5 استراتيجيات متقدمة Shopify المنبثقة
نشرت: 2019-07-22مثل معظم متاجر Shopify ، ربما تكون قد قمت بالفعل بإعداد نافذة منبثقة لاشتراك البريد الإلكتروني في متجرك.
من المحتمل أنها تعمل بشكل جيد ، مع معدل تحويل بين 1٪ و 3٪.
لكن ماذا لو أخبرتك أنه من الممكن مضاعفة هذا الرقم ؟

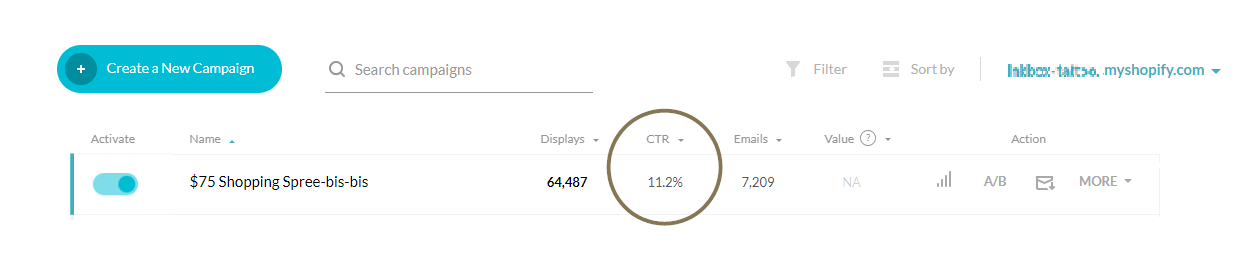
إليك لقطة شاشة من أحد عملاء Shopify الأفضل أداءً في WisePop.
معدل التحويل المنبثقة للبريد الإلكتروني الخاص بهم؟ 11.2٪!
في هذه المقالة ، سأشارك 5 استراتيجيات بسيطة (لكنها أصلية) يمكنك تنفيذها لتعزيز النوافذ المنبثقة الخاصة بك Shopify.
دعونا لا نضيع دقيقة واحدة!
الإستراتيجية 1: اختبر توقيت النافذة المنبثقة
في العام الماضي ، فحصنا 300 متجر Shopify لفهم كيفية استخدامهم للنوافذ المنبثقة (نعم ، لقد استغرقنا بعض الوقت).
كانت إحدى استنتاجات هذه الدراسة محبطة إلى حد ما: تعرض 75٪ من المتاجر رسائل البريد الإلكتروني المنبثقة على الفور.
كخبراء النوافذ المنبثقة ، صدمنا.
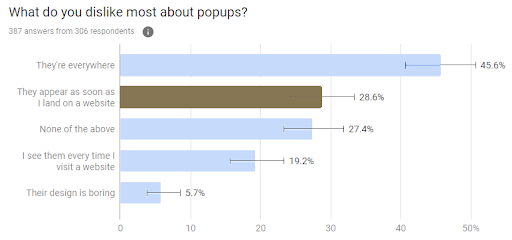
يعد عرض نافذة منبثقة على الفور أمرًا سخيفًا من وجهة نظر الزائر - في الواقع ، يكره مستخدمو الويب النوافذ المنبثقة التي يتم عرضها عند الهبوط:

نتائج الاستطلاع الذي أجرته WisePops في مايو 2019 لتقييم شعور مستخدمي الويب تجاه النوافذ المنبثقة للبريد الإلكتروني
إنها أيضًا ليست أفضل طريقة لزيادة التحويلات (في تجربتنا).
أحب أن أكون قادرًا على مشاركة قاعدة عالمية لتوقيت النوافذ المنبثقة. لكن الأمر ليس بهذه السهولة. اسمحوا لي أن أشرح لماذا.
توصلت معظم اختبارات توقيت A / B إلى نفس الاستنتاجات: كلما طال التأخير قبل عرض النافذة المنبثقة ، كان معدل التحويل أفضل. ولكن في الوقت نفسه ، كلما طال التأخير ، قل عدد شاشات العرض. لذا في النهاية ، يؤدي تأخير ظهور النافذة المنبثقة دائمًا تقريبًا إلى تقليل العدد المطلق لرسائل البريد الإلكتروني التي تجمعها.
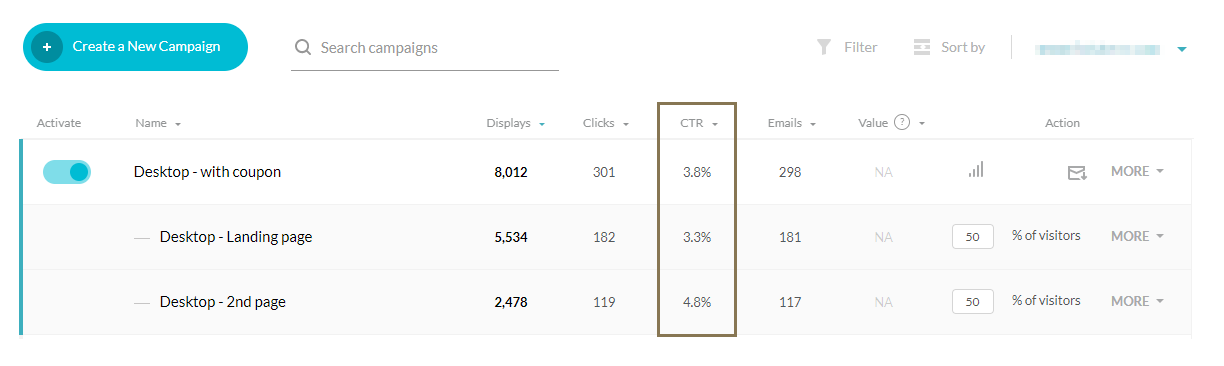
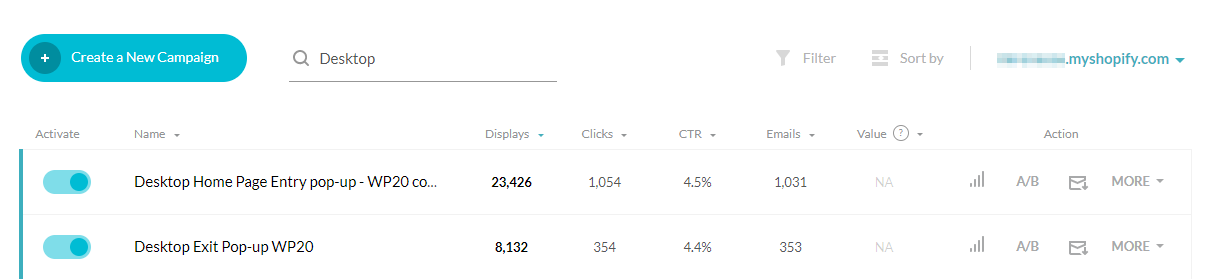
لنلقِ نظرة على هذا المثال النموذجي من متجر Shopify الأعلى:
- كما ترى ، فإن النافذة المنبثقة المعروضة في الصفحة الثانية لها معدل تحويل أعلى بنسبة 4.5٪ من المعدل المعروض في الصفحة الأولى.
- ولكن في الوقت نفسه ، فهي تجمع عناوين بريد إلكتروني أقل بنسبة 34٪.

