5 طرق لتحسين سرعة موبايل ماجنتو 2
نشرت: 2018-02-22هذه مدونة ضيف كتبها كونستانتين جيراسيموف. كونستانتين مطور Magento معتمد مع Goivvy.com. إنه متخصص في تحسين الأداء وتطوير الواجهة الخلفية.
Magento 2 (M2) عبارة عن منصة تجارة إلكترونية معقدة وغنية بالميزات. يمكن للمرء استخدامه لتنفيذ أي نوع من تجربة البيع عبر الإنترنت.
الجانب الآخر من العملة هو أنه مع المرونة تأتي مشكلة واحدة - الأداء الضعيف. يمكن أن يكون المتجر الذي يعمل بنظام Magento-2 بطيئًا ، خاصة على الأجهزة المحمولة حيث تجعل سعة الشبكة من الصعب تنزيل الملفات الكبيرة.
أثناء عملي مع M2 ، اكتسبت بعض الحيل التي ساعدتني في تحسين سرعة الهاتف المحمول. سوف أشاركهم معك. لقد تم اختبارها جميعًا ميدانيًا ، لذا يمكنك التأكد من أنها تعمل.
5 نصائح لتسريع Magento 2 لمستخدمي الهاتف المحمول
- قم بتحميل محتوى الجزء المرئي من الصفحة أولاً.
- اجعل حجم الصفحة صغيرًا بقدر الإمكان.
- استخدم HTTP / 2.
- لا تستخدم تجميع JS.
- تحسين الوقت للبايت الأول.
جدول المحتويات
- 1. قم بتحميل المحتوى فوق الجزء المرئي من الصفحة أولاً
- 1.1 تأجيل تحليل جافا سكريبت
- 1.2 قم بتحميل CSS الحرجة أولاً
- 2. اجعل حجم الصفحة صغيرًا بقدر الإمكان
- 2.1. استخدم ضغط Gzip
- 2.2. استخدم تصغير CSS / JS
- 2.3 تحسين الصور
- 3. الاستفادة من قوة HTTP / 2
- 4. لا تستخدم تجميع JS
- 5. تحسين الوقت للبايت الأول (TTFB)
- 5.1 تدقيق وحدات الطرف الثالث
- 5.2 ترقية خطة الاستضافة
- 5.3 تشغيل ملف التعريف Magento 2
- الحد الأدنى
1. قم بتحميل المحتوى فوق الجزء المرئي من الصفحة أولاً
المحتوى في الجزء العلوي من الصفحة (أو المحتوى المرئي) هو جزء من صفحة الويب التي تراها قبل التمرير لأسفل. يراه المستخدمون أولاً ، لذا من المهم تحميله وعرضه بسرعة.
كيف نفعل ذلك؟ هناك طريقتان من التقنيات:
1.1 تأجيل تحليل جافا سكريبت
يعني bcasically تأجيل تحميل وتنفيذ كود JS. يتم ذلك لجعل المحتوى يظهر على الشاشة بشكل أسرع.
للتأجيل ، انقل كل جافا سكريبت إلى أسفل الصفحة. هناك بعض ملحقات Magento 2 التي من شأنها أن تساعدك على القيام بذلك.
1.2 قم بتحميل CSS الحرجة أولاً
CSS الحرجة عبارة عن مجموعة من أوراق الأنماط التي تُستخدم لعرض محتوى الجزء المرئي من الصفحة. عادةً ما يكون جزءًا صغيرًا من CSS الخاص بالموقع. سيكون من الأفضل عزله وتحميله أولاً. هذا من شأنه أن يجعل المحتوى المرئي يتم تقديمه بشكل أسرع.
هناك أدوات عبر الإنترنت من المفترض أن تستخرج CSS المهم تلقائيًا. لقد جربت معظمهم ، ولا يبدو أنهم دقيقون بناءً على تجربتي.
أوصي بتكوين مجموعة CSS مهمة يدويًا لصفحات مختلفة: الصفحة الرئيسية ، الفئة ، المنتج ، عربة التسوق ، صفحات الخروج . يمكنك بعد ذلك تضمينها مباشرة في قسم رأس الصفحة.
2. اجعل حجم الصفحة صغيرًا بقدر الإمكان
توفر شبكات الهاتف المحمول سرعة تنزيل أقل مقارنة باتصالات النطاق العريض لسطح المكتب.
