15+ أمثلة لتصميم مواقع الويب سريعة الاستجابة: ألقِ نظرة واكتشف الآن!
نشرت: 2020-10-27أمثلة تصميم مواقع الويب سريعة الاستجابة تتعلق بصفحات الويب التي تبدو جيدة على جميع الأجهزة! سيتم ضبط تصميم الويب سريع الاستجابة تلقائيًا حسب أحجام الشاشات وإطارات العرض المختلفة. إنه مهم جدًا لأن التصميم سريع الاستجابة يؤثر إلى حد كبير على مقدار حركة المرور على موقع الويب الخاص بك. دعنا نتحقق من تخطيطات مواقع الويب سريعة الاستجابة أدناه للحصول على الإلهام في مشاريع تصميم الويب سريعة الاستجابة الخاصة بك.
آخر تحديث: لقد أصدرنا للتو الإصدار 2.0 من Claue Multipurpose Magento 2 Theme ، مع مجموعة من تحسينات الأداء والميزات الحصرية. تحقق من هذا الموضوع الآن: Claue Magento Theme 2. 0

مشاهدة العرض التوضيحي
علاوة على ذلك ، قمنا باستكمال الحزمة مجانًا مع One step Checkout Extension M2 ، يتيح الامتداد للعملاء إمكانية الدفع في خطوة واحدة! تحقق من الميزات الجديدة:
- أن تكون مبنية على موضوع Luma.
- مجانًا مع Smart One Step Checkout (وفر أكثر من 200 دولار)
- تلبية جميع معايير موضوع Magento
- تحسن كبير في الأداء
- متوافق مع معظم ملحقات الطرف الثالث.
- متوافق تمامًا مع Magento 2.4.x
هذه النسخة المتقدمة الثانية تختلف تمامًا عن سابقتها. وبالتالي ، إذا كنت تستخدم الإصدار 1 من Claue وترغب في التحديث إلى الإصدار 2 من Claue ، فيمكنك فقط إعادة إنشاء موقع ويب جديد بدلاً من التحديث من الإصدار القديم. الآن ، دعنا نعود إلى الموضوع الرئيسي.
الملامح الرئيسية لتصميم الويب سريع الاستجابة
شبكات السوائل والصور المرنة واستعلامات الوسائط هي المكونات التقنية الثلاثة لتصميم الويب سريع الاستجابة. لكي يتم اعتباره "سريع الاستجابة" ، يحتاج موقع الويب
- يجب أن يتم بناء موقع الويب بأساس شبكي مرن.
