5 نصائح عملية لتحسين تجربة مستخدم موقع الويب وتعزيز التحويلات
نشرت: 2021-02-02
الملخص: لتحسين تجربة مستخدم موقع الويب ، يحتاج المسوقون إلى إعطاء الأولوية للبشر على الآلات. يحتاج موقع الويب إلى تلبية احتياجات الزائرين في المراحل المختلفة من مسار التحويل ، وأن يكون لديه تنقل مدفوع بقصد المستخدم ، ولديه تكوين بحث مفيد في الموقع ، ولديه محتوى يسهل على الأشخاص استهلاكه.
يشبه موقع الويب الذي يتمتع بتجربة مستخدم رائعة (UX) متجرًا من الطوب وقذائف الهاون مع خدمة عملاء ممتازة.
يحتوي المتجر الفعلي على مندوبي مبيعات يحاولون تحديد ما هو مهم للعملاء ، حتى يتمكنوا من تقديم المنتج المناسب في الوقت المناسب.
نفس الفكرة تنطبق على موقع الويب الخاص بك. في جوهره ، يعمل تحسين معدل التحويل (CRO) على التأكد من أن موقعك أو صفحتك تحتوي على الأشياء المناسبة في الوقت المناسب للزائر .
في حين أنه قد يكون من المغري التفكير في موقع الويب من حيث أشياء مثل زحف البحث لـ Google والمخاوف الفنية الأخرى ، فمن المهم أن نتذكر أن زوار الويب هم أشخاص ، لذلك يجب على موقع الويب إعطاء الأولوية للأشخاص على الخوارزميات .
هناك بعض الأشياء التي يمكنك القيام بها لإضفاء الطابع الإنساني على تجربة مستخدم موقع الويب وتحسينها . بهذه الطريقة ، تزيد من فرصك في جعل الزائرين يشعرون بالراحة الكافية للتحرك طوال رحلة العميل.
1. افهم أنه ليس كل شخص على استعداد للشراء
هناك زوار يعرفون بالضبط ما يحتاجون إليه. وبالمثل ، هناك من يعانون من نقطة ألم ولا يعرفون ما إذا كان الحل موجودًا أم لا .
ما يصل إلى 96٪ من الأشخاص الذين يأتون إلى موقع الويب الخاص بك ليسوا مستعدين للشراء بعد ، وفقًا لـ Marketo.
المشكلة هي أن معظم المواقع الإلكترونية تعاني من متلازمة المسوق الجشع .
تم تصميم مواقع الويب هذه لتلبية احتياجات أولئك المستعدين فقط للتصرف ، بغض النظر عن زوار القمة في هذه العملية. بغض النظر عن حجم النموذج أو زر "الشراء الآن" ، إذا لم يكن الأشخاص مستعدين ، فلن يقوموا بالتحويل.
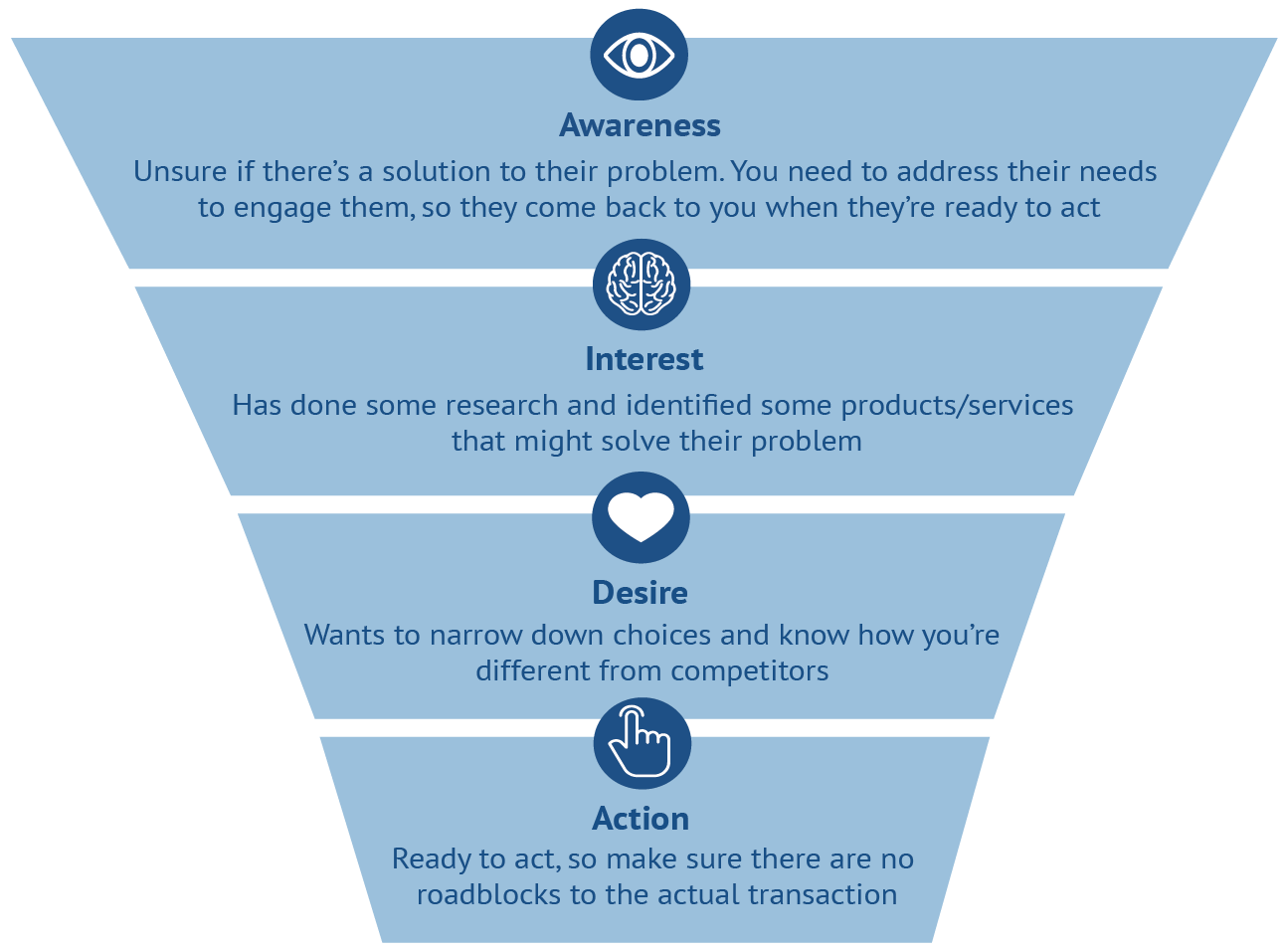
من المفيد التفكير في ما هو مهم للزائرين أثناء انتقالهم عبر مراحل رحلة العميل. يمكنك استخدام نموذج AIDA للقيام بذلك:

مصادر معلومات زوار الويب
يعد فهم زوار موقعك أمرًا أساسيًا ، وهناك طرق مختلفة يمكنك التعرف عليها عنهم:
كمي
تتيح لك البيانات الكمية رؤية وفهم ما يفعله الزوار. يمكنك الحصول على رؤى من خلال النظر إلى ما يلي ، على سبيل المثال:
الكلمات الدالة
يمكن للكلمات الرئيسية التي يستخدمها الأشخاص للوصول إلى موقعك أن تخبرك بمدى طولهم في رحلة العميل. يميل زوار المرحلة المبكرة ، على سبيل المثال ، إلى استخدام كلمات رئيسية عامة. يمكنك الحصول على هذه المعلومات من أدوات مثل Google Search Console. (تعرف على أساسيات Google Search Console.)
