أفضل 5 ممارسات لتحسين تجربة الجوال لموقع الويب الخاص بك
نشرت: 2021-03-01تجربة الهاتف المحمول في طريقها لتصبح مجرد جانب من جوانب التجربة الرقمية.
لا يزال الأمر يستحق المناقشة بشكل منفصل ، في الوقت الحالي ، ولكن قد لا يكون هذا هو الحال قريبًا. من الواضح أن حركة المرور عبر الأجهزة المحمولة قد نمت بشكل كبير في السنوات الأخيرة.
أفضل 5 ممارسات سنغطيها:
- تحسين التنقل عبر الهاتف المحمول لتحسين تجربة الهاتف المحمول
- تصميم من أجل السرعة لتحسين تجربة الهاتف المحمول
- تحسين تجربة الجوال للزائرين العائدين
- إضافة اختصارات لمستخدمي الجوال
- اختبر موقعك لتجربة الهاتف المحمول
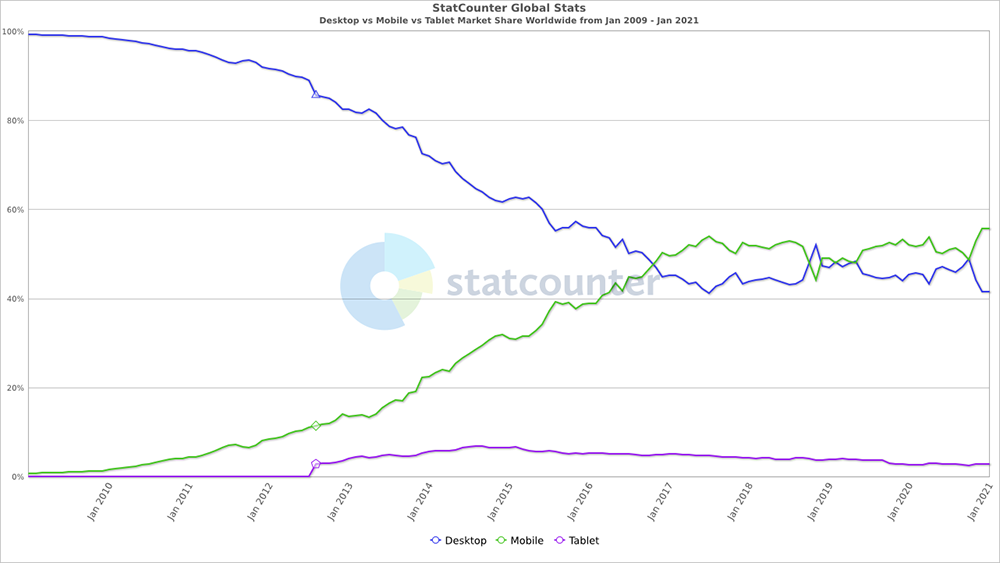
تُظهر البيانات من Statista ، على سبيل المثال ، أن 50.81٪ من حركة مرور الويب في جميع أنحاء العالم تأتي الآن من الأجهزة المحمولة ، وهذا باستثناء الأجهزة اللوحية.
وفي الوقت نفسه ، أبلغت Statcounter عن رقم أعلى قليلاً بنسبة 55.68٪ ، مع تقدم حركة مرور الويب من الجوال أخيرًا على سطح المكتب في عام 2017.

من الرسم البياني أعلاه ، يمكنك أن ترى أن الأمر استغرق 7 سنوات من الإقلاع قبل أن يتفوق الهاتف المحمول في النهاية على سطح المكتب.
ربما كانت تجربة مستخدم الهاتف المحمول قاتمة في الماضي ، ولكن بالتأكيد بدأت الأمور في الظهور بشكل أفضل:
- المعايير آخذة في الظهور.
- يتم اعتماد أفضل الممارسات على نطاق واسع.
- وبينما ستشاهد موقعًا غريبًا بدون تشغيل للجوال على الإطلاق هنا وهناك ، يتم دفع هذه المواقع إلى الهامش.
بعبارة أخرى ، نحن بصدد الخروج من مرحلة الغرب المتوحش للجوال .
ومع انتقال Google إلى فهرسة الجوال أولاً ، سيضطر المزيد من مالكي مواقع الويب إلى الانتباه إلى مواقعهم المحمولة. نظرًا لأن Google تستخدم الآن إصدار الهاتف المحمول من موقع الويب لفهرسة البحث وترتيبه ، فإن تجربة الهاتف المحمول الضعيفة ستؤدي إلى أداء بحث ضعيف .