ماذا يعني هذا لنا؟ هذا يعني أن وزن الصفحة الآن هو عامل أداء أكثر أهمية. كلما زاد حجم الصفحة ، كانت سرعة هاتف Magento 2 أبطأ.
كيف نجعل الصفحة أفتح؟ سأعطيك ثلاث طرق للقيام بذلك:
2.1. استخدم ضغط Gzip
Gzip هي تقنية خاصة تتيح لك تقليل حجم الصفحة بنسبة تصل إلى 70٪! يمكنه أيضًا ضغط البرامج النصية الخارجية مثل CSS و Javascript ونصوص الخطوط وما إلى ذلك.
اتصل بفريق دعم الاستضافة واطلب منهم تمكين Gzip لموقعك على الويب. لا ينبغي أن يستغرق الأمر وقتًا طويلاً لأنه مجرد تغيير بسيط في التكوين.
يمكنك استخدام أداة Google PageSpeed Insights عبر الإنترنت للتحقق مما إذا كان Gzip قيد التشغيل لمتجرك.
2.2. استخدم تصغير CSS / JS
يأتي Magento 2 (على عكس Magento 1) مزودًا بميزة تصغير JS / CSS. يجب أن تستفيد منه لخفض وزن الصفحة.
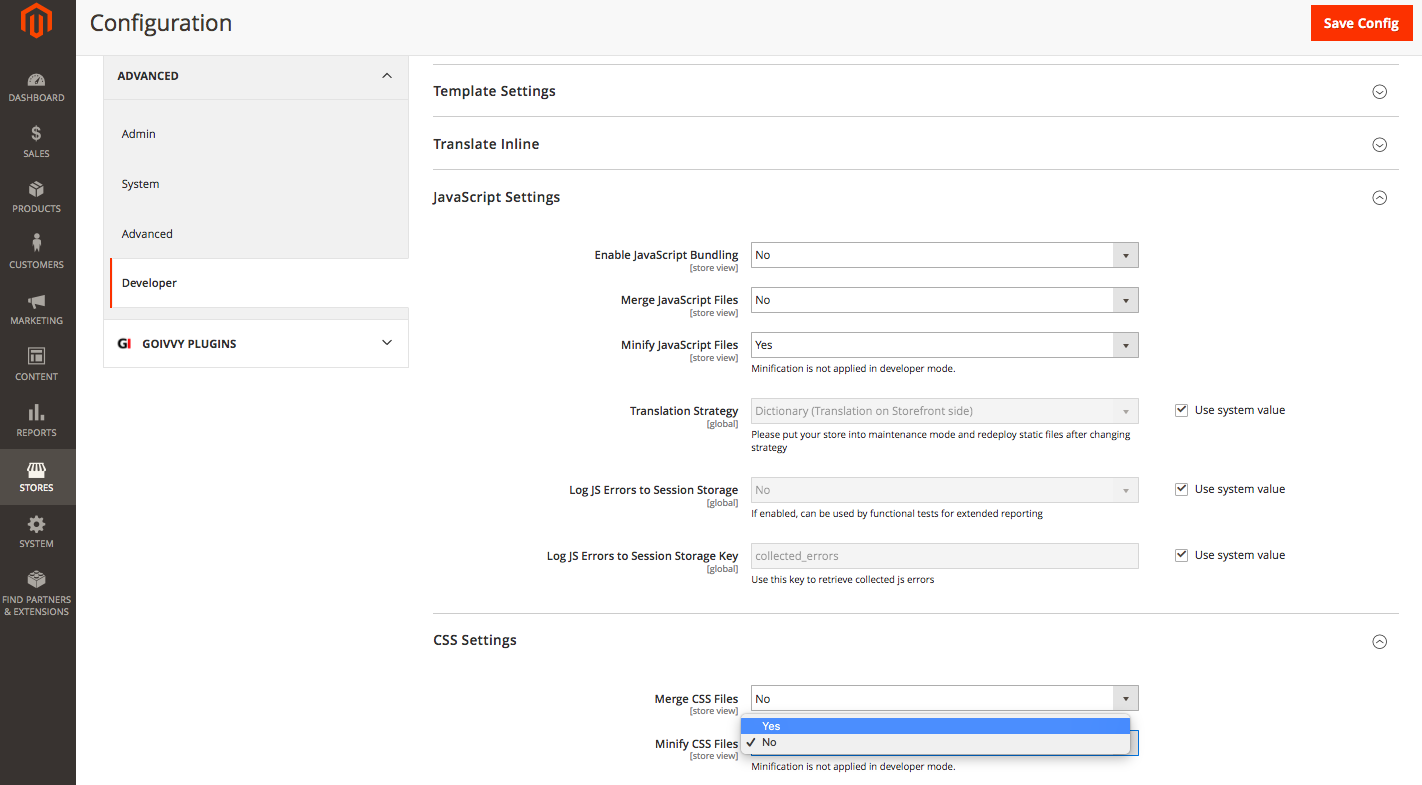
انتقل إلى مخازن القائمة الخلفية> التكوين> متقدم> المطور (في M2.2 + هذه القائمة مرئية فقط في وضع المطور) وقم بتمكين التصغير:
 شيء واحد يجب تذكره - التصغير يعمل فقط في وضع الإنتاج .