شعبية الصفحة
يمكنك مراجعة الصفحات التي يتفاعل معها الزائرون أكثر من غيرها والصفحات التي فقدوها فيها (أي المكان الذي يخرجون منه من الموقع).
عناوين URL للإحالة الواردة
يمكنك أيضًا الاطلاع على تجربة الزوار قبل وصولهم إلى موقعك. على سبيل المثال ، إذا كانوا يأتون من موقع مراجعة ، فيمكنك وضع افتراضات حول طريقة تفكيرهم أو ما هو مهم بالنسبة لهم.
يمكنك استخدام أدوات مثل Google Analytics للحصول على معلومات حول شعبية الصفحة وعناوين URL للإحالة.
نوعي
تسمح لك البيانات النوعية بتحديد سبب قيام الزائرين بما يفعلونه. يمكنك التعرف على مستخدميك مما يلي ، على سبيل المثال:
مقابلات الموظفين
إن الحصول على معلومات من الخطوط الأمامية حول الأشخاص النموذجيين الذين يتحدثون معهم ونوع المحادثات التي يجرونها معهم يسمح لك بفهم جمهورك بشكل أفضل.
استطلاعات الزائر
يمكنك الحصول على بيانات ثرية عن طريق وضع استبيانات الزائرين في نقاط الانطلاق الرئيسية على الموقع. ضع في اعتبارك أن الأشخاص سيكون لديهم إطار تفكير مختلف اعتمادًا على مكان وجودهم على موقع الويب. لذلك سترغب في طرح نوع مختلف من الأسئلة على صفحتك الرئيسية مقابل صفحة تفاصيل المنتج (PDP) ، على سبيل المثال. (تعرف على أفضل أسئلة استطلاع موقع الويب لطرحها على زوارك.)
وسائل التواصل الاجتماعي
يمكنك الحصول على إرشادات حول ما هو مهم للأشخاص من خلال الانتباه إلى ما يقال عنك وعن منتجات أو خدمات منافسيك على وسائل التواصل الاجتماعي.