لذا ، إذا شعرت بتجربة هاتفك المحمول وكأنك لا تزال تعيش في الغرب المتوحش ، فمن المفترض أن تساعدك هذه النصائح الخمس في إيجاد مخرج.
1. تحسين التنقل عبر الهاتف المحمول لتحسين تجربة الهاتف المحمول
التحدي الأكبر الذي ما زلنا نراه على الكثير من مواقع الجوال هو التنقل الجيد.
يعد التنقل أمرًا بالغ الأهمية لموقع الويب للجوال الخاص بك لأنه يعمل كخريطة للزائرين عبر الإنترنت ، مما يتيح لهم العثور بسهولة على المحتوى أو المعلومات التي يحتاجون إليها. يعني تصميم التنقل الجيد ضمان إمكانية البحث وإمكانية البحث ، بالإضافة إلى المساعدة في الاحتفاظ برائحة المعلومات .
يمكنك تحقيق ذلك عن طريق القيام بما يلي:
- قم بتحسين نسبة المحتوى إلى الكروم
- تنظيم عناصر التنقل الخاصة بك
- استخدم أهداف لمس كبيرة للتنقل
دعنا نذهب اليها.
قم بتحسين نسبة المحتوى إلى Chrome
أولا ، بعض التنظيف.
يُطلق على الجزء من موقعك الذي يحتوي على عناصر التنقل اسم " chrome ".
الكروم هو إجمالي المساحة التي يستخدمها موقعك لعناصر التنقل . يتضمن ذلك شريط URL ، وزر الرجوع ، وزر الأمام ، والتنقل الأساسي في الجزء العلوي من صفحتك ، والتنقل الأيسر.
على أجهزة سطح المكتب ، لديك مساحة كبيرة للكروم. لذلك ، من المنطقي إظهار جميع عناصر التنقل الأساسية في جميع الصفحات.
على الهاتف المحمول ، يجب عليك تحسين نسبة الكروم إلى المحتوى بشكل أفضل. وهذا يعني أنه يجب عليك تخصيص مساحة صغيرة لديك لمزيد من المحتوى وتقليل التنقل.
إليك كيفية تعظيم المحتوى المعروض:
- لا تسرد خيارات التنقل الأساسية الخاصة بك على كل شاشة . بدلاً من ذلك ، اجعل عرض القائمة على شيء يحتاج المستخدم لتنشيطه. هذا يعني وجود عرض القائمة عندما يتفاعل المستخدم مع عنصر التنقل مثل قائمة الهامبرغر .
- تأكد من أن مشغل القائمة يمكن رؤيته بسهولة . بمجرد أن يشير المستخدمون إلى رغبتهم في رؤية عناصر التنقل من خلال النقر على قائمة الهامبرغر ، يمكنك في الواقع تخصيص أكبر قدر ممكن من العقارات لعناصر التنقل.

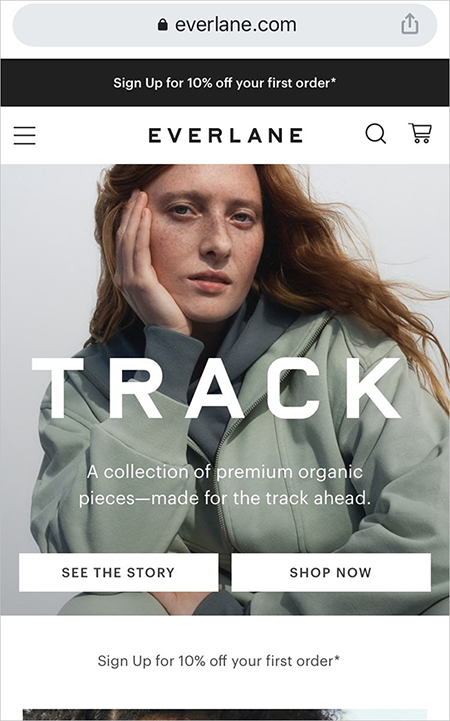
تكرس مواقع مثل Everlane كل الشاشة تقريبًا للمحتوى ، مع مساحة صغيرة لقائمة الهامبرغر.
هناك تحذير لهذا.
وفقًا لمجموعة Nielsen Norman Group ، تميل عناصر مثل قائمة الهامبرغر إلى الإضرار بإمكانية الاكتشاف عن طريق إخفاء التنقل. على الرغم من أن هذا ينطبق في الغالب على أجهزة سطح المكتب ، إلا أن التنقل المخفي لا يزال له تأثير سلبي على قابلية الاستخدام على الأجهزة المحمولة (وإن كانت عقوبة الاستخدام أقل مقارنة بالتأثير السلبي على قابلية استخدام سطح المكتب).
