من الأجهزة المحمولة وسطح المكتب
- يُرجح استخدامه على الجوّال أكثر منه على سطح المكتب - قد يكون ذلك بسبب ...
- على الشاشات الصغيرة ، يكون رمز القائمة أكثر وضوحًا
- التنقل المخفي هو القاعدة على الهاتف المحمول
- تكون أوقات التحميل أبطأ على الجوّال ، ويفضل الأشخاص استخدام القائمة بدلاً من التمرير للعثور على ما يحتاجون إليه (نظرًا لوجود محتوى أقل عادةً في الجزء المرئي من الصفحة)
كشفت الدراسة أيضًا أن تجربة المستخدم تتأثر سلبًا بالتنقل المخفي على كل من الأجهزة المحمولة وسطح المكتب:
- قابلية اكتشاف المحتوى أقل
- درجات الصعوبة أعلى
- الوقت الذي تستغرقه المهمة أطول
لذلك ، قم بكشف خيارات التنقل عالية المستوى على سطح المكتب. لا يساعد إخفاؤها تحت القائمة المستخدمين ولا التحويلات على موقعك ، على الرغم من شعبية "الجوال أولاً".
2. القاع الكاذب
عندما لا يكون واضحًا للمستخدمين على الفور أن هناك المزيد من المحتوى يتجاوز نقطة معينة ، تكون لديك مشكلة "قاع زائف".
في ما يلي بعض المذنبين الذين يعتقدون أنهم وصلوا إلى نهاية المحتوى ، وبالتالي يواجهون صعوبة في تحديد ما يحتاجون إليه:
صور أو رسومات كبيرة تملأ الشاشة بالكامل
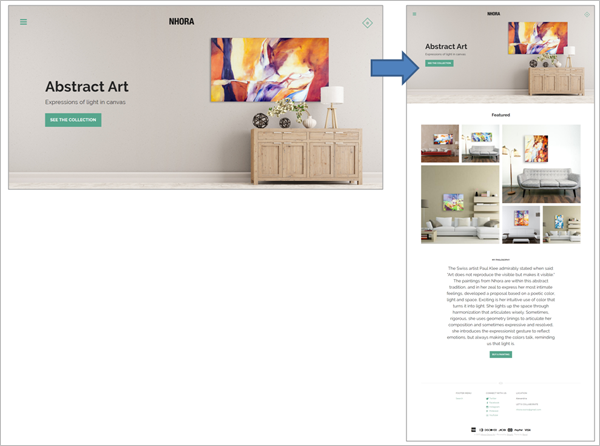
تعتبر لقطات البطل سيئة السمعة لأنها تستحوذ على العقارات الرئيسية في الجزء المرئي من الصفحة ودفع العناصر المهمة الأخرى مثل رموز الثقة ونقاط الدخول الواضحة لشرائح العملاء المختلفة. بالإضافة إلى ذلك ، عندما تشغل الصورة الشاشة بأكملها ، يمكن أيضًا اعتبار الجزء السفلي من الصورة خاطئًا أسفل الصفحة.

مثال: NhoraOsorio.com
إذا كان يجب أن يكون لديك حقًا شاشة مليئة بالصور أو الرسومات ، فلديك على الأقل إشارة اتجاهية واضحة .
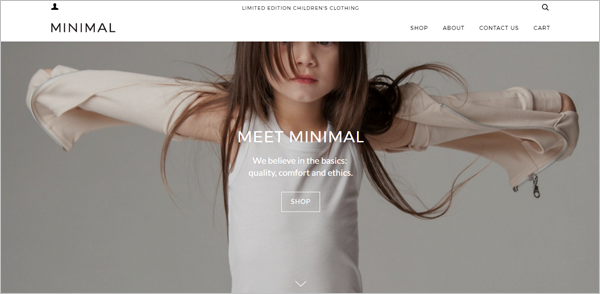
WeAreMinimal.com ، على سبيل المثال ، يستخدم الحركة بشكل متعمد ، في شكل سهم كذاب ، لجذب انتباه المستخدم والإشارة إلى وجود المزيد في الجزء السفلي غير المرئي من الصفحة.

مثال: WeAreMinimal.com
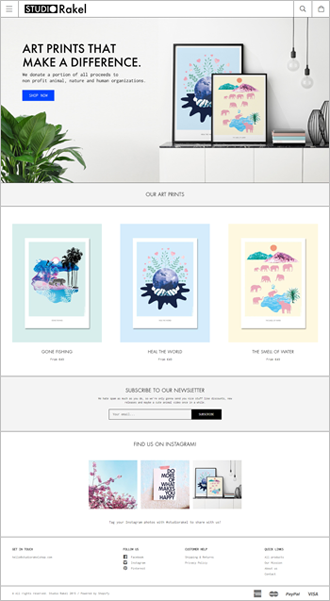
خطوط أفقية
بشكل عام ، يفسر الدماغ الخطوط والقواعد الأفقية على أنها علامات توقف.
كن حذرًا من وضع خطوط أفقية تمتد عبر عرض الصفحة بالكامل بين أقسام المحتوى. يمكنهم تثبيط المستخدمين عن المزيد من الاستكشاف. قد لا يدرك المستخدمون أن الفاصل يشير إلى نهاية القسم وليس الصفحة.