مثال على فهم أنه ليس كل شخص مستعدًا للعمل
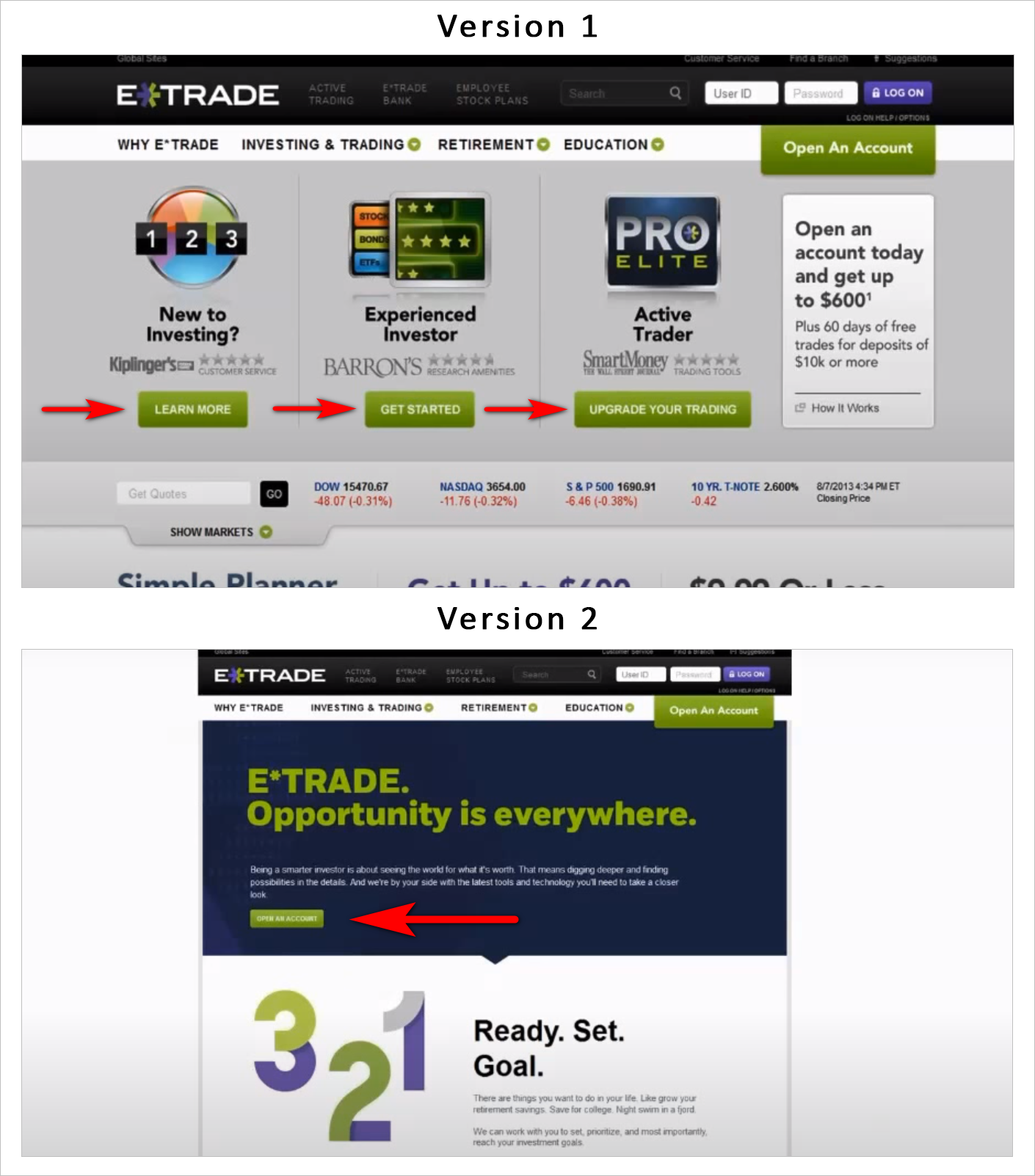
ضع في اعتبارك هذين الإصدارين من الصفحة الرئيسية للتجارة الإلكترونية. الأول يقوم بعمل جيد في العمل بقصد المستخدم ؛ الثاني ، ليس كثيرًا:

يحتوي الإصدار الأول على نقاط دخول واضحة للزوار المختلفين بناءً على مستوى معرفتهم ومكان وجودهم في رحلة العميل:
- المربع الأيسر يقول "هل أنت جديد في الاستثمار؟" مع "معرفة المزيد" باعتبارها دعوة للعمل (CTA).
- المربع الأوسط يقول "المستثمر المتمرس" مع "البدء" باعتباره CTA.
- المربع الأيمن يقول "Active Trader" مع "ترقية التداول الخاص بك" مثل CTA.
CTA للإصدار الثاني هو "فتح حساب". قد تكون هذه مشكلة لأن المستخدم قد لا يكون على دراية بأنواع الحسابات التي يمكنه فتحها في التجارة الإلكترونية. ما لم يكن المستخدم في الجزء السفلي من مسار المبيعات ، ستفشل الصفحة الرئيسية ، لأنها لا تخاطب الزوار في وقت مبكر وحتى في منتصف المرحلة.
2. تصميم ملاحة يعتمد على نية الزائر
يزور الأشخاص موقع الويب الخاص بك للبحث عن حل لمشكلة ما أو لمنتج معين. اجعل من السهل عليهم القيام بذلك.
يمكنك تحسين تجربة مستخدم موقع الويب عن طريق تجنب أخطاء التنقل التي تعيق عثور المستخدمين على ما يحتاجون إليه:
المنتجات المميزة على الصفحة الرئيسية
إذا كنت أحد مواقع التجارة الإلكترونية ، فأنت لا تقدم أي فائدة لأي شخص من خلال وضع المنتجات المميزة في المقدمة والوسط على صفحتك الرئيسية.