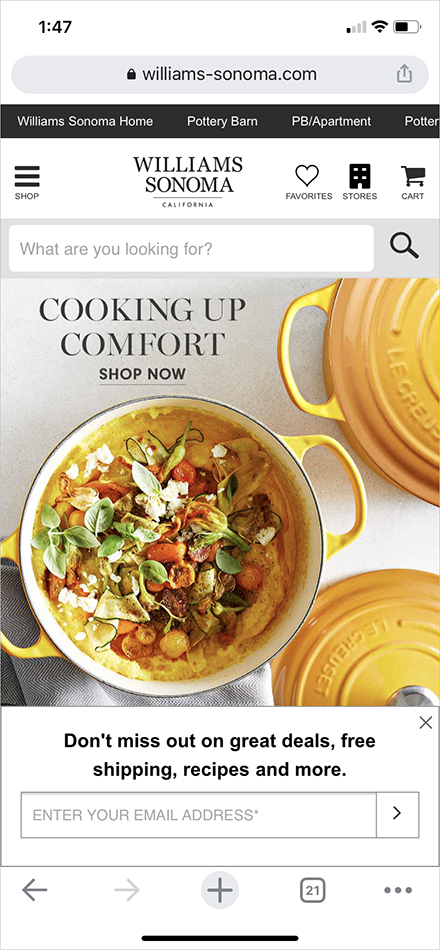
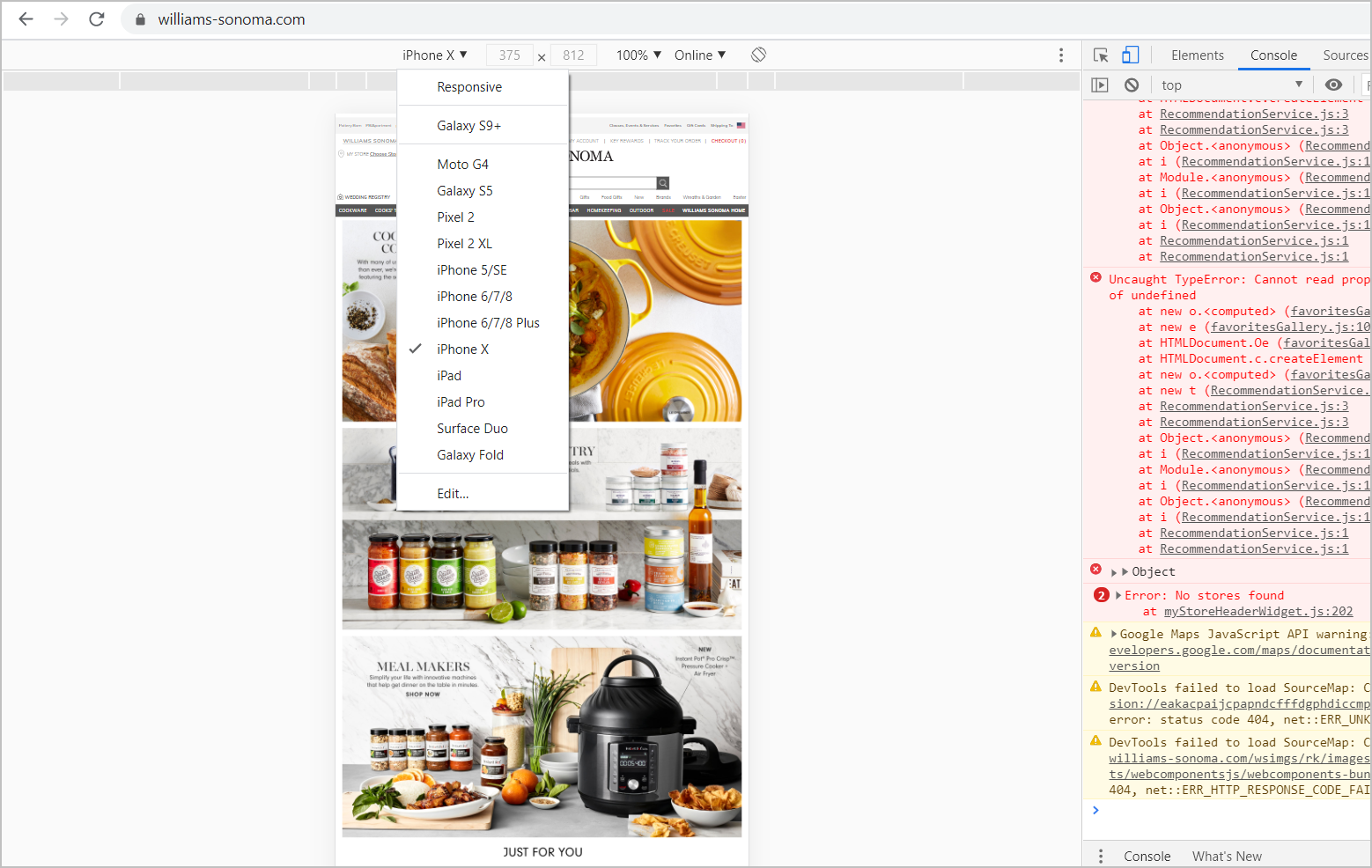
يعد استخدام مزيج من التنقل المخفي والمرئي (على غرار الطريقة التي يقوم بها Williams-Sonoma أدناه) بديلاً يجب مراعاته لتجربة الهاتف المحمول.