من الصعب معرفة أي إصدار يفوز ، أليس كذلك؟
أنا شخصياً أميل إلى الاعتقاد بأن معدل التحويل هو أهم شيء (لأنه يعني أن النافذة المنبثقة تزعج نسبة أقل من زوارك). لكنك قد تفضل جمع المزيد من رسائل البريد الإلكتروني.
لاحظنا أيضًا أنه حتى أدنى تغيير في التوقيت يمكن أن يكون له تأثير.
لهذا السبب بدلاً من مشاركة قاعدة توقيت عالمية ، سأشارك هذه التوصية البسيطة: اختبر توقيت النوافذ المنبثقة!
إليك بعض المجموعات التي قد تجربها:
- بعد 5 أو 10 أو 20 ثانية
- عند الخروج مقابل بعد بضع ثوان
- بعد بضع ثوانٍ مقابل بعد أن يقوم المستخدم بالتمرير لأسفل بنسبة X٪
- عند الهبوط مقابل بعد مشاهدة صفحة واحدة ، إلخ.
الإستراتيجية 2: قم بإنشاء نافذة منبثقة ثانية
لا يفكر معظم المستخدمين الجدد في النوافذ المنبثقة في إنشاء نافذة منبثقة ثانية عند بدء استخدامها لأول مرة على موقع الويب الخاص بهم.
لا أستطيع أن ألومهم: أنت تعرض بالفعل أول نافذة منبثقة ؛ لماذا تزعج زوار موقعك بآخر؟ بالإضافة إلى أنك تخاطر بعرض نافذة منبثقة ثانية لشخص شاهد واحدة بالفعل ... أليس كذلك؟
خاطئ - ظلم - يظلم!
تخلق إضافة نافذة منبثقة ثانية فرصة جديدة لك لإقناع زوارك بمشاركة عناوين بريدهم الإلكتروني. علاوة على ذلك ، يمكنك استبعاد الزوار الذين شاركوا بريدهم الإلكتروني بالفعل من الحملة الثانية.
هنا مثال على هذه الإستراتيجية في العمل.
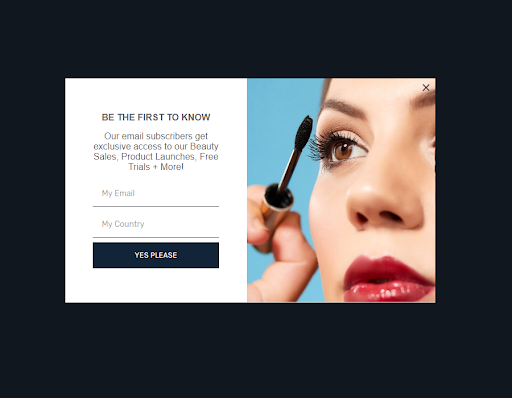
يعرض هذا المتجر نافذة منبثقة للبريد الإلكتروني Shopify بسيطة عندما يهبط الزائر على موقع الويب. الرسالة بسيطة جدًا ولا يتضمن التراكب أي حافز.