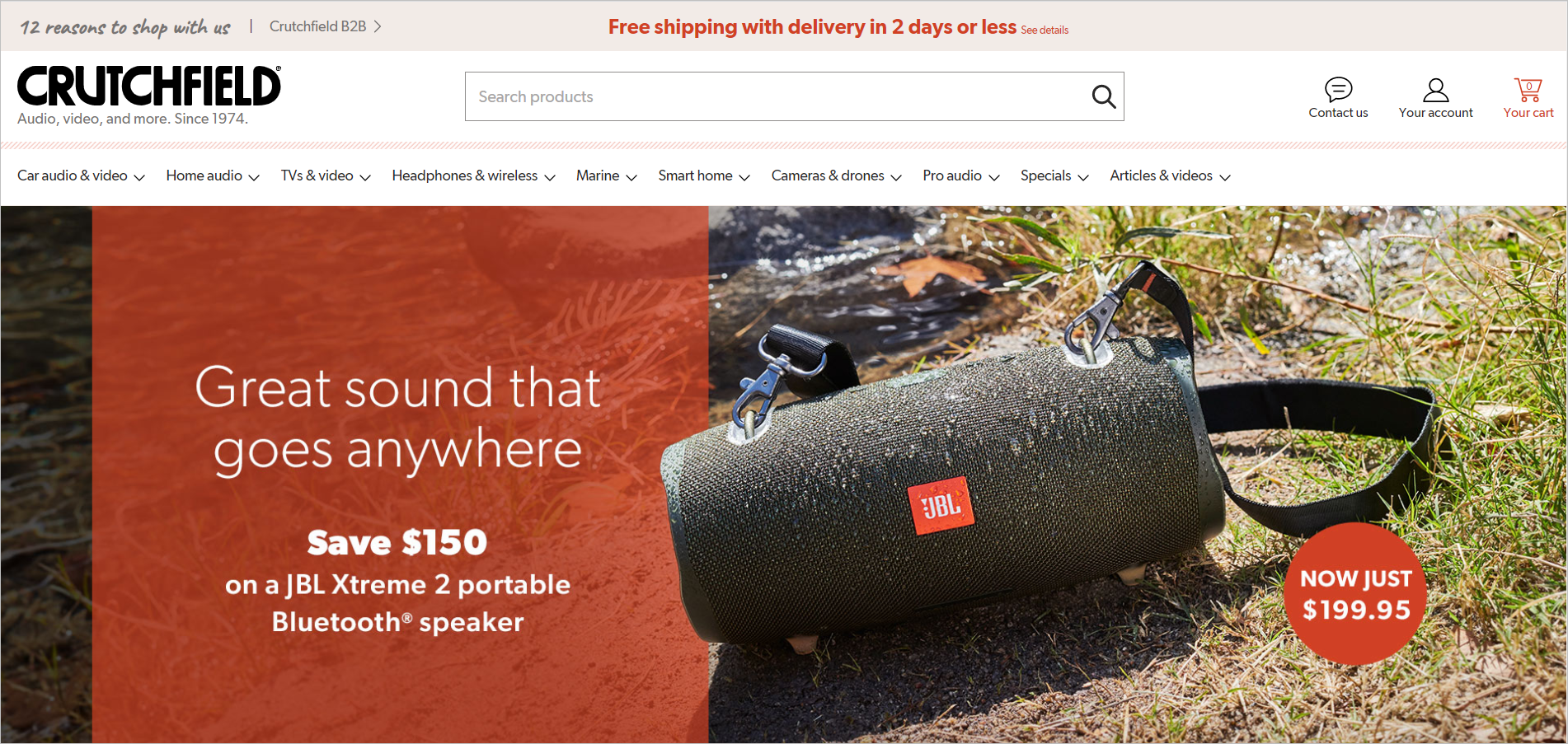
على سبيل المثال ، إذا كان المستخدم يبحث عن سماعات على Crutchfield.com ، فسيضطر إما إلى استخدام التنقل العلوي أو إجراء بحث لأن نص الصفحة يهيمن عليه ترويج مكبر صوت Bluetooth.

هذا ليس تجربة مستخدم جيدة.
من المفترض أن تعرض صفحتك الرئيسية للزائرين خريطة للعالم (أي ما يمكن القيام به أو شراؤه على الموقع). يجب أن يقدم فئات عالية المستوى يمكن للزائرين التعمق فيها للوصول إلى ما يبحثون عنه.
عندما تعمل المنتجات المميزة
قد تعمل المنتجات المميزة في الحالات التالية:
- يشتري الزائر بانتظام مجموعة متنوعة من منتجاتك ، حتى يكون لديه معرفة عملية جيدة بمنتجاتك.
- إنه موسم الأعياد ، وقد يشتري الناس هدايا لشخص آخر.
- أنت تقدمهم على مستوى الفئة . بمجرد أن يُظهر العميل اهتمامًا بفئة معينة وينزل إلى صفحة الفئة ، فإن عرض المنتجات المميزة له يكون أكثر منطقية.
- أنت أبل . عندما تطلق Apple منتجًا جديدًا ، تبلغ قيمة هذا الإطلاق مليار دولار ، لذلك لا بأس أن يتولى المنتج الجديد الصفحة الرئيسية.
التنقل غير المرئي وغير الواضح
سبب آخر قد يواجه زوار الموقع صعوبة في العثور على ما يحتاجون إليه هو التنقل غير المرئي أو غير الواضح.
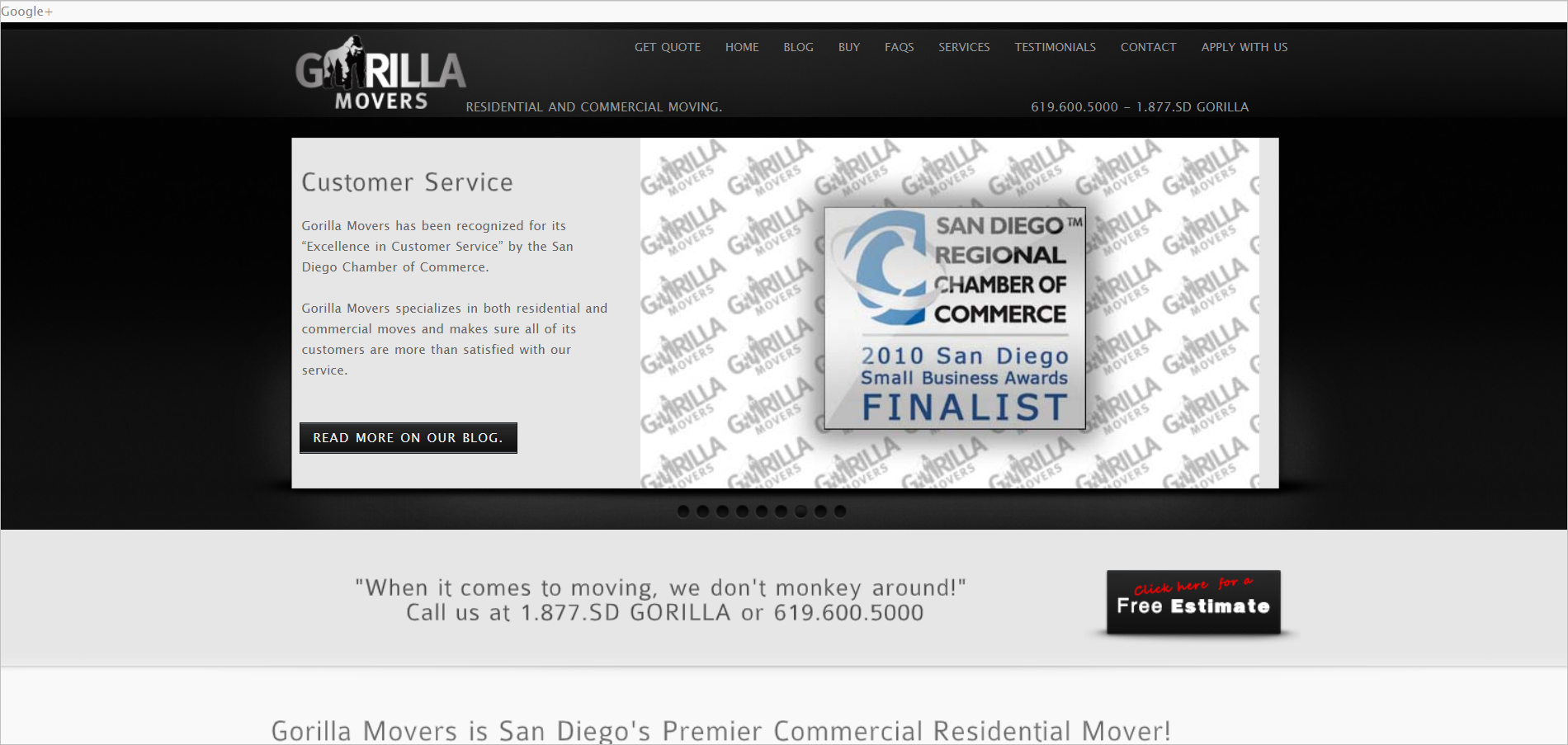
ضع في اعتبارك الصفحة الرئيسية لـ Gorilla Movers:


- يكاد يكون من المستحيل تحديد ما يفترض أن يفعله الزائر على الصفحة لأن شريط التمرير يشغل معظم العقارات الرئيسية في الجزء المرئي من الصفحة .