مثال: StudioRakelShop.com
الإعلانات التي تقطع تدفق المحتوى
الإعلانات الكبيرة ، تلك التي تجعل من الصعب رؤية كل ما هو أقل ، يمكن أيضًا تفسيرها بشكل خاطئ على أنها نهاية المحتوى.
يبدو أن موقع Cosmopolitan.com يتعرف على هذه المشكلة ويحاول التخفيف من حدتها عن طريق تصنيف الإعلان وتوجيه المستخدمين إلى "متابعة القراءة أدناه".


مثال: Cosmopolitan.com
الإفراط في استخدام الفضاء السلبي
تساعد المساحة السلبية على إنشاء تركيز مرئي وتسلسل هرمي على الصفحة. ومع ذلك ، يمكن اعتبار وجود مسافة سلبية كبيرة جدًا بين عناصر المحتوى على أنها تعني "لا يوجد شيء آخر يمكن رؤيته".
تزداد المشكلة سوءًا على الشاشات الصغيرة حيث تصبح الفجوة بين العناصر أكثر وضوحًا ، مما يجعل المحتوى الموجود أسفل الصفحة أقل قابلية للاكتشاف.

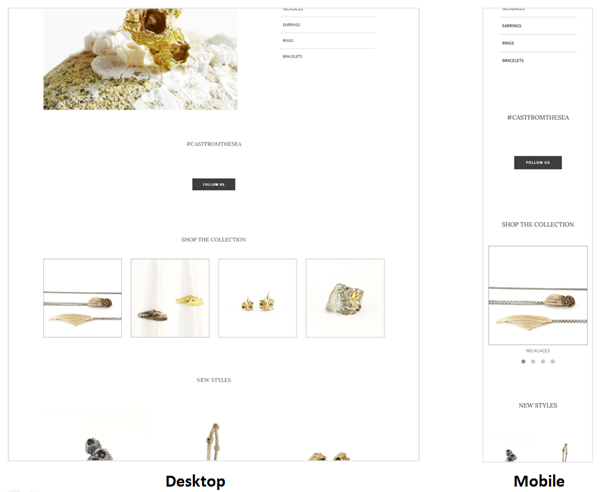
مثال: ShopGraceGow.com
3. عدم وجود دلائل على تحمل التكاليف
أحد أسباب فشل المستخدمين في العثور على ما يفترض أن يفعلوه بعد ذلك هو الافتقار إلى دلالات القدرة على تحمل التكاليف. يؤدي عدم وجود إشارات مرئية للإشارة إلى العناصر التي يمكن التفاعل معها إلى نتائج في عدم التأكد من النقرات - حيث يقوم المستخدمون بالمرور فوق عناصر مختلفة على الصفحة لتحديد العنصر القابل للنقر.
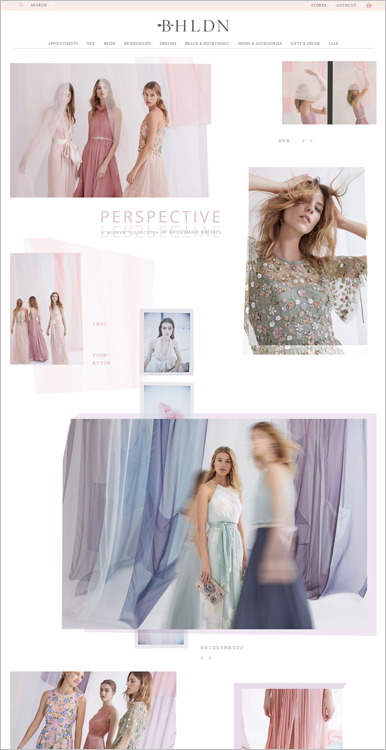
في نص الصفحة الرئيسية لـ BHLDN.com ، على سبيل المثال ، العناصر القابلة للنقر غير واضحة. تستخدم الصفحة الأسهم للإشارة إلى أنه يمكنك التفاعل مع العناصر ، لكن العناصر القابلة للنقر لا تشبه العناصر القابلة للنقر مثل الأزرار.
بدلاً من ذلك ، تحصل على مزيج عشوائي من الملصقات التي يمكن النقر فوقها ، والتسميات التي لا يمكن النقر فوقها ، ولا توجد طريقة جيدة للتمييز بين الاثنين.
 مثال: BHLDN.com
مثال: BHLDN.com
4. تسميات ملاحة غامضة
الملصقات هي علامات الطريق لموقعك - إذا كانت مربكة ، فسوف يضيع المستخدمون.
تأكد من أن ملصقاتك واضحة ودقيقة. يجب أن يكونوا قادرين على إخبار المستخدمين بما يحدث عند النقر فوق عنصر التنقل.
نسخة قديمة من الصفحة الرئيسية لموقع Teforia.com ، على سبيل المثال ، تحتوي على "Tea Transformed" على أنها عبارة تحث المستخدم على اتخاذ إجراء (CTA). إنها تسمية خالية من المحتوى - لا تنقل حقًا أي شيء حول ما يمكن أن يتوقعه المستخدمون إذا نقروا عليه.

