3 أسئلة تحتاج صفحتك إلى الإجابة عليها ليقوم الزوار بتحويلها
نشرت: 2016-02-26
[ملاحظة المحرر: تم نشر هذا المنشور في الأصل في فبراير 2016 وتم تحديثه ليشمل المزيد من النصائح القابلة للتنفيذ.]
يزور الأشخاص صفحات الويب لأن لديهم مشكلة ما يجب حلها.
ولتقييم ما إذا كانت الصفحة التي ينزلون عليها ستلبي احتياجاتهم ، فإنهم يمرون على الفور بقائمة المراجعة هذه:
- هل أنا في المكان المناسب؟ (هل هذا يتطابق مع نيتي؟)
- هل أشعر بالرضا عن هذا الموقع؟ (هل هذا الموقع جدير بالثقة؟)
- ماذا علي أن أفعل هنا؟ (ما الذي أنقر عليه للمضي قدمًا؟)
يجب أن يشعر الزوار بالراحة تجاه إجابات هذه الأسئلة قبل أن ينتقلوا إلى مسار التحويل.
1. هل أنا في المكان المناسب؟
يأتي الزوار من مكان ما - نتيجة بحث عضوية ، أو إعلان PPC ، أو موقع ويب آخر ، أو نقرة على أحد مواقع التواصل الاجتماعي. هذا يعني أنه يتم تعيين التوقعات حول موضوع صفحتك قبل أن تصل إلى هناك.
تكمن المشكلة في أنه غالبًا ما يكون هناك انقطاع في الاتصال مع ما يتوقع الناس أن يحصلوا عليه مقابل ما يحصلون عليه بالفعل على الصفحة.
يحدث هذا عندما لا تتطابق نية الزائر ، التي يعبرون عنها بالنقر فوق نتيجة محرك بحث أو منشور على وسائل التواصل الاجتماعي.
سيشعر الزائر أنه في المكان الخطأ ويغادر.
وهذا أمر سيء للجميع - بل إنه يضر بترتيبات البحث الخاصة بك .
لنفترض أن الزائر يبحث عن إقامة فندقية رخيصة في برلين. عندما ينقرون على صفحة نتائج البحث (SERP) ، تظهر لهم قائمة بجميع الفنادق في أوروبا ، بدلاً من الفنادق ذات الميزانية المحدودة في برلين. سيقومون بالضغط على الزر "رجوع" - إنهم " يلتصقون بوجو " بالعودة إلى صفحة البحث.
جوجل سوف تعاقبك على ذلك.
تطابق رسالة المنبع مع رسالة الصفحة
للتأكد من استمرار الزائرين ، يجب أن تتطابق الرسائل على الإعلان الذي استخدمته أو عنوان صفحة المتصفح الذي شاهده الزائر على SERP مع المحتوى الموجود على صفحتك .
إذا كنت أحد مواقع التجميل ، على سبيل المثال ، ونقر العميل على إعلان لصفقة تقوم بتشغيلها على منظفات الوجه ، فاصطحبهم إلى صفحة مقصودة مخصصة لهذه الصفقة. ليست صفحتك الرئيسية.
لا تستلزم المراسلة المطابقة الكلام المطابق فحسب ، بل تستلزم أيضًا العناصر المرئية التي تستخدمها.