على سبيل المثال ، يستخدم موقع William-Sonoma للجوال رمز الهامبرغر لفئات المتاجر ولكنه يعرض شريط البحث بشكل بارز بدلاً من مجرد رمز العدسة المكبرة / البحث. يتيح ذلك لزوار الجوال الوصول إلى العناصر التي يريدونها بشكل أسرع. يحصل الموقع أيضًا على نقاط إضافية لاستخدام تسميات نصية أسفل الرموز ، مما يقلل من الغموض.
تنظيم عناصر التنقل الخاصة بك عن قصد
يعد تحديد أكثر ما يمكن للأشخاص الوصول إليه أثناء استخدام هواتفهم المحمولة أمرًا أساسيًا لعرض الأشياء الصحيحة على الأجهزة المناسبة. مع وجود مساحة صغيرة جدًا للعمل بها ، لا يمكنك عرض جميع الفئات أبجديًا.
عندما ينقر المستخدمون على القوائم الموجودة على الأجهزة المحمولة ، فإنهم يتوقعون أن يكون المحتوى سهل الفرز . إليك ما يمكنك فعله لتحقيق ذلك:
- مراجعة Google Analytics أو أدوات النقر الأخرى وتصفية حركة مرور الهاتف المحمول.
- عندما تحدد المناطق الأكثر زيارة ، قم بتقسيمها حسب القواسم المشتركة (الموضوعات المشتركة ، وفئات المنتجات الأكثر استخدامًا ، وما إلى ذلك).
- اعرض الموضوعات أو مناطق المنتجات الأكثر شيوعًا التي يتم الوصول إليها في قائمة الهامبرغر الخاصة بك - لا تعتمد على الفرز الافتراضي .

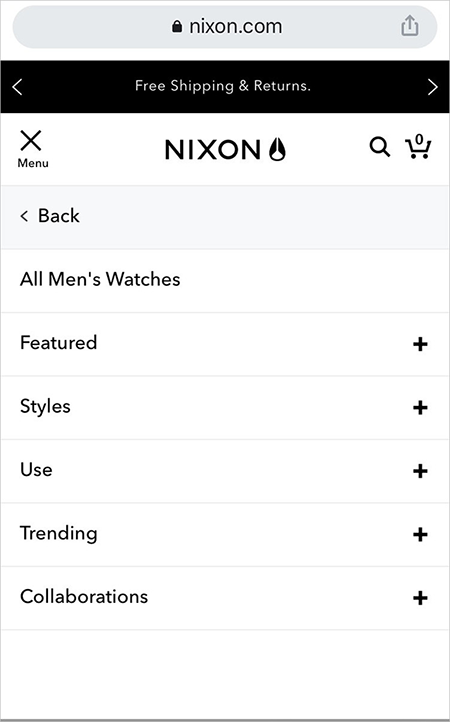
بمجرد أن ينقر المستخدم على قائمة الهامبرغر ، يعرض موقع Nixon.com للجوّال فئات منتجات مجزأة ، بدلاً من عرض كل شيء مرة واحدة.
يجب أن تفعل هذا في الواقع حتى لموقع الويب الخاص بسطح المكتب. أي تحديد أولويات عناصر التنقل بناءً على المعايير التالية:
- ما يستخدمه غالبًا غالبية زوار موقعك على الإنترنت
- ما الذي يدفع الإيرادات أو المبيعات لعملك
إذا كانت حركة المرور الخاصة بك تأتي الآن في الغالب من الهاتف المحمول ، فلديك سبب أكثر إقناعًا لتنظيم التنقل استنادًا إلى المنتجات الأكثر مبيعًا وتفضيلات جمهور الهاتف المحمول.