شيء واحد يجب تذكره - التصغير يعمل فقط في وضع الإنتاج .
قد تسأل - ما هي تلك الأوضاع؟
يحتوي Magento 2 على ثلاثة أوضاع تشغيل: الوضع الافتراضي والمطور والإنتاج . الإنتاج هو الأسرع.
للتبديل بين الأوضاع ، يجب عليك تشغيل الأمر التالي في محطة SSH داخل مجلد جذر Magento (على سبيل المثال ، دعنا نضبط وضع الإنتاج):
نشر php bin / magento: mode: set production
لمعرفة الوضع الحالي:
php bin / magento نشر: mode: show
2.3 تحسين الصور
إذا كنت تدير موقعًا للتجارة الإلكترونية ، فمن المؤكد أن لديك الكثير من صور المنتجات. من المهم إبقائها محسّنة ومضغوطة للحصول على أقل وزن ممكن للصفحة.

هناك العديد من الأدوات عبر الإنترنت التي يمكن أن تساعدك في ضغط صورك. تدعم معظم شبكات توصيل المحتوى (CDN) تحسين الصورة. إذا كنت لا تمانع في إنفاق بعض المال ، فإنني أوصي بالتسجيل مع أحدهم.
في حال كنت تستخدم ميزانية ، جرب وحدة خادم Pagespeed من Google. يقوم بضغط الصور على الطاير. بالإضافة إلى أنه يقوم بحيل أخرى لتحسين السرعة. قد ترغب في أن تطلب من مسؤول النظام أو فريق دعم الاستضافة مساعدتك في إعداد ملحق Pagespeed.
3. الاستفادة من قوة HTTP / 2
HTTP ver.2 هو الجيل التالي من بروتوكول النص التشعبي. من المفترض أن تجعل تصفح الويب آمنًا وأسرع. المزيد عن فوائد الأداء يمكنك قراءتها هنا.
يمكن لـ Magento 2 العمل مع HTTP / 2 خارج منطقة الجزاء. هناك متطلبان فقط:
- يجب تقديم جميع الصفحات من خلال SSL.
- يجب أن يدعم الخادم HTTP / 2.
قد ترغب في الرجوع إلى فريق دعم الاستضافة للحصول على المساعدة في إعداده.
شيء آخر - يدفع الخادم . إنها ميزة خاصة لـ HTTP / 2 تتيح لك إنشاء موارد تنزيل للمتصفح قبل الحاجة إليها. إنه يسرع تصفح الويب بشكل كبير. هناك بعض الإضافات التي تقدم دفع الخادم إلى M2 - فقط google للعثور على أفضل ما يناسبك.
4. لا تستخدم تجميع JS
يمكن لـ Magento 2 تجميع ملفات JavaScript.