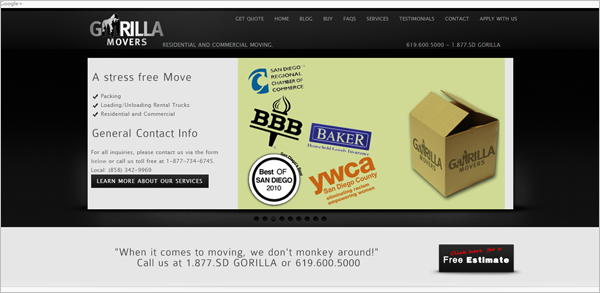
من ناحية أخرى ، يحتوي موقع GorillaMovers.com على خيارات تنقل عالية المستوى غير واضحة. هناك "شراء" ، ولكن ليس من الواضح ما الذي يمكن شراؤه ؛ وهناك عبارة "تقدم معنا" والتي يمكن أن تعني إما "التقدم معنا للحصول على عرض أسعار" أو "التقدم معنا للحصول على وظيفة".

مثال: GorillaMovers.com
5. الانحراف عن اصطلاحات الويب
يعتمد الدماغ البشري على الاختصارات كثيرًا. إذا كان موقع الويب الخاص بك لا يتطابق مع النموذج العقلي للمستخدمين لكيفية عمل موقع الويب ، فستجعل التنقل أكثر صعوبة مما يستحق لكثير من الزوار.
فيما يلي بعض الأمثلة على أنماط التصميم التي تم تكييف المستخدمين لتوقعها على صفحات الويب:
وضع الشعار
عندما يصل مستخدمو الويب إلى صفحة ما ، يتم توجيههم عادةً حول مكان وجودهم على الويب من خلال النظر في الجزء العلوي الأيسر من الصفحة للحصول على شعار الشركة. يعتبر الشعار تقليديًا عنصرًا قابلًا للنقر يسمح للمستخدمين بالتنقل بسهولة إلى الصفحة الرئيسية.
لذا ، كن حذرًا من وضع الشعار في منتصف الصفحة أو في الزاوية العلوية اليمنى من الصفحة. قد يعمل هذا على شاشات أصغر حيث تكون المسافة بين الزاوية اليسرى والزاوية اليمنى ضئيلة للغاية. ومع ذلك ، في الشاشات الأكبر حجمًا ، يمكن أن يؤثر ذلك سلبًا على كفاءة المستخدمين في الانتقال إلى الصفحة الرئيسية.
لون الارتباط التشعبي للجسم
يقضي الأشخاص معظم وقتهم على المواقع الأخرى ، وفي المواقع الأخرى ، عادةً ما يتم تحديد الارتباطات التشعبية الموجودة في نص الصفحة بواسطة الألوان حتى لا يتم مزجها.
يمكنك استخدام أي لون ، طالما أنه ينبثق ولا يُستخدم في نص آخر بالصفحة. بهذه الطريقة ، يمكن للمستخدمين تحديد الارتباطات التشعبية على الفور. ومع ذلك ، فإن أفضل رهان هو اللون الأزرق ، حيث تم تكييف مستخدمي الويب لربط هذا اللون بالارتباطات التشعبية.
ضع كل شيء معا
قد يكون التنقل بشكل صحيح أمرًا صعبًا عندما يكون لديك عالم متعدد الأجهزة والقنوات. ومع ذلك ، فإن مجرد الحصول على الأساسيات يمكن أن يوصلك بعيدًا.
إذا امتنعت عن إنشاء قيعان زائفة ، واتبع قواعد الويب ، وتجنب إخفاء شريط التنقل على أجهزة الكمبيوتر المكتبية والمحمولة ، وإظهار الدلالات التي تخبر الزائرين بالعناصر القابلة للنقر عليها ، وتسمية خيارات التنقل الخاصة بك بوضوح ، فستتسبب في مغادرة عدد أقل من الزوار دون القيام بأي شيء .