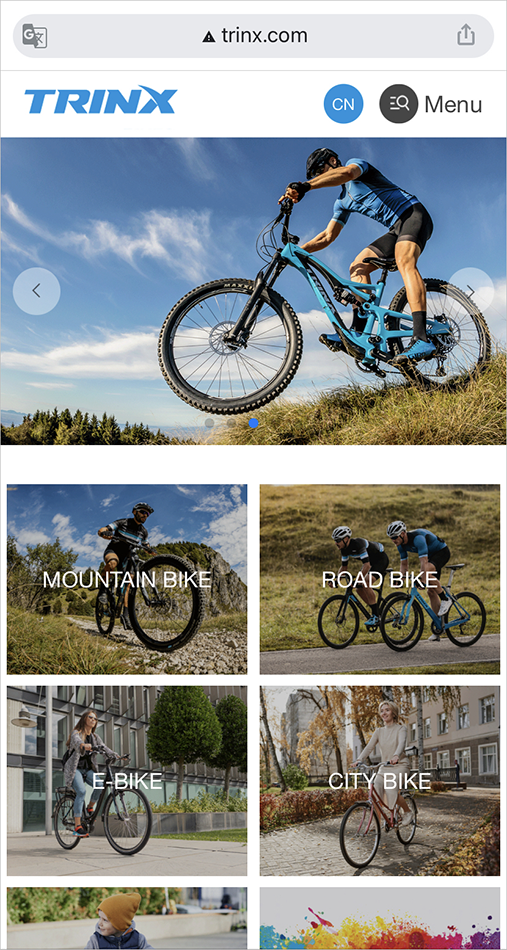
يمكنك ، على سبيل المثال ، تضمين التنقل المرئي في منطقة المحتوى الرئيسية ، بحيث يرى زوار هاتفك المحمول على الفور فئات المنتج أو الخدمة الرئيسية. تقوم العلامة التجارية للدراجات Trinx بهذا على موقعها للجوّال:

استخدم أهداف اللمس الكبيرة للملاحة
عندما ينقر الزائرون على مشغلات القائمة ، يكون لديك بشكل أساسي ترخيص لاستخدام شاشة الجهاز المحمول بالكامل. تحتاج إلى الاستفادة من هذا بشكل كامل.
يعتمد معظم مستخدمي الهواتف المحمولة على إبهامهم في تفاعلات الهاتف الذكي ، لذا فإن جعل أهداف اللمس أكبر يمكن أن يكون له تأثير كبير على تقليل أخطاء المستخدم.
بالطبع ، تعني الأهداف الأكبر عددًا أقل من العناصر المعروضة ، لذلك عليك أن تعرف جمهورك جيدًا. ما الذي يهتمون به أكثر في خط إنتاجك؟
تأكد من أن أهداف اللمس الخاصة بك تلبي الحد الأدنى من الحجم القابل للتطبيق
إن جعل العبارات التي تحث المستخدم على اتخاذ إجراء أكبر كأفضل ممارسة ليست مقصورة على مواقع الجوال.
ومع ذلك ، هناك قياسات محددة يجب عليك مقابلتها للجوال ، نظرًا لأن إجراءات الإبهام أقل دقة بكثير من إجراءات الماوس.
ضع في اعتبارك هذا:
- يبلغ عرض طرف إصبع الشخص العادي حوالي 1.6 - 2 سم (0.6 - 0.8 بوصة).
- تبلغ مساحة إبهام الشخص العادي حوالي 2.5 سم (حوالي 1 بوصة).
أظهرت دراسة أن الحد الأدنى للقياس المادي لهدف اللمس يجب أن يكون 1 سم × 1 سم (0.4 بوصة × 0.4 بوصة) .
تأكد من أن حجم الأهداف التي تعمل باللمس والمسافات بينها تأخذ في الاعتبار القيود المادية للأشخاص الذين يستخدمون هواتفهم.

5 نصائح عملية لتحسين تجربة مستخدم موقع الويب وتعزيز التحويلات

2. تصميم من أجل السرعة لتحسين تجربة الهاتف المحمول
تكشف الأبحاث أن 53٪ من المستهلكين سيتركون موقعًا للجوّال يستغرق وقتًا أطول من 3 ثوانٍ ليتم تحميله.
هناك بعض الأشياء التي يمكنك القيام بها لمنع معظم هؤلاء الزوار من مغادرة موقعك بسبب السرعة:
إخفاء الكمون
يمكنك تقديم عناصر الجزء المرئي من الصفحة أثناء تحميل العناصر أسفل الصفحة في الخلفية.
وهذا ما يسمى التحميل البطيء ، وهي تقنية شائعة إلى حد ما لإخفاء وقت التحميل الفعلي.