- بالكاد يمكن رؤية شريط التنقل بسبب نقص التباين .
- لا معنى لترتيب العناصر الموجودة في شريط التنقل وتسميتها . إن وضع "الحصول على عرض أسعار" كأول عنصر يبدو جشعًا ؛ ليس من الواضح ما يفترض أن "يشتريه" المستخدم ؛ و "التقدم معنا" غامض - يمكن أن يعني الحصول على عرض أسعار للخدمات أو الحصول على وظيفة في الشركة.
تجنب هذه الأخطاء لزيادة فرص زائري الويب في العثور على ما يحتاجون إليه والتحويل في النهاية. (تعرف على أخطاء التنقل الشائعة الأخرى في موقع الويب لتتجنبها.)
قم بتنمية أعمالك بشكل كبير من خلال خبرة مثبتة في تحسين معدل التحويل.اشترك في البريد الإلكتروني الأسبوعي SiteTuners |
| رأس الجدول مزخرف |
|---|
3. اجعل البحث في الموقع مفيدًا
سيستخدم جزء كبير من زوار موقعك البحث في الموقع.
والخبر السار هو أن أولئك الذين يجرون عمليات البحث عادة ما يكونون من زوار المرحلة المتأخرة ويزداد احتمال إجرائهم لعملية شراء.
لذا تأكد من أنه عندما يبحث الأشخاص ، فإنك تقدم لهم نتائج ذات صلة. راجع نتائج البحث الخاصة بك وقم بإجراء عمليات تدقيق منتظمة.
ضع في اعتبارك الأخطاء الإملائية من خلال تقديم الاقتراحات
يرتكب الناس أخطاء ، ولا بد أن يخطئ مستخدمو الويب في كتابة الأشياء. تأكد من أن محرك البحث الخاص بك لديه مستوى معين من التسامح مع الخطأ .
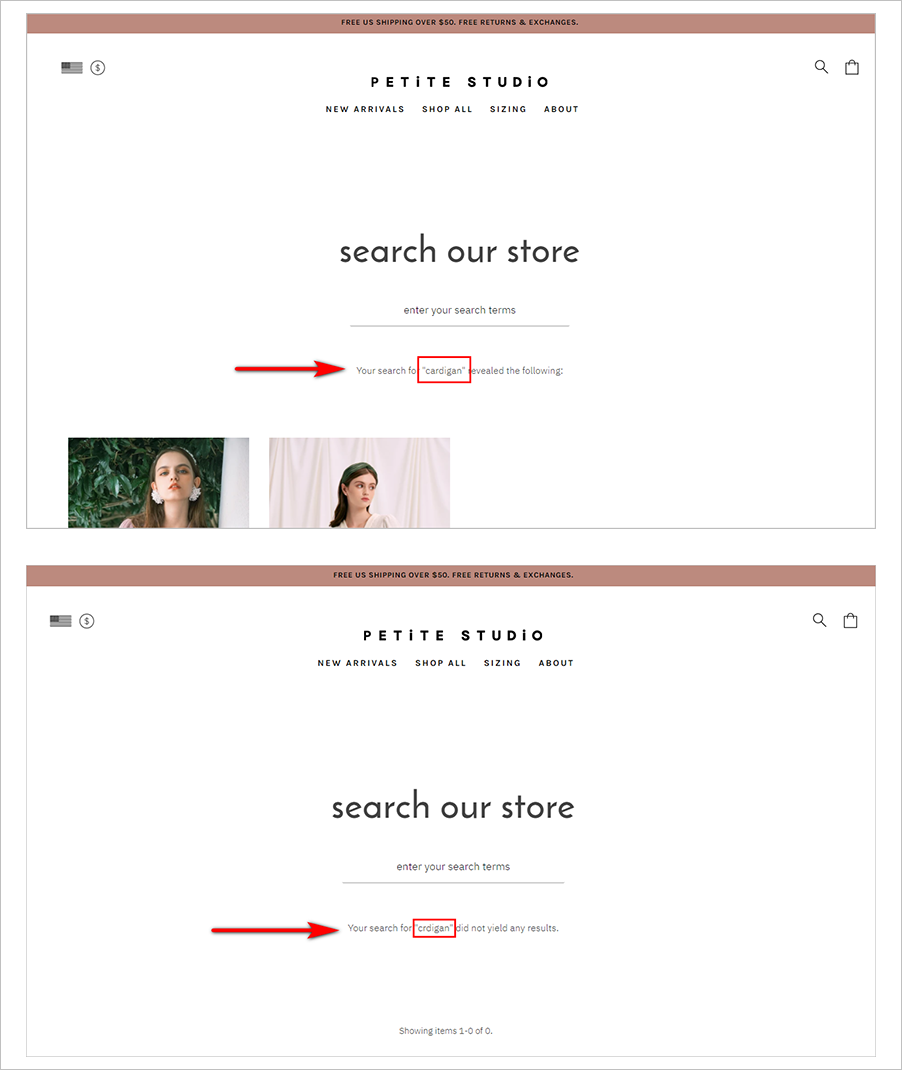
على سبيل المثال ، يحتوي Petite Studio على نتائج "كارديجان" ، ولكنه لم يتم تجهيزه للأخطاء الإملائية:

يجب أن يكون المستخدمون قادرين على التعافي من الأخطاء الطفيفة. يمكن لمحركات البحث في الموقع إما تقديم نتائج مميزة للأخطاء الإملائية الشائعة ، أو تقديم شكل من أشكال الكلام "هل قصدت" في محاولة لتوضيح ما يبحث عنه الزائر بالفعل.