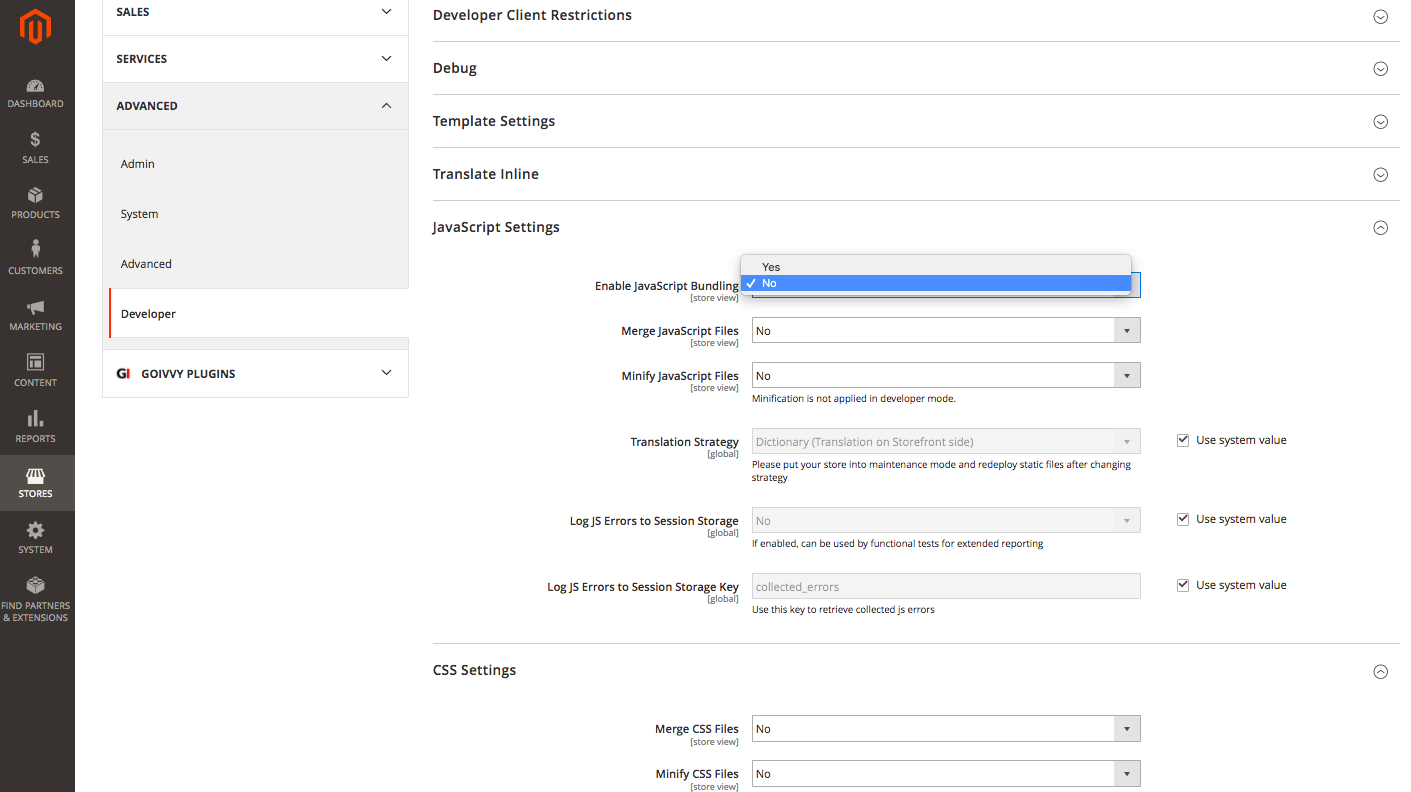
هذا يعني أنه يمكن تجميع موارد JS معًا لتقليل عدد طلبات HTTP التي يجب على المتصفح إجراؤها لعرض الصفحة. تجد صفحة التكوين الخاصة به في مخازن القائمة الخلفية> التكوين> متقدم> المطور :

بالطبع ليس من المنطقي إذا كنت تستخدم HTTP / 2. لا يؤثر عدد طلبات http على الأداء في هذه الحالة. ولكن لا يجب عليك تمكين تجميع JS حتى إذا كنت لا تزال تستخدم http / 1 وسأشرح السبب.
يؤلف تطبيق تجميع Magento 2 كل JavaScript في ملف واحد. حتى لو لم تستخدم أجزاء معينة منه ، فلا يزال هناك. هذا يتركك مع ملف 5Mb-13Mb وهو خنزير الأداء على شبكات المحمول البطيئة.
هنا تقرير خطأ يشرح ذلك بالتفصيل. إنه خطأ ولكن M2.2.2 موجود ولا يزال غير ثابت. لذلك من الأفضل أن تحافظ على تعطيل تجميع JS .
5. تحسين الوقت للبايت الأول (TTFB)
TTFB أو وقت استجابة الخادم هو المدة التي يحتاج فيها المتصفح إلى الانتظار قبل أن يحصل على استجابة من خادم الموقع. يجب أن يكون الوقت المناسب للبايت الأول حوالي 500 مللي ثانية.