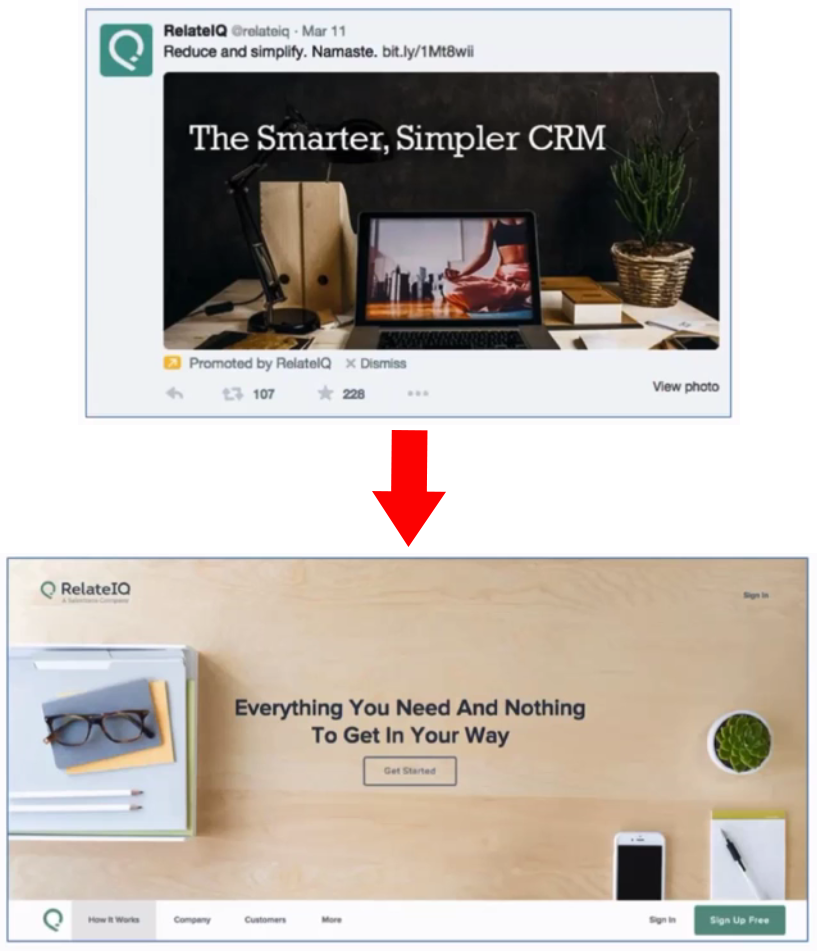
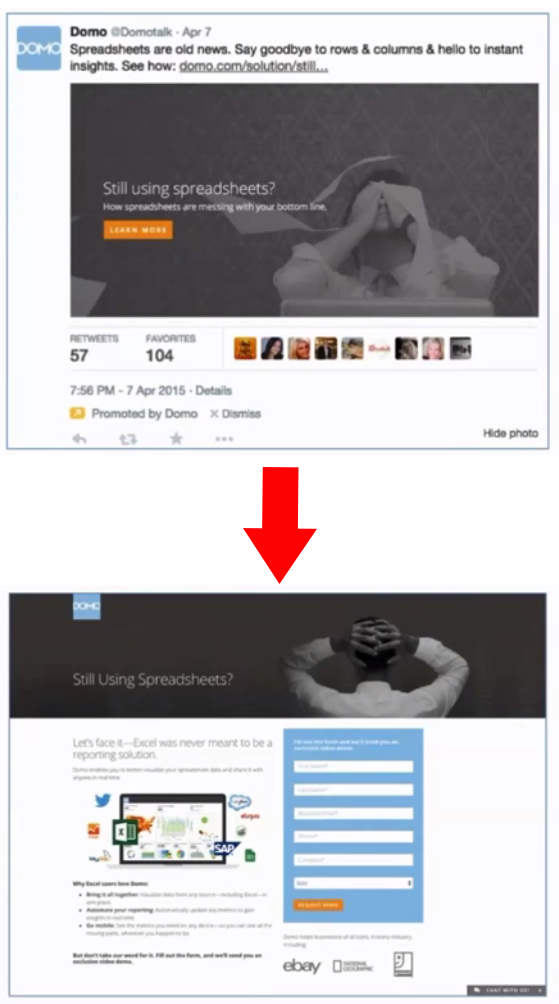
في ندوة عبر الإنترنت ، قدم باري فيلدمان من Feldman Creative أمثلة لصفحة لا تتطابق مع الرسائل الأولية مقابل صفحة تتطابق مع:

غير متطابق. لا يصطف إعلان RelateIQ والصفحة المقصودة بصريًا ولفظيًا. يحتوي الإعلان على صورة مزدحمة داكنة ، بينما تحتوي الصفحة على صورة سطح مكتب نظيف مع تشطيب من الخشب البني. يتحدث الإعلان عن CRM ، لكن هذا غير مذكور في عنوان الصفحة. المؤشر الوحيد الذي يشير إلى ارتباط هذه الصفحة بالإعلان هو الشعار الموجود أعلى اليد اليسرى.