لا تتخلص من المستخدمين في صفحة بها الكثير من النتائج
إن مطالبة الزائرين بالتمرير والخوض في مئات النتائج يعد طلبًا كبيرًا.
- أولاً ، يجب ترجيح النتائج . لا يمكنك عرض كل الأشياء التي تطابق المعايير بدون طريقة ما لتعيين الصلة بترتيب الفرز.
- ثانيًا ، امنح المستخدمين طريقة للتصفية حسب ما يحتاجون إليه . يمكنك تقديم تجربة تشبه المعالج تساعد الزائرين على الاقتراب أكثر مما يبحثون عنه.
الكثير من الخيارات تتعب الدماغ ويمكن أن تؤدي إلى شلل القرار. سيكون لديك فرصة أفضل لتحويل الزائر إذا لم تربكهم بالخيارات.
4. استخدام اللغة بشكل متعمد
تلعب اللغة دورًا كبيرًا في جذب الزوار إلى الإعجاب بموقع الويب الخاص بك والثقة به على الفور. إذا قمت بضبط النغمة بشكل صحيح ، فستكون في وضع أفضل لجذب المزيد من الزوار للتحويل.
كن واضحًا بدلًا من أن تكون ذكيًا وغامضًا
قاوم الرغبة في إعطاء الأولوية للتعبير عن الذكاء أو الذكاء على أن يكون واضحًا.
ما لم تكن أمازون والناس يعرفون بالضبط ما تفعله ، فليس من المثالي أن تفعل سطورًا جذابة ومثيرة للعقل على صفحتك الرئيسية ، على سبيل المثال. يجب أن تنقل صفحتك الرئيسية بسرعة كبيرة ما تفعله وما هو عرض القيمة الخاص بك.
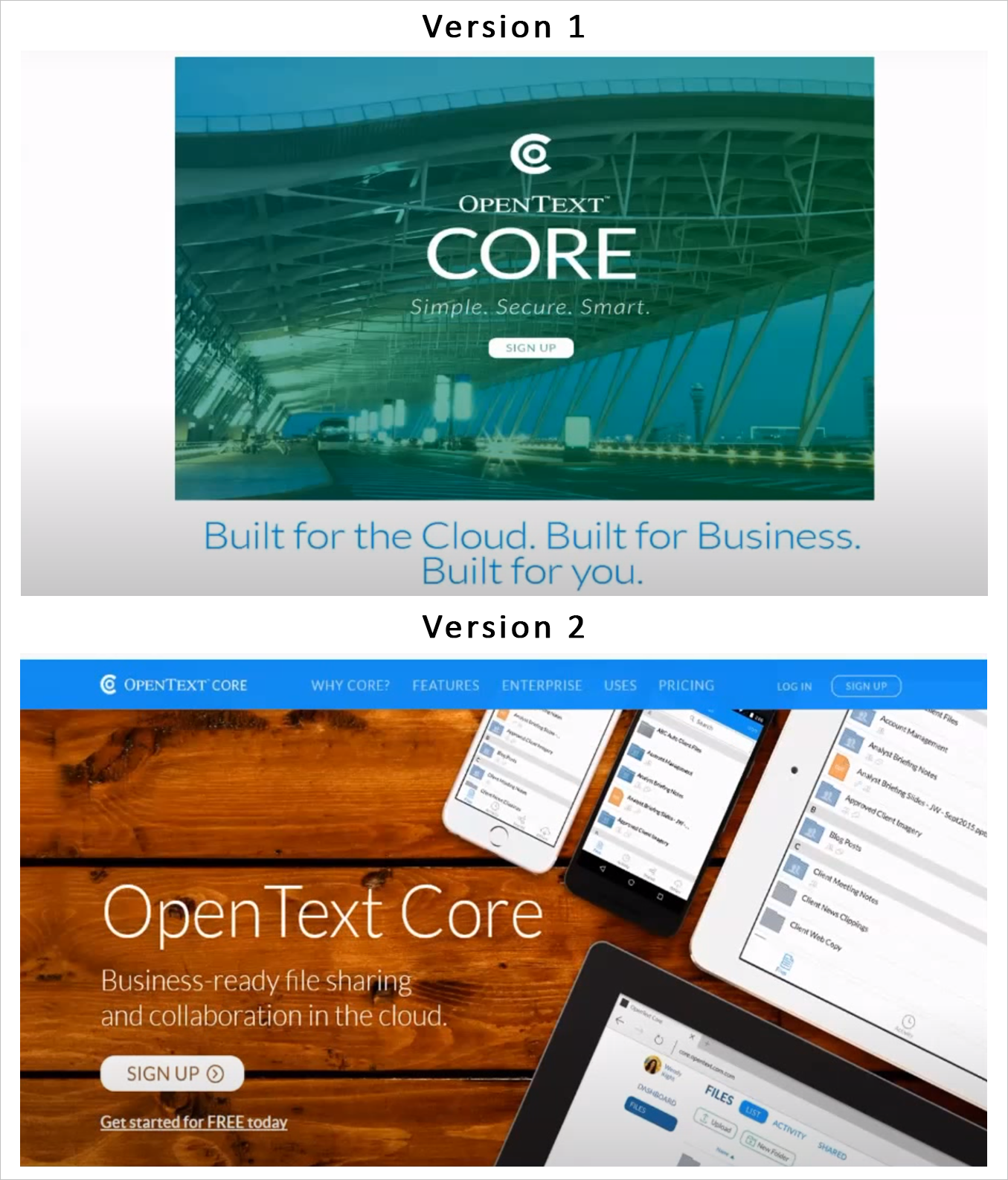
ضع في اعتبارك الفرق بين هذين الإصدارين من الصفحة الرئيسية لـ OpenText Core:

- الإصدار الأول لا ينقل ما تفعله الشركة ، ويستخدم صورة خلفية تبدو غير ذات صلة.