كن حذرًا عندما يتعلق الأمر بإخفاء زمن الوصول عن طريق التحميل البطيء. تحذر Google من أن التنفيذ غير السليم للتحميل البطيء على موقع الجوال الخاص بك قد يمنع Google عن غير قصد من الزحف إلى محتوى موقعك.
اعرض صورًا أصغر حجمًا
هناك تقنيات مثل srcset تتيح لك عرض صور أكبر على أجهزة سطح المكتب ، بينما تعرض صورًا أصغر على أجهزة الجوال. يمكنك استخدام هذا لصالحك وجعل وقت التحميل على الأجهزة المحمولة أقصر بكثير لأنك تخدم صفحة أصغر بشكل عام.
اختبر هذا بعناية قبل بدء التشغيل ، مع ذلك ، لأنه من السهل إلى حد ما تنفيذ الفاشلة.
يمكنك استخدام PageSpeed Insights من Google لإجراء تدقيق وتحديد المجالات المحتملة للتحسين.
ستحتاج أيضًا إلى التخطيط للتغييرات في خوارزمية Google ، حيث إنها تضيف Core Web Vitals كعامل ترتيب. (نناقش أساسيات الويب الأساسية في هذه المقالة: تعلم Google Analytics 4 والمهام الأخرى ذات الصلة بـ Google لعام 2021)
قم بتنمية أعمالك بشكل كبير من خلال خبرة مثبتة في تحسين معدل التحويل.اشترك في البريد الإلكتروني الأسبوعي SiteTuners |
3. تحسين تجربة الجوال للزائرين العائدين
إذا أدخلت أي بيانات في نموذج على جهاز محمول ، أو حاولت إجراء عملية دفع متعددة الخطوات على هاتف ذكي ، فأنت تعلم مدى الإحباط الذي تشعر به لفقدان كل العمل الذي أنجزته حتى الآن.
يعد توصيل القيم بأجهزة صغيرة بدون لوحة مفاتيح مناسبة أمرًا مرهقًا. لذلك ، إذا كنت تقدر الزائرين العائدين ، فلديك آلية حتى يتمكن الزائرون العائدون من تجنب الاضطرار إلى القيام بالعمل مرة أخرى من البداية.
إذا كان نظام إدارة المحتوى (CMS) الخاص بك يتطلب ملفات تعريف الارتباط ، فيمكنك استخدام ملفات تعريف الارتباط. إذا كان نظام إدارة المحتوى الخاص بك قائمًا على السحابة ، فاستخدم النظير المستند إلى مجموعة النظراء.
هناك مجال آخر يجب الانتباه إليه وهو تجربة الهاتف المحمول عبر القنوات . يقوم الكثير من الزوار عبر الإنترنت بالتبديل بين الأجهزة المختلفة قبل التحويل أخيرًا على أجهزتهم المفضلة.
تعني التجربة السلسة للزائرين العائدين أنه يمكنهم بسهولة متابعة ما كانوا يفعلونه في جلستهم السابقة. يتضمن ذلك ضمان عدم فقد البيانات أو المعلومات التي أدخلوها على جهاز آخر في متناول اليد.
مهما فعلت ، لا تدع العمل الشاق للزائر العائد يذهب هباءً.
4. إضافة اختصارات لمستخدمي الجوال
ربما تجاوزت حركة المرور على الأجهزة المحمولة أجهزة سطح المكتب ، لكن معدلات تحويل الأجهزة المحمولة تستمر في التحليق أسفل نظيراتها من أجهزة سطح المكتب . يكشف تقرير إحصاءات التجارة الإلكترونية لعام 2020 من SaleCycle ، على سبيل المثال ، أنه بينما تستمر مبيعات الأجهزة المحمولة في الارتفاع ، لا يزال غالبية المتسوقين يفضلون التحويل على سطح المكتب.
يُعزى انخفاض معدل التحويل عبر الهاتف المحمول جزئيًا إلى التناقض وانخفاض ثقة مستخدمي الهاتف المحمول. ومع ذلك ، هناك سبب أبسط وأكثر صلة: التحويل على الهاتف المحمول مهمة صعبة .
ملاحظات SaleCycle ، على سبيل المثال ، التي تضيف إلى أسعار سلة التسوق للجوال تكاد تكون مساوية لتلك الخاصة بمواقع سطح المكتب . هذا يعني أن مستخدمي الجوال يشعرون بالراحة عند التسوق على مواقع الجوال ولكنهم يترددون عندما يتعلق الأمر بإتمام معاملاتهم.