- يجب أن تكون الصور المدمجة في التصميم مرنة بحد ذاتها.
- يجب تمكين وجهات النظر المختلفة في سياقات مختلفة عبر الاستعلامات الإعلامية.
دعونا نلقي نظرة أعمق على ثلاث ميزات لمعرفة كيفية دمجها لتزويد المستخدمين بتصميم ويب سريع الاستجابة وفعال تمامًا.
1. استفسارات وسائل الإعلام
تعتبر الاستفسارات الإعلامية من أكثر الميزات المدهشة (والأكثر تهديدًا لمصممي الويب الذين ليسوا على دراية بها) لتصميم الويب سريع الاستجابة.
وبالتالي تسمح الاستعلامات عن الوسائط للمصممين باستخدام اختبارات الحالة لتغيير تصميمات الويب بناءً على خصائص جهاز المستخدم. إنه يمكّن المطورين من إنشاء تخطيطات متعددة باستخدام نفس مستندات HTML من خلال تقديم أوراق أنماط انتقائية بناءً على ميزات وكيل المستخدم. المعلمات الأخرى هي الاتجاه (أفقي أو عمودي) ودقة الشاشة واللون وما إلى ذلك.
2. شبكات مرنة
عندما يتم إنشاء شبكات السوائل باستخدام CSS ، فإن الأعمدة تعيد ترتيب نفسها تلقائيًا لتتكيف مع حجم الشاشة أو نافذة المتصفح. يسمح ذلك للمطورين بالحفاظ على شكل وأداء متسقين عبر أجهزة متعددة. إلى جانب ذلك ، يساعدك على توفير الوقت والمال من خلال السماح للمصممين بتحديث إصدار واحد من الموقع مقابل العديد من الإصدارات.
3. مرئيات مرنة
الصور التي تتحرك وتتسع مع شبكات السوائل لدينا هي وظيفة أساسية أخرى لتصميم الويب سريع الاستجابة. غالبًا ما تجعل الصور السائلة المصممين قليلاً من الصداع. لا يعد تحميل الصور الضخمة ذات الحجم الكبير التي يتم تصغيرها باستخدام سمات HTML width height عندما نحتاج إلى مساحة أكبر لمحتوى النص على أجهزة التصفح الأصغر ممارسة جيدة لأوقات تحميل أسرع لصفحات الويب.
15+ أمثلة لتصميم مواقع الويب المستجيبة
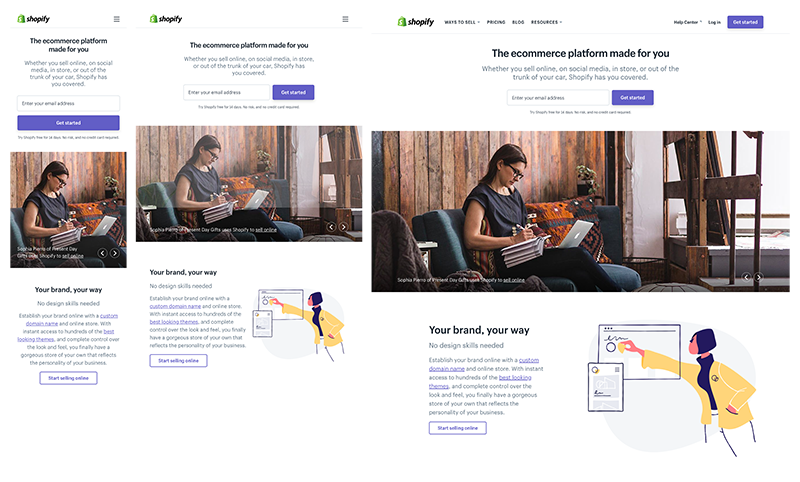
1. Shopify