- يتيح الإصدار الثاني للزوار معرفة ما يدور حوله الموقع ، وتدعم صورة الخلفية ذلك.
إعطاء الأولوية للوضوح للتأكد من أن زوارك يعرفون على الفور أن موقع الويب الخاص بك سوف يعالج نقاط الألم الخاصة بهم. الوضوح في تسميات الأزرار ، على سبيل المثال ، يحدد أيضًا توقعات المستخدم لما سيحدث بعد النقر فوق الزر.
تحدث مثل الشخص
من المرجح أن يشعر زوارك بالرضا عن موقع الويب الخاص بك إذا كانت الرسائل تبدو ودية وأنيقة.
فيما يلي بعض الأشياء التي يجب تجنبها إذا كنت تريد أن تبدو رسائلك حقيقية:
- كلام سعيد . قم بإزالة الصفات غير الضرورية (مثل "من الطراز العالمي" و "الرائد في الصناعة") التي لا تضيف معنى إلى المحتوى الخاص بك.
- رسائل المعاملات . تأكد من أن رسائلك لا تبدو آلية ، كما لو كانت مكتوبة من قبل المبرمجين.
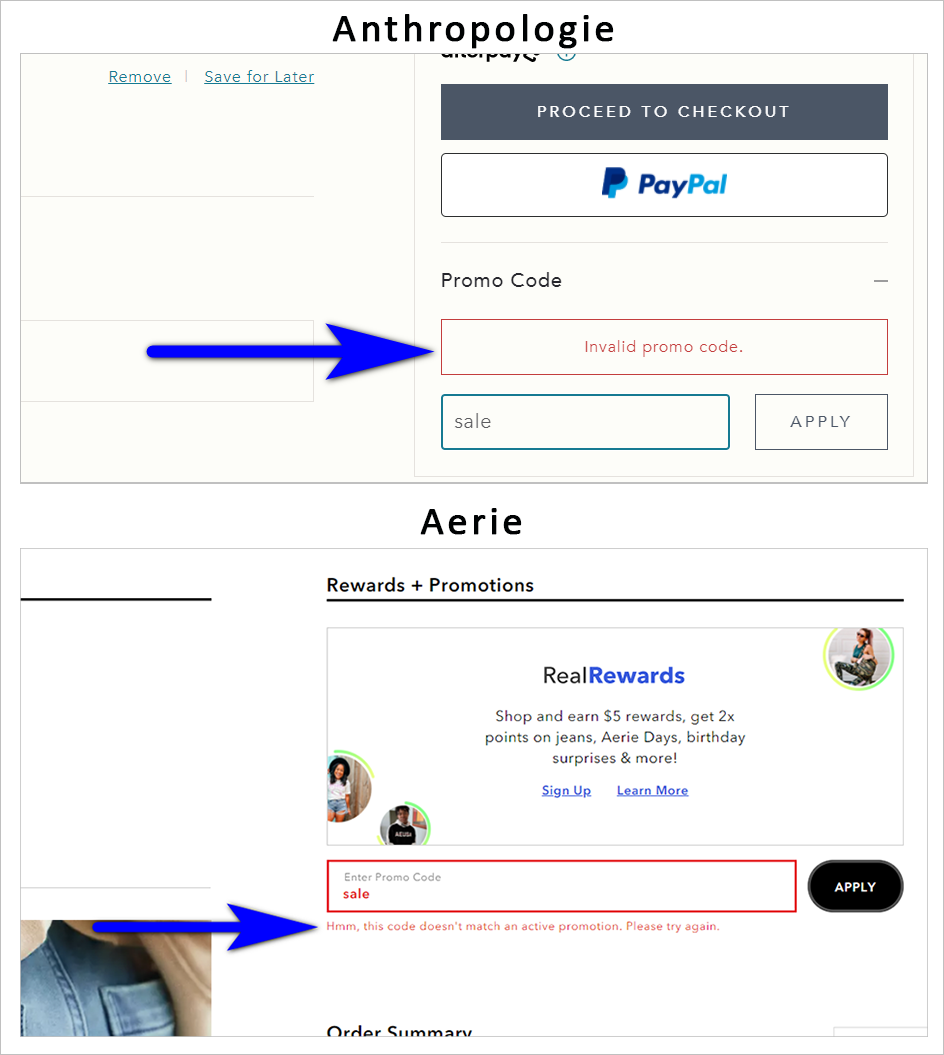
قارن رسائل خطأ مربع الرمز الترويجي لـ Anthropologie و Aerie ، على سبيل المثال:

- تبدو رسالة خطأ الأنثروبولوجيا بعيدة وروبوتية.
- رسالة خطأ Aerie ، من ناحية أخرى ، تمكنت من أن تبدو ودودة ودافئة.
انتبه إلى الكيفية التي من المحتمل أن تظهر بها الرسائل الموجودة على موقع الويب الخاص بك للزائرين. يمكن أن توضح الفرق بين شعور زوار الويب بالراحة في التعامل معك والذهاب إلى منافسك بدلاً من ذلك.