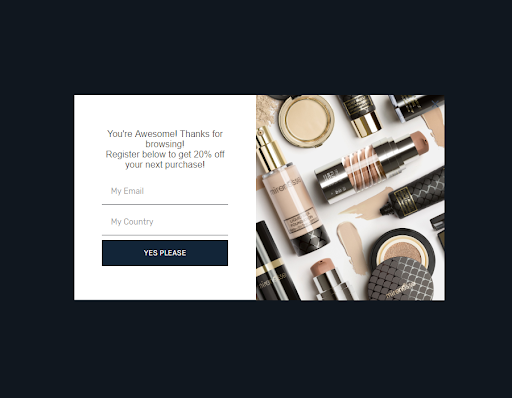
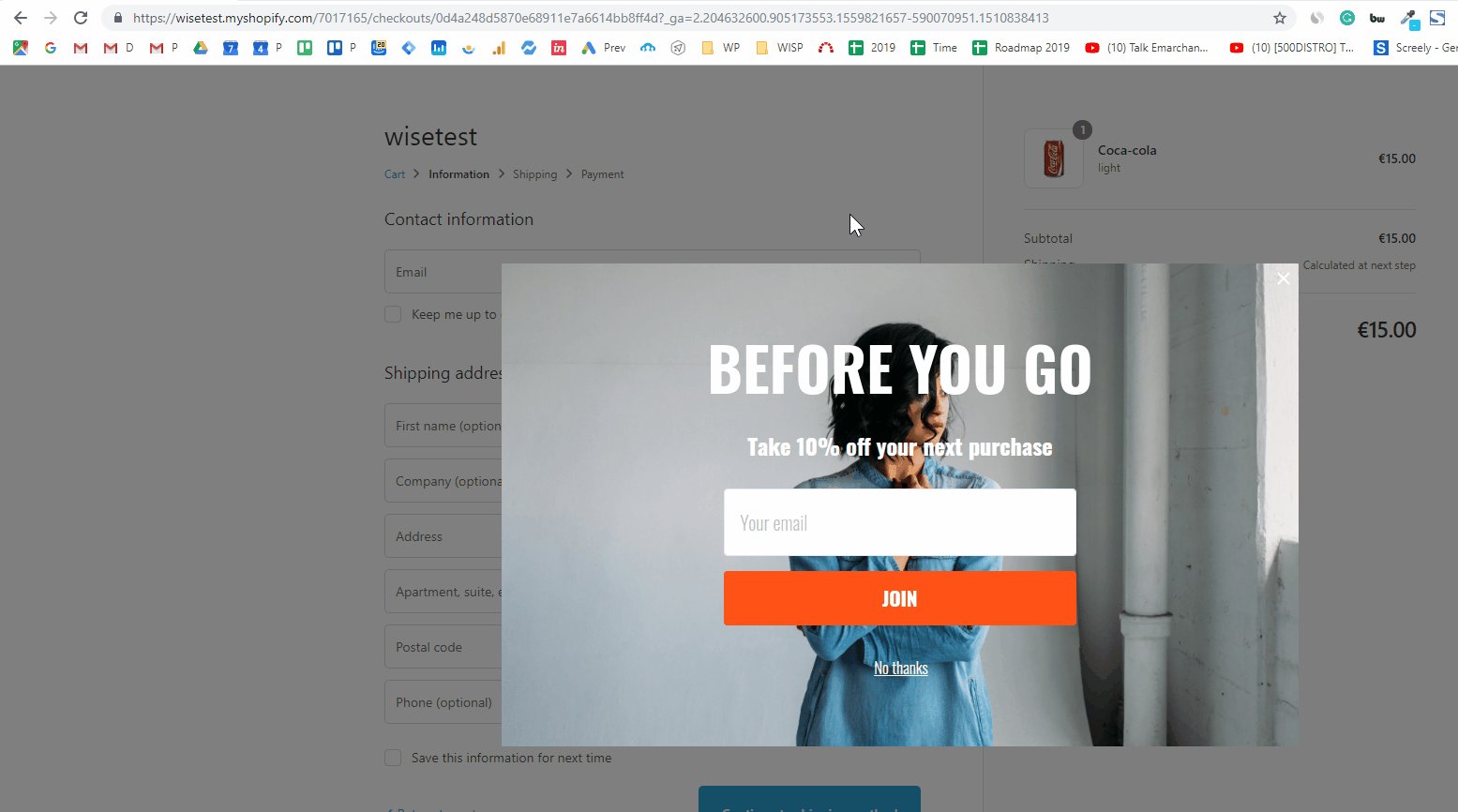
إذا لم يشترك الزائر ، فسترى هذه النافذة المنبثقة الثانية عند الخروج من موقع الويب:

لاحظ الفرق؟ تتضمن النافذة المنبثقة الثانية خصمًا بنسبة 20٪ لإقناع المتسوقين بترك بيانات الاتصال الخاصة بهم.
من حيث النتائج ، تسمح هذه الحملة الثانية للمتجر بجمع 34٪ من رسائل البريد الإلكتروني أكثر من النافذة المنبثقة الواحدة.

الإستراتيجية 3: إنشاء نافذة منبثقة محددة للأصناف غير المتوفرة في المخزون
دعنا ندفع هذه الإستراتيجية إلى أبعد من ذلك.
إليك ما تفعله كريستي دون على موقع الويب الخاص بهم.
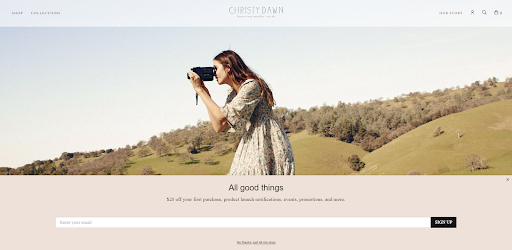
يعرضون أول نافذة منبثقة "كلاسيكية" Shopify عند الهبوط:

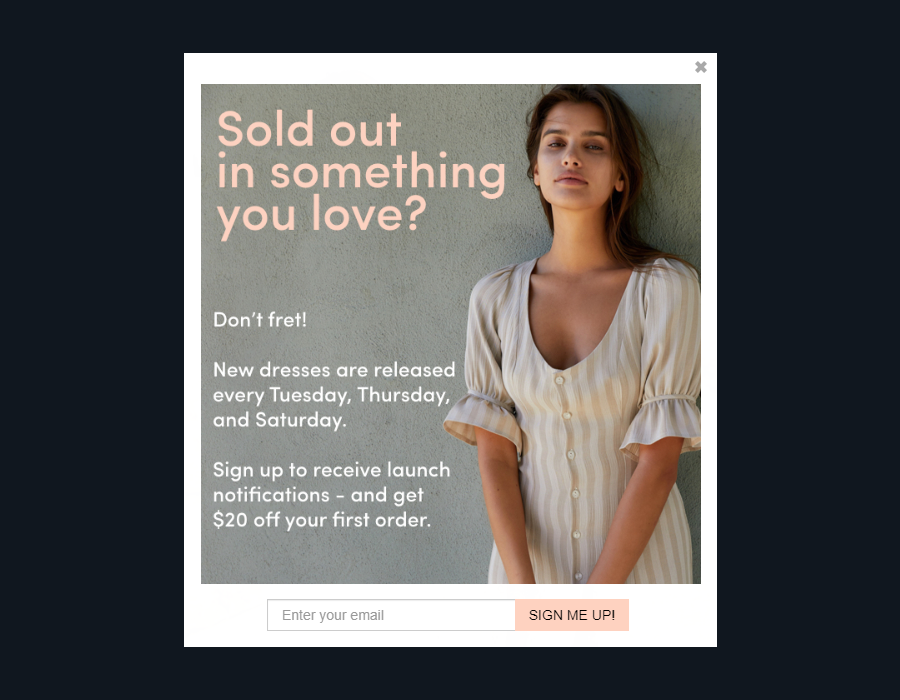
ولإعطاء قائمة بريدهم الإلكتروني دفعة قوية ، فإنهم يعرضون نافذة منبثقة ثانية للبريد الإلكتروني على صفحات العناصر المباعة :