لذلك ، من خلال تقليل الجهد المطلوب لاستخدام موقع الهاتف المحمول بوعي ، يمكنك تحسين تجربة الهاتف المحمول وتشجيع الزوار على التحويل. يمكنك الاستفادة من الميزات المضمنة في معظم الهواتف المحمولة لتزويد المستخدمين باختصارات تزيد من سهولة الاستخدام.
وهنا بعض الأمثلة:
- انقر للاتصال . يتيح ذلك لمستخدمي الجوّال النقر على رقم الهاتف أو رمز الهاتف للاتصال بك بدلاً من الاضطرار إلى استخدام لوحة المفاتيح الرقمية لكتابة رقم هاتفك.
- تسجيل الدخول الاجتماعي أو طرف ثالث . إن السماح لزوار هاتفك المحمول باستخدام حساب Facebook أو Google للتسجيل وتسجيل الدخول إلى موقع الهاتف المحمول الخاص بك يوفر عليهم الجهد الإضافي لكتابة عنوان البريد الإلكتروني وكلمة المرور. كما أنه يحفظهم من الاضطرار إلى تذكر اسم مستخدم وكلمة مرور آخرين عند عودتهم إلى موقعك لاحقًا.

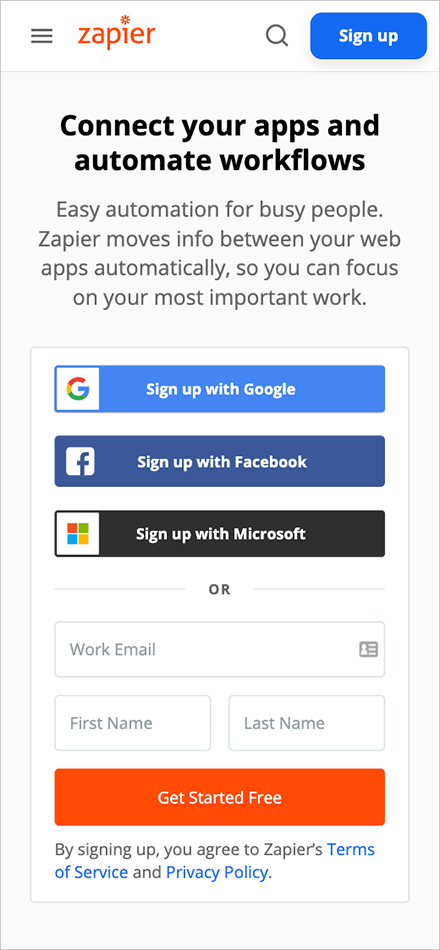
قام Zapier بتمكين تسجيل الدخول لجهة خارجية في نموذج الاشتراك الخاص بهم. يتيح ذلك للزوار عبر الإنترنت إنشاء حساب باستخدام حساب Google أو Facebook أو Microsoft الموجود لديهم.
- مسح بطاقة الائتمان . يُعد إدخال البيانات أحد أكبر مصادر الاحتكاك لعمليات الدفع عبر الأجهزة المحمولة. استخدام ميزات الهاتف المحمول مثل الكاميرا المدمجة لالتقاط معلومات بطاقة الائتمان وإدخالها تلقائيًا في نموذج الدفع يزيل عناء كتابة الأرقام الطويلة.
5. اختبر موقعك لتجربة الهاتف المحمول
حتى إذا كان لديك جهاز محمول رئيسي لاختبار موقعك عليه ، فمن المحتمل أن تسقط فجوات UX من خلال الثغرات.
يمكنك استخدام وضع جهاز DevTools من Chrome لمحاكاة كيفية ظهور صفحة الويب الخاصة بك على أجهزة محمولة مختلفة:

بعد ذلك ، يمكنك التحقق من 3-5 أجهزة محمولة فعلية بعد تشغيل الميزات أو مجموعات الصفحات. تأكد من حصولك على أنواع متعددة من الوظائف ، بما في ذلك مشغل الفيديو الخاص بك.