Shopify تصميم موقع الويب متسق عبر جميع الأجهزة. تم تغيير زر الحث على اتخاذ إجراء والرسوم التوضيحية فقط بين أجهزة سطح المكتب والأجهزة المحمولة. على الرغم من أن موقع الويب هذا يستخدم دوارات الصور لإظهار زوارهم ، فقد تمكنوا من الحفاظ على سرعة تحميل صفحاتهم أقل من خمس ثوان ، وهو أمر رائع جدًا
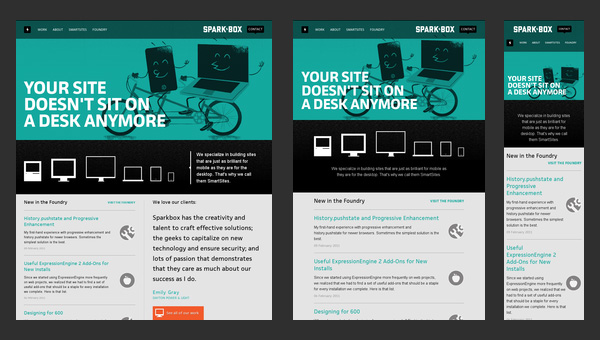
2. سبارك بوكس

يعرض Sparkbox الهيكل الأساسي لموقع الشركة. التصميم بسيط جدًا. يعتمد على مجموعة قياسية من الخطوط الأفقية المستخدمة عادةً والتي تعرض البيانات بطريقة غير تدخلية. الهيكل سهل التكيف مع أحجام الشاشات المختلفة
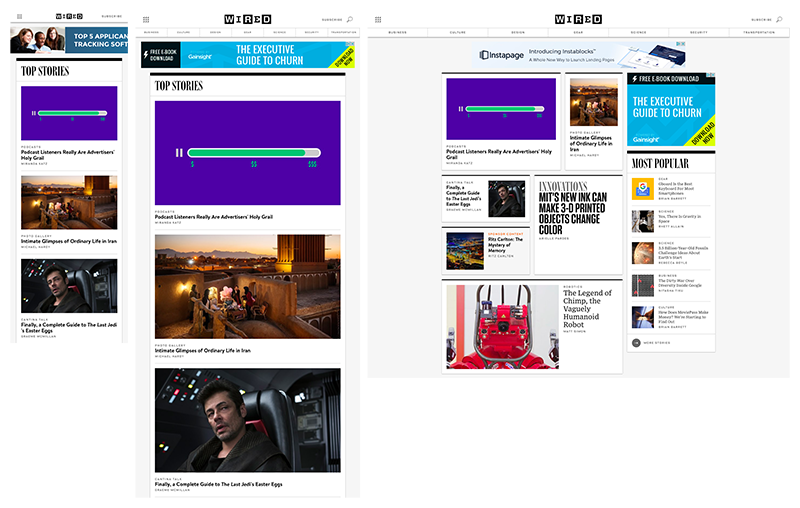
3. سلكي

يأتي WIRED مع تخطيط ديناميكي يضم عدة أعمدة وشريط جانبي على أجهزة سطح المكتب ، والذي يتحول إلى عمود واحد على الأجهزة المحمولة. الى جانب ذلك ، الصور المرنة هي أبرز. يتغير المحصول على صورهم المميزة عبر الأنظمة الأساسية.
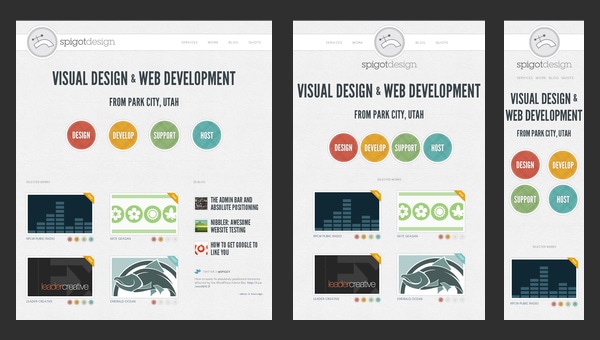
4. تصميم حنفية

يوفر تصميم موقع الويب سريع الاستجابة هذا للجمهور عبر الإنترنت تصميمًا أنيقًا مع بعض التأثيرات المذهلة ومليء بالمسافات البيضاء التي تعكس البيانات بشكل جيد بغض النظر عن أبعاد الشاشة.