متطابقة. إعلان Domo والصفحة المقصودة يؤسسان اتصالاً واضحًا. الصور التي يستخدمونها لها نفس النكهة وتحتفظ بنفس العنوان.
ضع الشعار وسطر الوصف في الموقع القياسي
هناك طريقة أخرى لجعل الزائرين يشعرون فورًا بأنهم في المكان المناسب ، وهي وضع شعارك في الزاوية العلوية اليسرى من موقع الويب. هذا هو المكان الذي يتطلع فيه زوار الويب إلى توجيه أنفسهم حول مكان اتصالهم بالإنترنت.
تحت شعارك ، أضف من 6 إلى 10 كلمات تعبر بإيجاز عن ما تفعله ولماذا يجب أن يثق بك الناس. يضمن وضع الوصف في الرأس العام أن يراه الزائر بغض النظر عن الصفحة التي يصل إليها. إذا كنت شركة محلية ، فيمكنك الحصول على شيء مثل "خدمة طب الأسنان في أتلانتا الكبرى لمدة 20 عامًا" أو "أكثر من 1000 عميل راضٍ عن طب الأسنان".
تواصل مع من أنت فوق الحظيرة
على صفحتك الرئيسية ، بدلاً من اللقطات العملاقة للبطل واللافتات الدوارة في الجزء المرئي من الصفحة ، استخدم لافتة ثابتة . استخدم العقارات القيمة للتحدث عن هويتك بمزيد من التفاصيل وما هو عرض البيع الفريد الخاص بك. يجب أن تجيب الرسالة "ما الفائدة من ذلك بالنسبة لي؟" من وجهة نظر العميل.
2. كيف أشعر بالرضا عن هذا الموقع؟
يجب أن تكون صفحتك قادرة على بناء الثقة على الفور .

وعلى الرغم من أن التصميم الاحترافي جيد التنفيذ يساعد بالتأكيد في هذا المجال ، فأنت بحاجة إلى إشارات ثقة أخرى على الموقع.
إن وجود هذا الوصف المختصر تحت الشعار الذي يوضح المدة التي قضيتها في العمل وأن لديك عددًا كبيرًا من العملاء الراضين يرسخ مصداقيتك.
فيما يلي عناصر الثقة الأخرى التي تحتاج إلى إبرازها:
رقم الهاتف
رقم الهاتف هو أكبر عنصر ثقة بالنسبة لك. تقول "أنا أعمل عملاً حقيقياً مع شخص ما للرد على مكالماتك ولست شركة طيران ليلا".
ضع رقم هاتفك جنبًا إلى جنب مع ساعات العمل في الزاوية العلوية اليمنى حيث يتوقع المستخدمون أن يكون.
على الهاتف المحمول ، ليس عليك إظهار رقم الهاتف. بدلاً من ذلك ، يكون لديك رمز click-to-call والذي عند النقر عليه يقوم بتحميل الرقم في تطبيق الاتصال الأصلي للهاتف المحمول.
رموز الأمان
أظهر للعملاء أنك تتخذ إجراءات لحماية معلوماتهم. احصل على سياسات الخصوصية وعلامات ثقة أمان الكمبيوتر من البائعين المعروفين (مثل Norton Shopping Guarantee).
شعارات العملاء والوسائط
سلطة الاقتراض من خلال إظهار العملاء الكبار الذين قمت بأعمال تجارية معهم والشركات الإعلامية التي تم تمييزك بها.
شهادات واستعراضات المنتج
ما يقوله الآخرون عن منتج أو خدمة له تأثير كبير على القرار الذي يتخذه العملاء في النهاية. لذا اجعل الشهادات وتعليقات المستخدمين مرئية على الصفحة.