يحتوي Magento 2 على وظيفة ذاكرة تخزين مؤقت كاملة للصفحة مدمجة ، طالما تمت زيارة الصفحة أكثر من مرة ، يجب أن يكون وقت استجابة الخادم على ما يرام. ولكن هناك صفحات مثل صفحة الخروج وعربة التسوق وصفحات منطقة العميل لا يمكن تخزينها في ذاكرة التخزين المؤقت للصفحة الكاملة. إذا كانت بطيئة ، يجب على المرء أن يفكر في إجراء بعض تحسينات TTFB.
سأوضح لك ثلاث طرق يمكنك من خلالها تحسين وقت استجابة الخادم:
5.1 تدقيق وحدات الطرف الثالث
السبب الأول لضعف أداء Magento 2 هو العدد الزائد من الإضافات المخصصة المستخدمة. سأشرح لماذا.
يتم ترميز ملفات M2 الأساسية بواسطة خبراء البرمجة. لا يوجد مجال للتحسين هناك ، وهذا هو السبب في أن تثبيت M2 الجديد مع سمة Luma سريع جدًا. من ناحية أخرى ، تتم كتابة بعض وحدات الطرف الثالث بواسطة مبرمجين متوسطين على الأكثر دون تقدير لمعايير الأداء. قد يبطئون المتجر بشكل كبير.
لإجراء تدقيق للوحدات من جهة خارجية ، احصل أولاً على قائمة بجميع الملحقات المخصصة المثبتة. يمكنك القيام بذلك عن طريق تشغيل أمر SSH:
وحدات php bin / magento: statu
تخطي تلك التي تبدأ بـ Magento_ - تلك هي المكونات الإضافية الأساسية.
مع الآخرين ، قم بما يلي: قم بإزالتها واحدة تلو الأخرى وقياس سرعة المواقع. لإزالة امتداد ، ما عليك سوى حذفه من مجلد التطبيق / الرمز ثم تشغيله:
php bin / magento setup: ترقيةبمجرد العثور على مكون إضافي بطيء - اتصل ببائعه وأخبره بالمشكلة. اطلب رقعة أو ابحث عن امتداد بديل.5.2 ترقية خطة الاستضافة
في بعض الحالات ، لا تكفي استضافة طاقة الخادم لتشغيل متجر Magento 2 المعقد. ستحتاج إلى الحصول على المزيد من وحدة المعالجة المركزية وذاكرة الوصول العشوائي بعد ذلك.
كيف يمكنك معرفة ما إذا كان الخادم الخاص بك على ما يرام؟ قم بإجراء هذا الاختبار البسيط: قم بتثبيت نسخة حديثة من M2 من نفس الإصدار على نفس الخادم. قارن سرعته بموقعك المباشر. إذا كان M2 الجديد أسرع بشكل ملحوظ - فإن خطة الاستضافة الخاصة بك على ما يرام والمشكلة تكمن في الموقع المباشر نفسه. إذا كانت النسخة الحديثة تعمل ببطء مثل الموقع المباشر - فقد حان الوقت لترقية خادم الاستضافة.
5.3 تشغيل ملف التعريف Magento 2
إذا كنت ترغب في التعمق في الأجزاء الداخلية لـ Magento 2 ومعرفة السبب الجذري لسوء TTFB ، يمكنك استخدام أداة التعريف. ملف التعريف هو برنامج خاص يخبرك ما هي كتل التعليمات البرمجية التي تستغرق وقتًا لتنفيذه.
يمكن إيقاف تشغيل أداة التعريف الأصلية لـ Magento 2 عن طريق إضافة السطر التالي في أعلى ملف pub / index.php :
$ _SERVER ['MAGE_PROFILER'] = '1' ،سترى بعد ذلك أثرًا في أسفل كل صفحة:
ابحث عن مجموعات التعليمات البرمجية ذات القيم الأكبر للوقت وافحصها.
هناك ملفات تعريف أخرى يمكنك استخدامها. أجد أن xhprof هو الأفضل بين المجموعات المجانية.
الحد الأدنى
لذلك ، كما ترى ، هناك بعض الطرق الفعالة لتحسين أداء Magento 2 على الأجهزة المحمولة.
إذا كنت تعرف بعض الطرق الإضافية حول كيفية القيام بذلك ، فلا تتردد في مشاركتها في قسم التعليقات أدناه.