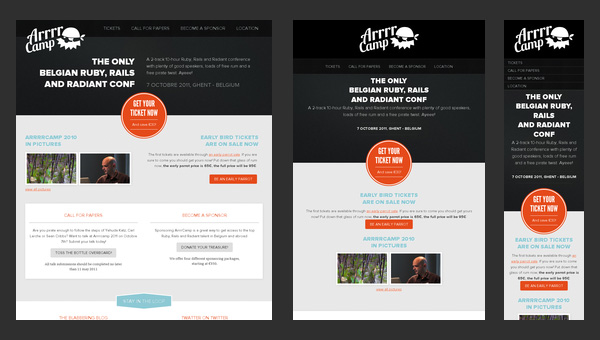
5. مؤتمر Arrrrcamp

يركز تصميم موقع الويب سريع الاستجابة هذا بشكل أكبر على النص بدلاً من الوسائط المتعددة. وبالتالي ، يعتمد جزء كبير من التصميم على خلفية بيضاء أحادية اللون تبرز بعناية النص وبعض أزرار "الأشباح" العصرية.
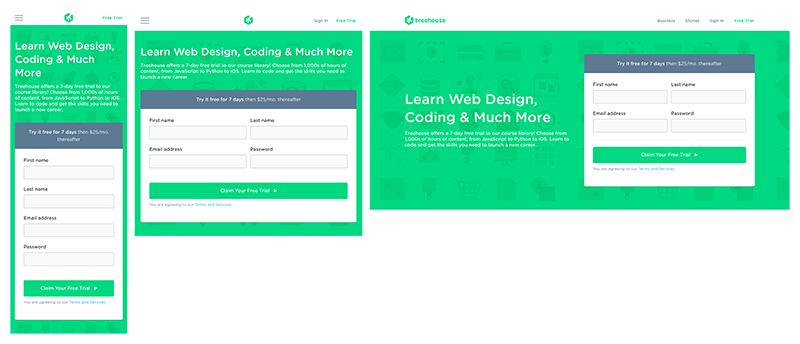
6. تريهاوس

يأتي Treehouse بتجربة سلسة عبر جميع الأنظمة الأساسية. تتغير قائمتهم بشكل تدريجي أصغر عبر الأجهزة - تتميز أجهزة الكمبيوتر المكتبية والمحمولة بقائمة من أربعة عناصر ، وتعمل الأجهزة اللوحية على قائمة مكونة من عنصرين وأيقونة هامبرغر ، وتأتي الهواتف المحمولة مع قائمة وأيقونة من عنصر واحد.
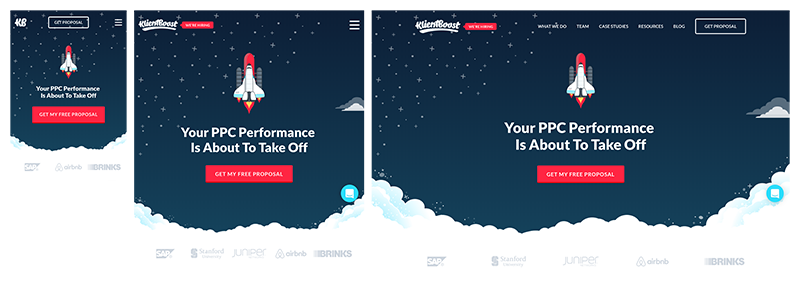
7. Klientboost

يتم تحميل موقع الويب هذا بسرعة مذهلة في أربع ثوانٍ باستخدام اتصالات 3G. والأهم من ذلك ، أن شكل ومظهر موقع Klientboost على الويب يظلان متسقين عبر جميع الأجهزة ، ومع ذلك فقد تمكنوا من ضبط تجربة المستخدم الخاصة بهم على كل جهاز.
8. ساعة الأرض

هذا مثال رائع آخر على أمثلة تصميم مواقع الويب سريعة الاستجابة. ساعة الأرض هي موقع متقدم ومعقد حقًا يتضمن الكثير من الوسائط المتعددة بما في ذلك مقاطع الفيديو والصور اللافتة للنظر. علاوة على ذلك ، فهو أيضًا رسم بياني عبر الإنترنت يستخدم بعض الرسومات الرائعة والانتقالات المثالية لجذب الانتباه
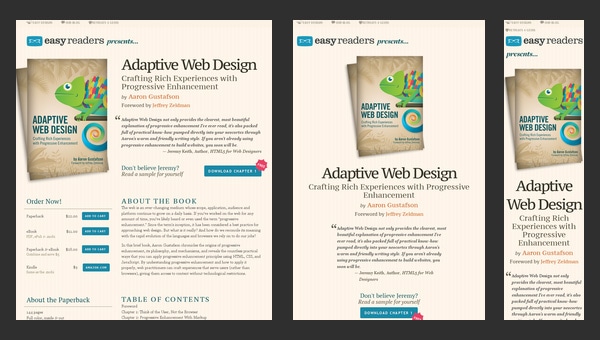
9. تصميم الويب التكيفي