كيف يفعلون هذا؟
تقدم Shopify متغير سائل يسمى "product.variants.first.inventory_quantity." باختصار ، تتمثل الإستراتيجية هنا في إظهار النافذة المنبثقة إذا كانت قيمة "product.variants.first.inventory_quantity" تساوي 0. واستبعاد المشتركين الحاليين لتجنب إرسال بريد عشوائي إليهم.

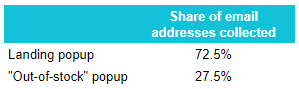
وإليكم نتائجهم:

تجمع النافذة المنبثقة الثانية الآن أكثر من ربع جميع رسائل البريد الإلكتروني التي يجمعها موقع الويب.
الإستراتيجية 4: إنشاء نافذة منبثقة للحث على اتخاذ إجراء متوافقة مع الجوّال
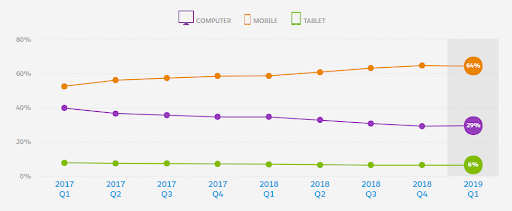
إذا كنت مثل معظم بائعي التجزئة عبر الإنترنت ، فإن غالبية حركة المرور الخاصة بك تكون من الجوّال.

المصدر: Salesforce Shopping Index ، Q1 2019
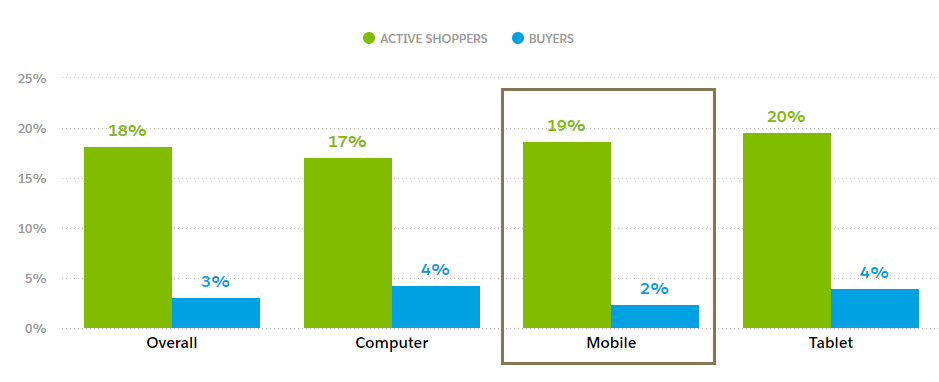
وإذا كان زوار هاتفك المحمول مثل معظم مستخدمي الأجهزة المحمولة ، فإن معدل التحويل لديهم يكون أقل من مستخدمي سطح المكتب (2٪ مقابل 4٪ وفقًا لدراسة Salesforce).