5. اجعل النسخ سهلة الهضم
لا يقرأ الناس عمومًا على الويب. هم يفحصون.
لذلك ، عليك تقديم نسختك بطريقة تدعم سلوك المسح للأشخاص :
- لا تضع كل نسختك على الصفحة الرئيسية لأنك لا تعرف ما الذي يهتم به الزائر حتى الآن. بدلاً من ذلك ، لديك روابط يمكن للمستخدمين النقر فوقها إذا كانوا يريدون معلومات متعمقة.
- اكتب في شظايا أو جمل قصيرة .
- تجنب كتابة كل الأحرف بأحرف كبيرة . تصطف الحروف في الأعلى والأسفل مما يجعل من الصعب قراءتها.
- احصل على تسلسل هرمي مرئي واضح للأحجام الأكبر للعناوين الفرعية والعناوين.
- استخدم قوائم التعداد النقطي بدلاً من الفقرات.
- تجنب المصطلحات الصناعية والمختصرات . انظر إلى نية الزائر - لا بأس من استخدام المصطلحات والمختصرات إذا كنت تعلم أن جمهورك على دراية بها. ومع ذلك ، قد يكون لديك زوار في مرحلة مبكرة لن يفهموها. استخدم مصطلحات الشخص العادي كلما أمكن ذلك.
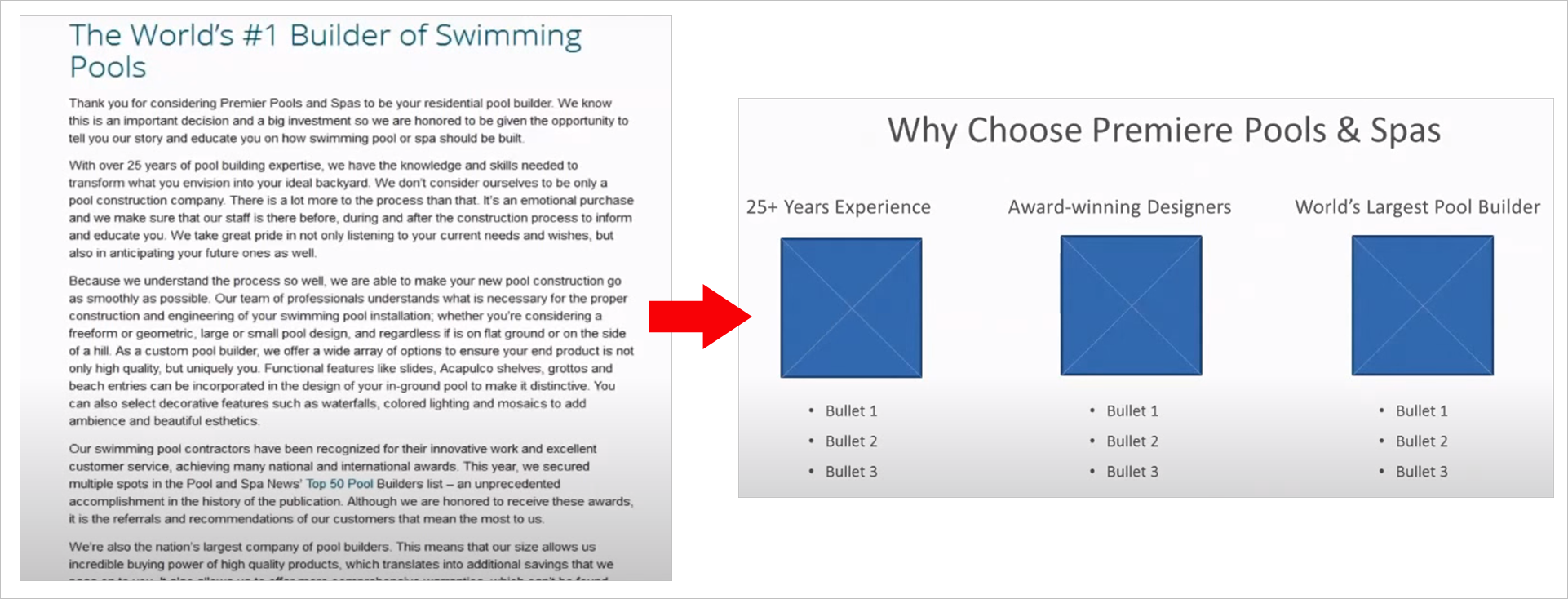
فيما يلي مثال على كيفية تنسيق كتل النص بطريقة يسهل على مستخدمي الويب استهلاكها:

تحسين تجربة مستخدم الموقع: إعطاء الأولوية للاحتياجات والقدرات البشرية
تتغير التكنولوجيا بسرعة ، لكن الدماغ لا يتغير.
إذا كنت تلبي الاحتياجات النفسية للعملاء المحتملين ، فسوف تغلق بشكل أفضل. هذا صحيح سواء كنت تدير متجرًا من الطوب وقذائف الهاون أو نشاطًا تجاريًا عبر الإنترنت تمامًا.
اذا أنت …
- تلبي احتياجات جميع الزوار بدلاً من الزائرين فقط ،
- تأكد من أن التنقل يطابق هدف المستخدم ،
- اجعل البحث في الموقع مفيدًا قدر الإمكان ،
- استخدام اللغة عمدًا ، و
- تنسيق المحتوى الخاص بك للوضوح وسهولة القراءة
... فأنت على الطريق الصحيح لإضفاء الطابع الإنساني على التجربة عبر الإنترنت ، والتحويل بشكل أفضل في هذه العملية.
تم نشر هذا المنشور في الأصل في مارس 2016 وتم تحديثه للشمول.
اشترك في البريد الإلكتروني الأسبوعي SiteTunersقم بتنمية أعمالك بشكل كبير من خلال خبرة مثبتة في تحسين معدل التحويل. احصل على الإستراتيجيات والتقنيات والعروض الأسبوعية |
| رأس الجدول مزخرف |
|---|