يركز الموقع على القضايا التكيفية. لنكون أكثر دقة ، هذا تصميم ترويجي يعلن عن كتاب يجيب على جميع أسئلتك.
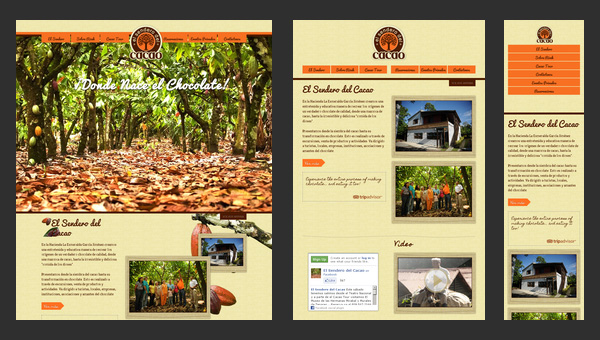
10. El Sendero del Cacao

يعد El Sendero del Cacao مثالًا رائعًا آخر على تصميم الويب سريع الاستجابة للجوال. إنه يأتي مع جو هادئ ودافئ وميزات متكاملة مثل
- تصميم متجاوب؛
- التوافق عبر المستعرضات ؛
- سهولة التنقل
- دعم متعدد اللغات.
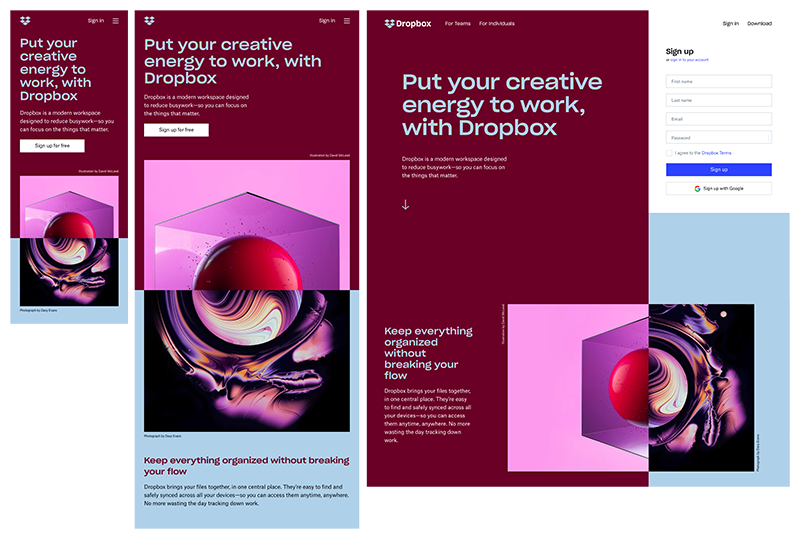
11. دروب بوكس

يقدم Dropbox شبكة مرنة ومرئيات مرنة. لا يتغير لون الخط فقط لتكييف لون الخلفية عند التحول من سطح المكتب إلى الأجهزة المحمولة ، ولكن الصورة تغير الاتجاه أيضًا.
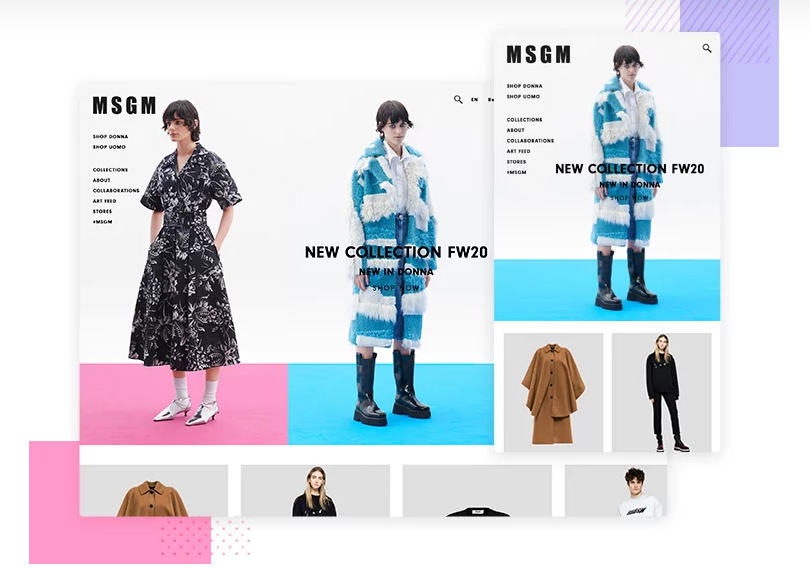
12. MGSM