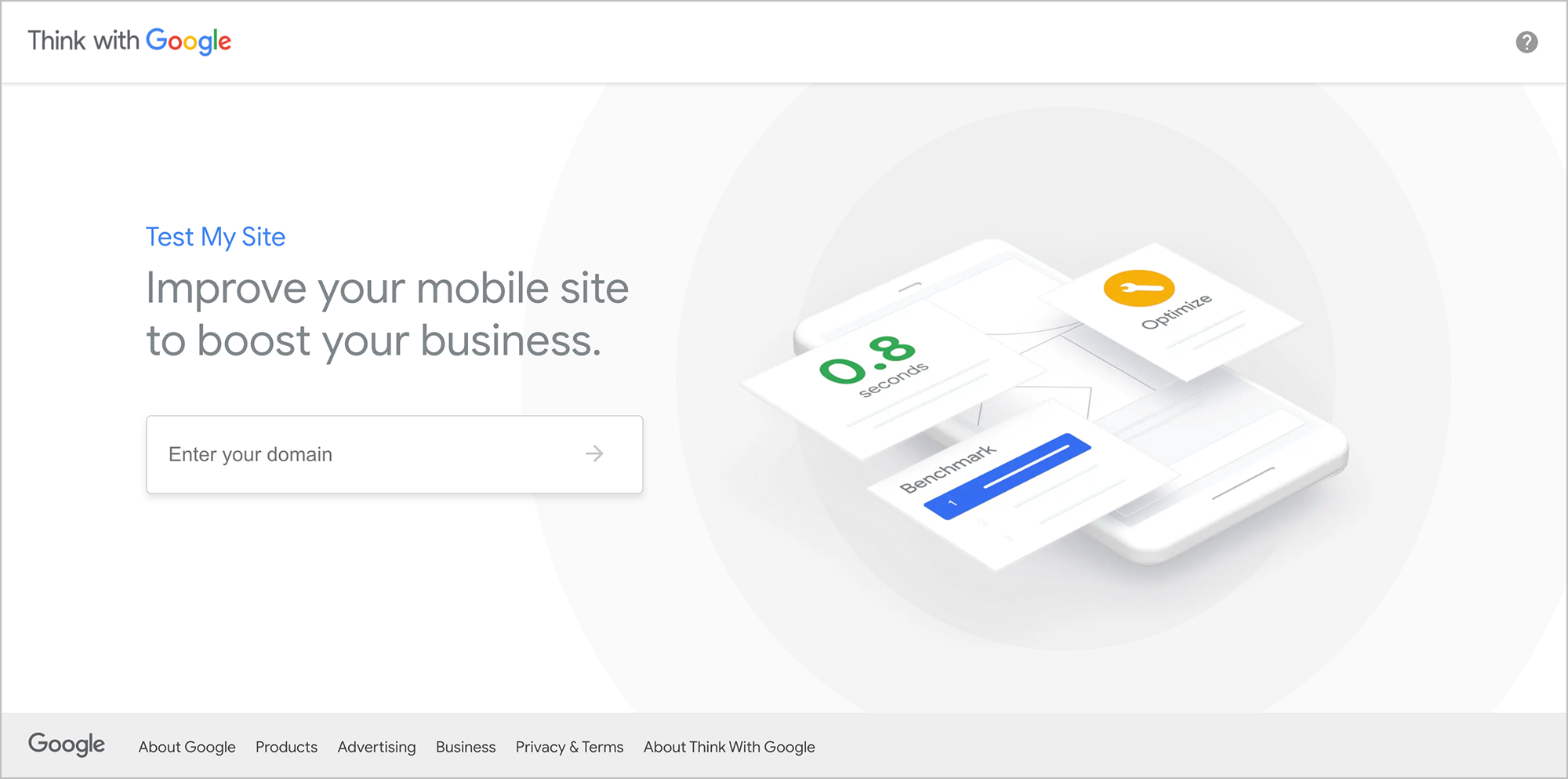
يمكنك أيضًا التحقق من تجربة هاتفك المحمول باستخدام Test My Site من Google. تحتاج فقط إلى إدخال عنوان URL لموقع الويب الخاص بك ، وسيقوم Google بإنشاء تقرير كامل مع توصيات حول تحسينات موقع الويب للجوال الخاص بك.

اتبع أفضل ممارسات Mobile UX لزيادة التحويلات
يعد الحصول على تجربة الهاتف المحمول بشكل صحيح أمرًا صعبًا ، ولكنه في النهاية مجزي.
أولئك الذين ...
- تحسين التنقل عبر الجوال ،
- تصميم لوقت تحميل منخفض للصفحة ،
- تحسين تجربة المستخدم للزوار العائدين ،
- الاستفادة من الاختصارات على الجوّال و
- استخدام أدوات متعددة لاختبار مواقعهم
... لها دور كبير في المنافسة في عصر أصبح فيه الجوّال مهمًا أكثر من أي وقت مضى.
نُشر هذا المنشور في الأصل في مارس 2016 وتم تحديثه ليعكس حالة السلوكيات عبر الإنترنت وتجربة الهاتف المحمول والتكنولوجيا في عام 2021.
اشترك في البريد الإلكتروني الأسبوعي SiteTunersقم بتنمية أعمالك بشكل كبير من خلال خبرة مثبتة في تحسين معدل التحويل. احصل على الإستراتيجيات والتقنيات والعروض الأسبوعية |