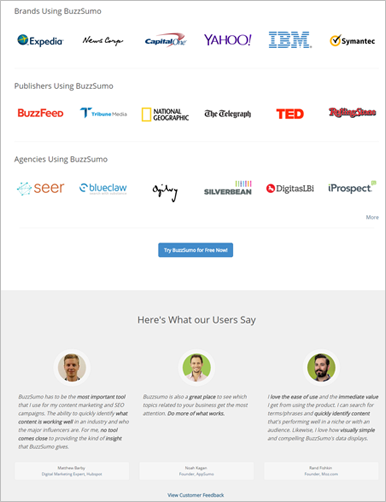
يعرض Buzzsumo شعارات وشهادات العميل المنتظر على صفحتهم الرئيسية. احرص على عدم إغراق عبارة الحث على اتخاذ إجراء من خلال جعل الشعارات بارزة للغاية ، على الرغم من ذلك. قد ترغب في الحصول عليها بتدرج الرمادي .
تعرف على المزيد حول إقناع الزوار باتخاذ إجراء باستخدام مراجعات المستخدم.اقرأ "8 من أفضل ممارسات آراء العملاء لتحسين معدلات التحويل" |
3. ماذا يفترض أن أفعل هنا؟
عندما يصل الزوار إلى صفحتك ، يجب أن يكونوا قادرين على تحديد المكان الذي يحتاجون إليه للنقر على الفور للاقتراب من هدفهم. وإلا فسيغادرون ويذهبون إلى مكان آخر يتطلب جهدًا أقل.
قد تكون عدم قدرة الزائر على تحديد ما يفترض أن يفعله بعد ذلك بسبب ...
تحجب العناصر المرئية الأخرى عبارة الحث على اتخاذ إجراء
يجب أن تكون عبارة الحث على اتخاذ إجراء (CTA) هي الرسم الأبرز في الصفحة.
لا ينبغي إعطاء إجراءات التحويل الداعمة نفس التركيز المرئي مثل CTA الأساسي - ضع في اعتبارك خفض رتبتها إلى روابط نصية.
إذا كان أحد العناصر لا يدعم بشكل مباشر هدف التحويل الخاص بك ، فقم بإزالته.
صفحتك لا تحتوي على عناصر تنقل واضحة
من ناحية أخرى ، رأينا أن الصفحات تطغى على جزء التراجع وينتهي الأمر بإزالة عناصر التنقل الأساسية.
لا تضحي بالملاحة من أجل أن تبدو منفعلًا. تذكر أن صفحتك موجودة أساسًا لمساعدة المستخدمين في العثور على ما يحتاجون إليه.

هذه هي المرة الأولى التي يتم فيها عرض الصفحة الرئيسية لجامعة جونز هوبكنز على الهاتف المحمول. قد يواجه مستخدمو الأجهزة المحمولة الأقل ذكاءً صعوبة في معرفة أنه يتعين عليهم التمرير لأسفل لرؤية عناصر التنقل .
ضع في اعتبارك أن الأمر لا يتعلق بك ولا بجعل الموقع يبدو جميلًا. يجب أن يعتمد تصميم موقع الويب على الأشخاص القادمين إلى موقع الويب الخاص بك وما الذي يبحثون عنه.
إذا كنت أحد مواقع التجارة الإلكترونية ، فلديك فئات منتجات عالية المستوى كنقاط دخول ، بدلاً من التركيز البصري على أكثر الكتب مبيعًا لديك. أنت لا تعرف ما الذي يبحث عنه العميل ، لذا دعه يختار فئة وينزل في المسار الصحيح.
في تلخيص
إذا كان الأشخاص يريدون التحويل ، فيجب أن تقنع صفحتك الزائرين على الفور بأنها تطابق نواياهم ، وأنها موقع شرعي ، وأنه من السهل العثور على ما يحتاجون إليه.
تأكد من إحضار الأشخاص إلى الصفحة الصحيحة التي تتطابق مع الرسالة الأولية ، وتبدو الصفحة احترافية ، وانبثاق علامات الثقة ، و CTA الرئيسية وعناصر التنقل واضحة.