يستفيد تصميم MGSM بشكل مثالي من صورة البطل الخلفية ، وهو شيء يصنعه أو يكسر بشكل عام. إنها عالية الدقة وجريئة وصاخبة ، مثل الموضة التي تحاول نقلها وتعمل بسلاسة عند تصغيرها إلى دقة أصغر.
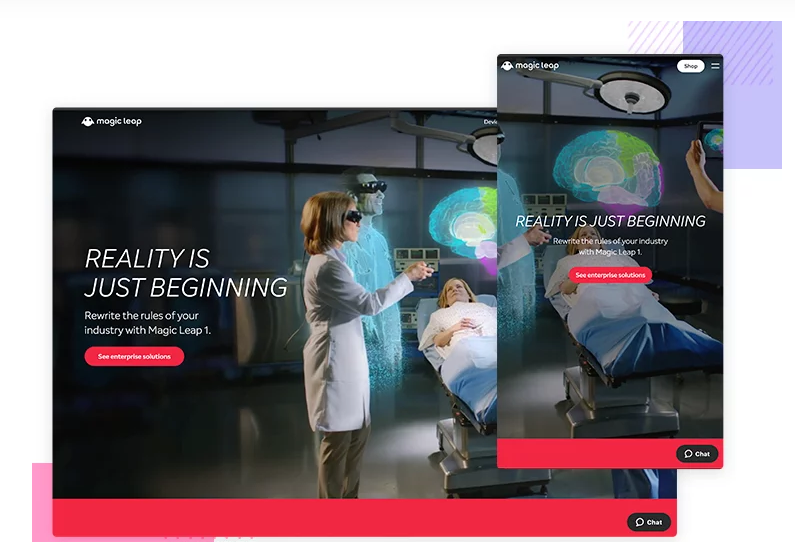
13. الوثبة السحرية

يعد Magic Leap One أحد أفضل أمثلة تصميم مواقع الويب سريعة الاستجابة. يتم التعامل مع الزائر بعرض رسومي غني ومفصل عند التمرير لأعلى ولأسفل عبر موقع الويب ، باستخدام تقنية تصميم تشبه التمرير المنظر ولكن مع بُعد إضافي.
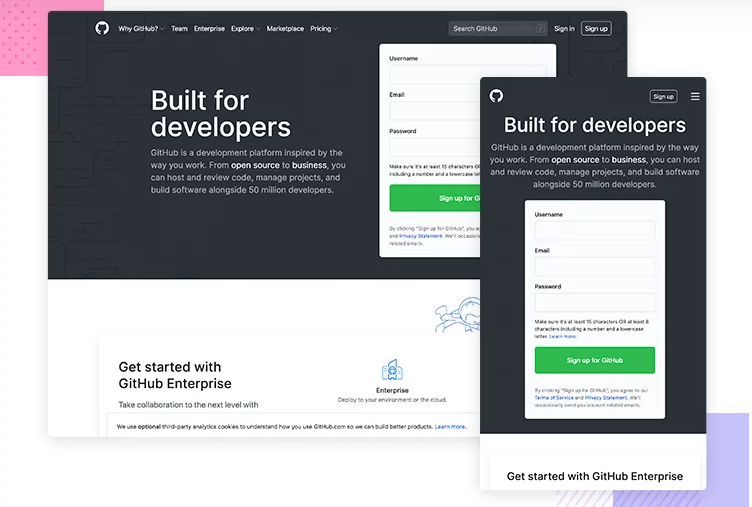
14. جيثب