المصدر: المرجع نفسه.
لهذا السبب من الأهمية بمكان تنفيذ إستراتيجية موثوقة لجمع البريد الإلكتروني لهؤلاء الزوار - ففي النهاية ، قد لا تراهم مرة أخرى أبدًا.
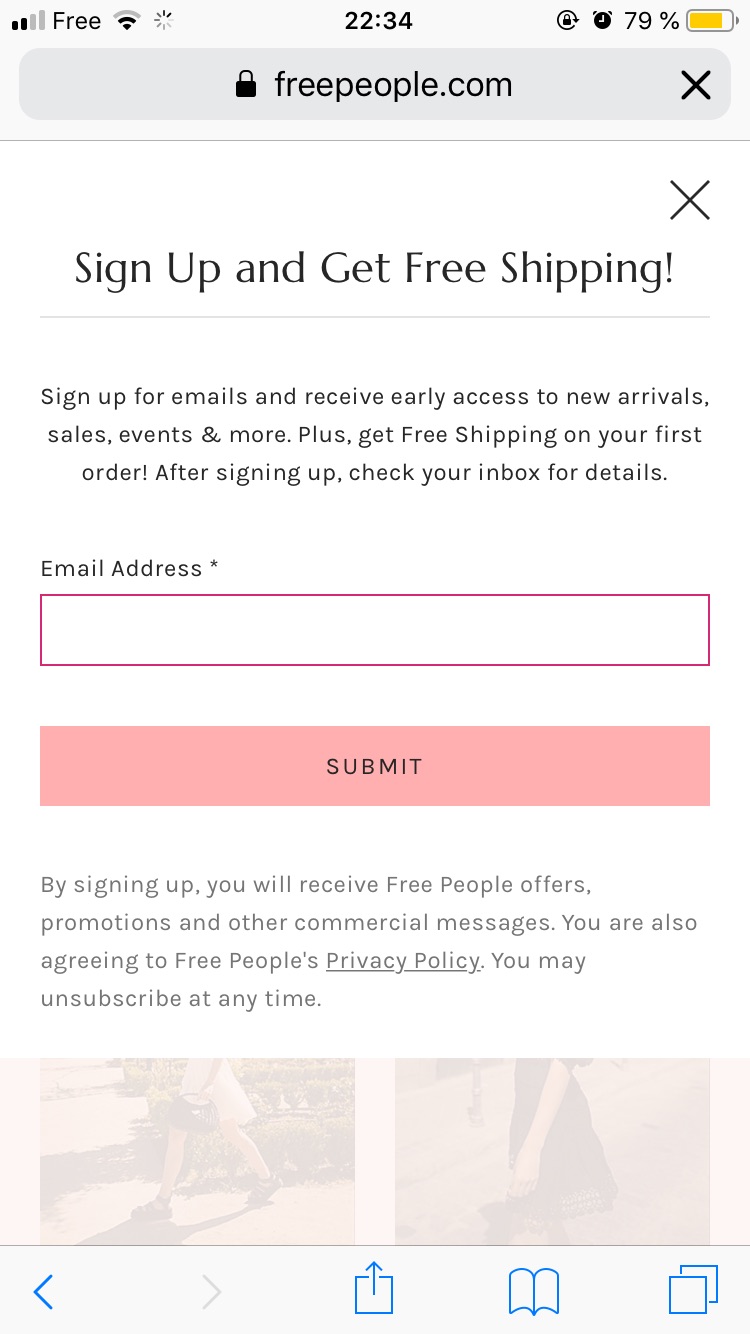
على الهواتف المحمولة ، تعرض معظم المتاجر هذا النوع من النوافذ المنبثقة:

المصدر: freepeople.com
هذا صحيح ، إنها ببساطة نافذة منبثقة سريعة الاستجابة.
لدي إستراتيجية أفضل لاقتراحها: استخدام النوافذ المنبثقة للحث على اتخاذ إجراء.
إذا لم تشاهد واحدة من قبل ، فإليك طريقة عملها: تعرض عبارة تحث المستخدم على اتخاذ إجراء في أحد أركان الشاشة.

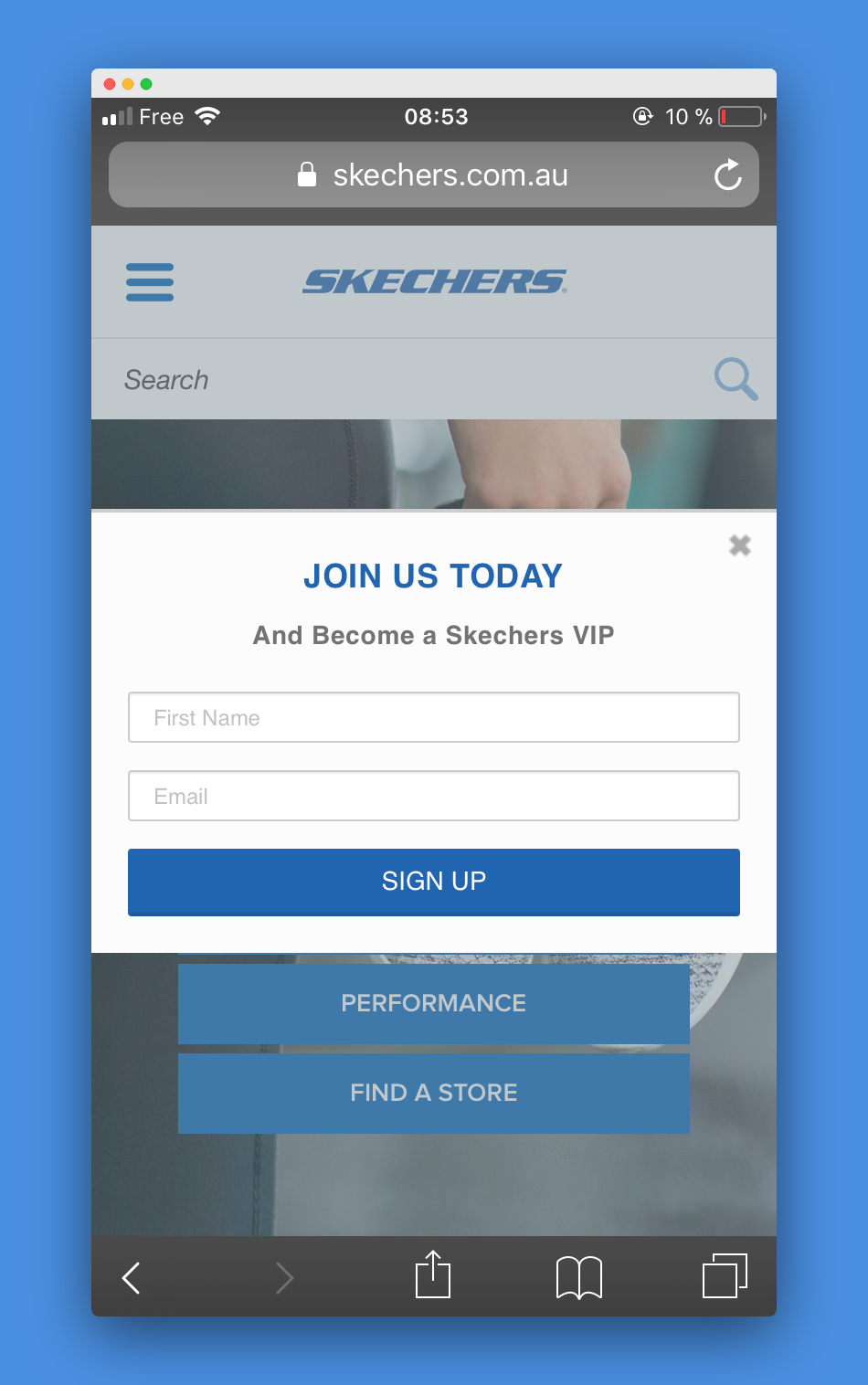
عند النقر فوقه ، يعرض الشكل:

لماذا هذه النوافذ المنبثقة للحث على اتخاذ إجراء ممتعة للغاية؟
أولاً ، لأنها أقل تدخلاً من النوافذ المنبثقة التقليدية.
ثانيًا ، نظرًا لأنها أقل تطفلاً ، يمكنك عرضها في جميع الصفحات. مما يعني أن لديك فرصًا أكبر لعرض النافذة المنبثقة ...
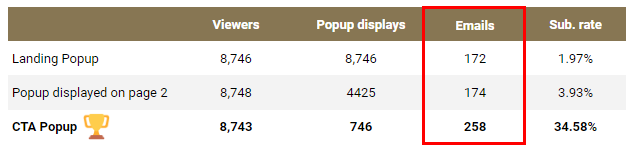
ثالثًا ، لأنهم يعملون ! فيما يلي نتائج اختبار A / B / C الذي أجريناه مع Skechers:

جمعت نافذة الحث على الشراء المنبثقة 48٪ من رسائل البريد الإلكتروني أكثر من الحملة الثانية الأفضل أداءً.
باختصار ، لا تقبل نافذة منبثقة سريعة الاستجابة: جرِّب النوافذ المنبثقة للحث على اتخاذ إجراء - إنها تستحق ذلك!
الإستراتيجية 5: إضافة نافذة منبثقة للخروج إلى صفحة الخروج الخاصة بك
حتى الآن ، قمنا بمراجعة الاستراتيجيات غير الفنية. هذا مختلف: إنه نوع من الاختراق.
لنبدأ بملاحظة بسيطة: صفحة الخروج الخاصة بك هي إحدى صفحاتك الرئيسية .
ومع ذلك ، إذا كنت معتادًا على Shopify النظام البيئي ، فأنت تعلم أن Shopify يحد من تخصيصات هذه الصفحة. إذا كنت تستخدم تطبيقًا منبثقًا ، فمن المحتمل أنك لاحظت بالفعل أنه لا يعمل على صفحة الدفع الخاصة بك ...
هذا عندما يكون هذا الاختراق مفيدًا. يسمح لك بإضافة برنامج نصي إلى صفحة الخروج الخاصة بك وتحميل التطبيق المنبثق الخاص بك هناك.
وإليك كيف يعمل.
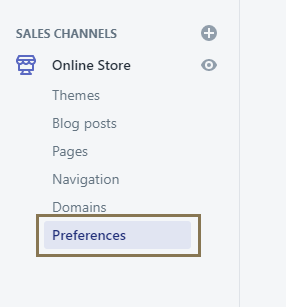
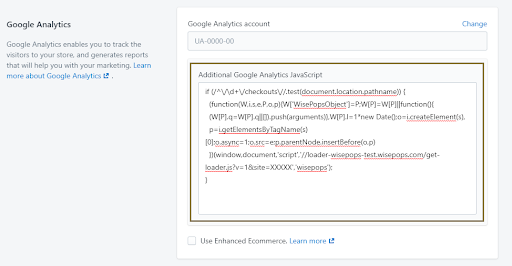
قم بتسجيل الدخول إلى حساب Shopify الخاص بك. في القائمة اليمنى ، انقر على "المتجر عبر الإنترنت".

ضمن Google Analytics ، هناك خيار لإدراج "JavaScript إضافي لـ Google Analytics".
ما المثير في هذا القسم؟
يسمح لك بتحميل أي مقتطف JavaScript على صفحة الخروج. وتعمل معظم التطبيقات المنبثقة ، إن لم يكن كلها ، باستخدام شفرة جافا سكريبت ، والتي تسمى غالبًا شفرة التتبع .
لذلك يمكنك هنا ببساطة نسخ ولصق رمز التتبع الخاص بتطبيقك:

للتأكد من تنفيذ البرنامج النصي على صفحة الخروج فقط ، نبدأ المقتطف بهذا الرمز:
إذا (/ ^\/\d+\/checkouts\//.test(document.location.pathname))
يمكنك بعد ذلك لصق رمز التتبع الخاص بتطبيقك المنبثق. مع WisePops سيكون:
إذا (/ ^\/\d+\/checkouts\//.test(document.location.pathname)) {
(الوظيفة (W، i، s، e، P، o، p) {W ['WisePopsObject'] = P؛ W [P] = W [P] || الوظيفة () {
(W [P] .q = W [P] .q || []). push (وسيطات)}، W [P] .l = 1 * new Date ()؛ o = i.createElement (s) ،
p = i.getElementsByTagName (s) [0]؛ o.async = 1؛ o.src = e؛ p.parentNode.insertBefore (o، p)
}) (window، document، 'script'، '// loader-wisepops-test.wisepops.com/get-loader.js؟v=1&site=XXXXX'،'wisepops') ؛
}
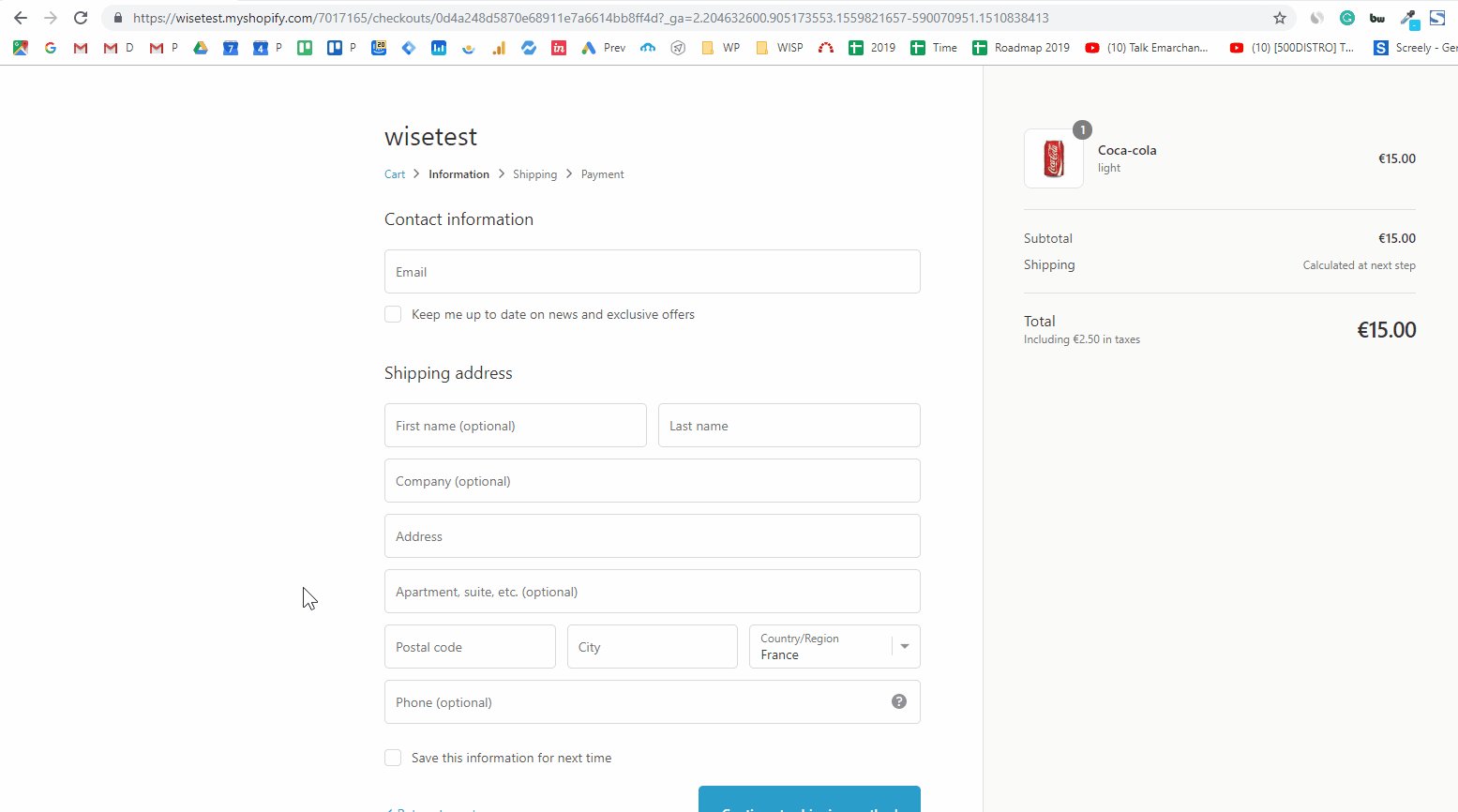
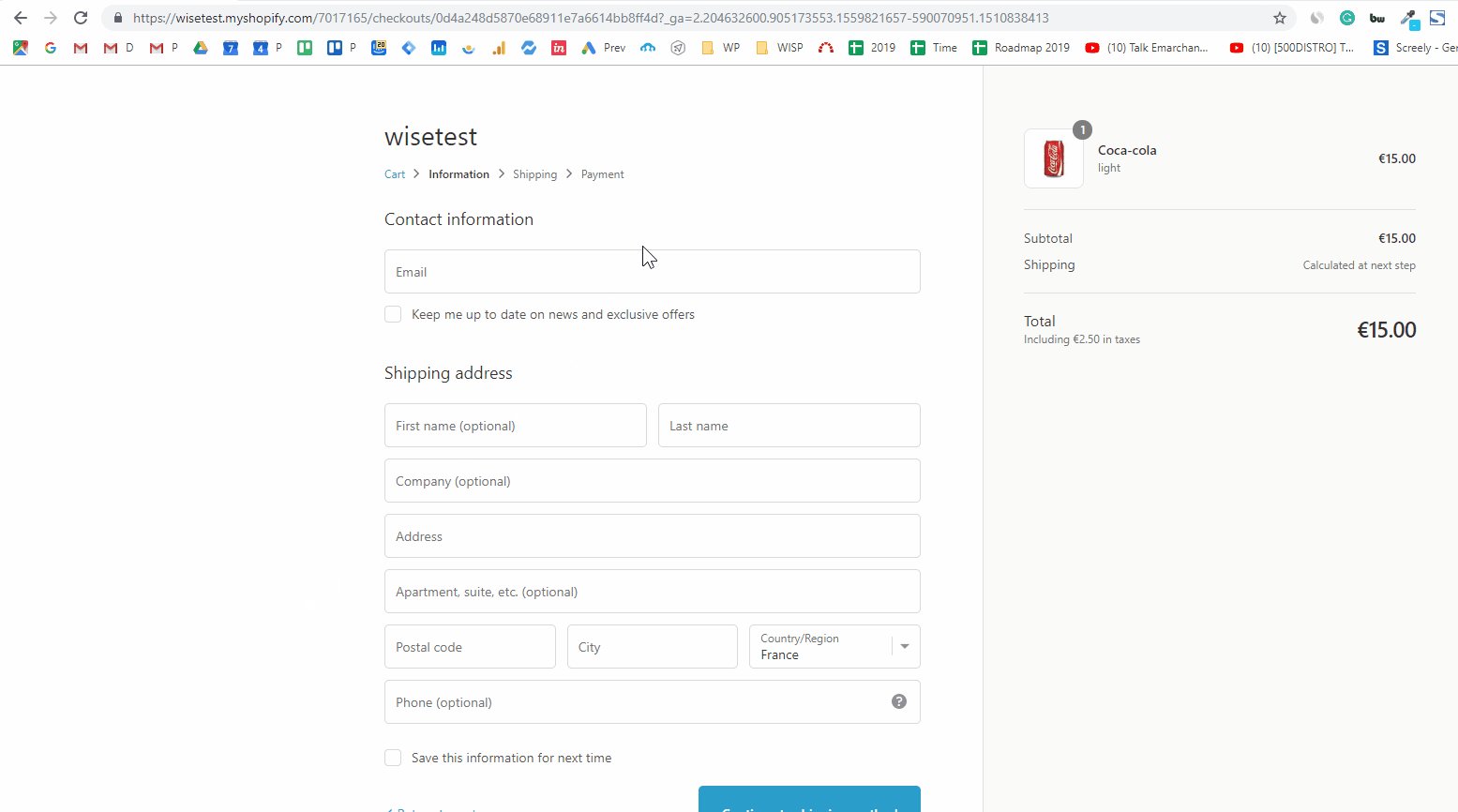
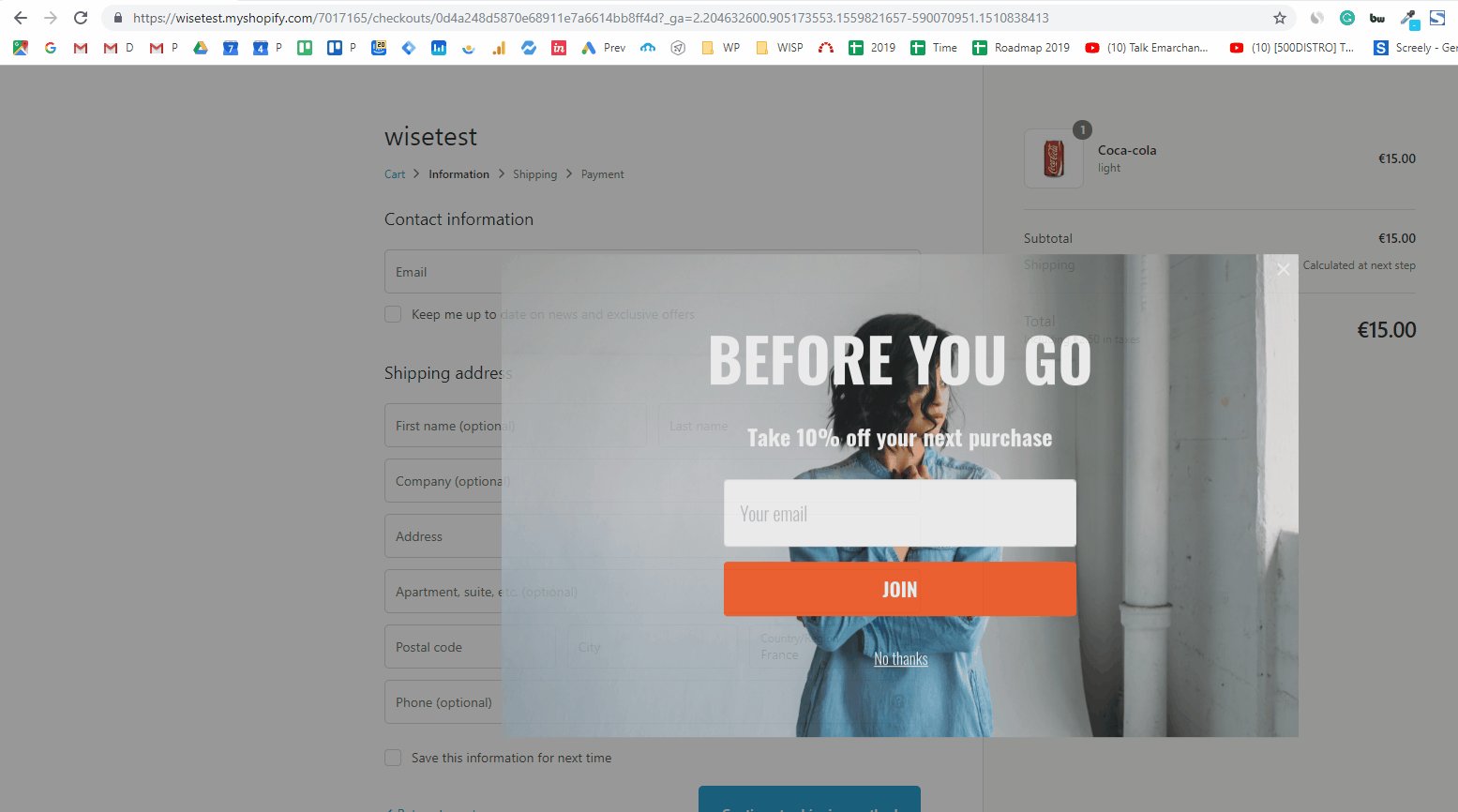
وها نحن ذا: نافذة الخروج المنبثقة تظهر الآن على صفحة الخروج!

كل ذلك دون الحاجة إلى الترقية إلى Shopify plus ...
(يرجى ملاحظة: سيتعين عليك الاتصال بفريق دعم عملاء Shopify لتفعيل هذا الخيار.)
يتم إحتوائه
كما ترى ، فإن النوافذ المنبثقة ليست سهلة التنفيذ فحسب ، بل يمكنها أيضًا تحقيق نتائج رائعة. إنها بالتأكيد تستحق المحاولة في متجرك.