يثبت GitHub ما هو مهم لإظهاره للزوار عندما يتعلق الأمر بالأعمال التجارية وأهداف التحويل. على سبيل المثال ، عند عرض إصدارات سطح المكتب والأجهزة اللوحية الخاصة بهم ، من بين الأشياء الأولى التي تلاحظها وصف ما يقدمه GitHub. بالإضافة إلى ذلك ، فإن دعوة الاشتراك التي تحث المستخدم على اتخاذ إجراء في شريط القائمة توفر أيضًا للزائرين فرصة لإكمال الإجراء إذا كانوا أكثر تشتيتًا بقليل من المحتوى الإضافي والعناصر على دقة أكبر.
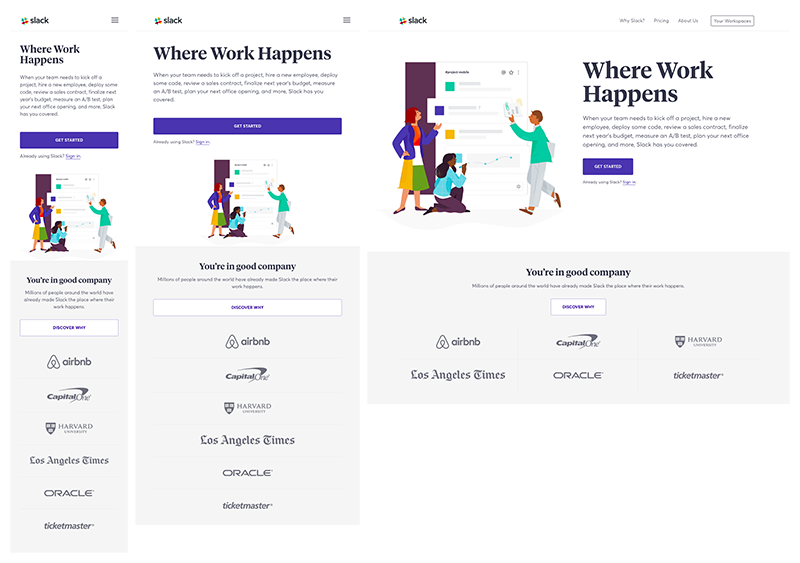
15. سلاك

يتكيف تصميم Slack بسهولة مع إطارات العرض بجميع الأحجام والأشكال. على سبيل المثال ، بينما يتم تقديم شعارات العملاء في تخطيط من ثلاثة أعمدة على أجهزة الكمبيوتر المكتبية والمحمولة ، يتم عرضها في تخطيط من عمود واحد على الأجهزة المحمولة. تم تصميم موقع Slack أيضًا ليكون سهل الاستخدام مع أزرار الحث على الشراء التي تمتد العمود بأكمله على الأجهزة اللوحية والهواتف المحمولة.
خذ تصميم الويب الخاص بك إلى المستوى التالي

اصطحب متجرك إلى المستوى التالي من خلال مجموعتنا من أفضل سمات Magento سريعة الاستجابة. إذا كنت تبحث عن بعض المساعدة المهنية عندما يتعلق الأمر ببناء موقع الويب الخاص بك سريع الاستجابة ، فيمكن أن تساعدك Arrowhitech . نحن نقدم تصميم ويب سريع الاستجابة وخدمات التطوير. اتصل بنا عبر الإنترنت للتحدث مع خبير استراتيجي حول موقعك!
