لماذا يجب أن تفكر في تجربة المستخدم عند تصميم موقع الإحالة الخاص بك
نشرت: 2021-11-10بصفتك ناشرًا أو مسوقًا تابعًا ، فإن موقع الويب الخاص بك جزء لا يتجزأ من المكان الذي تولد فيه أموالك. ولهذا السبب يجب أن تفكر في التصميم الذي يتجاوز الوظائف فقط. إنه يلعب دورًا مهمًا ، خاصةً عندما يكون لديه القدرة على التأثير في التحويلات أو المشتريات على موقعك. لذلك ، يجب أن تخلق انطباعًا جيدًا للمستخدم على الموقع. وهنا يأتي دور تجربة المستخدم (UX).
محتوى
ما هو تصميم UX؟
لماذا هو ضروري لموقع الويب الخاص بك؟
ما هي واجهة المستخدم (UI)؟
11 نصائح حول تصميم تجربة المستخدم القابلة للتنفيذ للمسوقين بالعمولة والناشرين.
- التسلسل الهرمي للمعلومات
- تجنب الصفحات المقصودة المسدودة
- خياط لأولئك الذين لديهم وقت قصير
- جعل العناصر القابلة للنقر أقل قابلية للنقر.
- هل سيساعد التنقل اللاصق؟
- قم بإزالة الدوارات إذا كانت لديك.
- تنفيذ مسارات التنقل
- سرعة الصفحة مهمة جدا
- اجعل المعلومات المهمة بارزة
- إنشاء CTA's جذابة.
- لا تفرط في تحميل موقع الويب الخاص بك بالصور والرسومات.
ملخص
ما هو تصميم UX؟
إنه تصميم تجربة مستخدم يتضمن العديد من النظريات من تصميم التفاعل والتصميم المرئي وسهولة الاستخدام ، ولكن الهدف من ذلك هو تحسين رضا المستخدم من خلال عملية تصميم منتجات رقمية سلسة وممتعة للتفاعل معها. إنه نهج للتصميم يأخذ في الاعتبار كيفية تفاعل المنتج الرقمي مع المستخدم ، ليس فقط الوظيفة والجمال ولكن أيضًا كيف يلهم المشاعر الإيجابية.
وفقًا لتومر شارون ، العضو المنتدب ، رئيس أبحاث المستخدم والقياسات في Goldman Sachs ؛ "تصميم UX هو فن وعلم توليد المشاعر الإيجابية بين الأشخاص الذين يتفاعلون مع المنتجات أو الخدمات."
لماذا هو ضروري لموقع الويب الخاص بك؟
خاصة في عام 2021 ، يعتبر العميل هو الملك والقوة الدافعة وراء تطورات الأعمال. في بيئة اليوم التنافسية ، تم الاتفاق بشكل عام على أن تصميم UX الفعال يتوافق مع تحويلات أفضل.
لوضعها في ملخص ، تعتبر تجربة المستخدم مهمة لتعزيز مبيعاتك.
- عندما يكون هناك الكثير من المنافسين ، غالبًا ما يختار المستخدمون واحدًا يتمتع بتجربة مستخدم جيدة. وبالمقارنة ، يمكنها زيادة معدلات التحويل تصل إلى 400٪. لذلك ، من خلال تحسين خبرتهم ، فإنك تزيد من فرصك في تحقيق المزيد من المبيعات.
- لزيادة ظهورك في نتائج البحث ، من المهم أن يكون لديك تجربة مستخدم جيدة التصميم. عندما يتم التقاط السلوك على موقع الويب الخاص بك مثل معدل الارتداد الجيد ، والالتزام العام ، وقابلية المشاركة بواسطة خوارزميات Google ، فمن المحتمل أن يزيد ترتيبك لموقع الويب الخاص بك - وبالتالي ، يجذب المزيد من الزوار إلى موقعك. انه وضع فوز.
- إمكانية الوصول أمر بالغ الأهمية أيضًا. يتعلق الأمر بضمان تلبية المستخدمين من جميع القدرات و / أو القدرات المختلفة مثل الكلام والسمع والإعاقات البصرية أيضًا ولا يزالون قابلين للاستخدام بغض النظر عن قدراتهم أو مواقفهم. سيساعد هذا في تحسين الولاء بموقعك وزيادة الولاء بشكل أفضل.
- سيساعد اعتماد تصميم UX الفعال في توفير المال والوقت ، خاصةً عندما تخضع لاختبار المستخدم لتحسين الصفحة للمستخدمين النهائيين. من خلال مراجعة النماذج الأولية والاختبار ، فإنك تتجنب التعديلات التصحيحية في المستقبل.
- تحسين القدرة على التنقل يعني زيادة الإيرادات. فقط لإعادة التأكيد ، لا يتعلق الأمر بجماليات أو صور ممتعة. إنه يضمن إنشاء الهيكل العظمي للموقع بطريقة تجعل تجربة المستخدم عضوية أو طبيعية ، بالإضافة إلى العناصر أو الوظائف المختلفة الموضوعة لتسهيل ذلك.
نصيحتنا: غالبًا ما يقوم المسوقون والناشرون والشركات التابعة للمبتدئين بتصميم مواقع الويب الخاصة بهم بناءً على ما هو وظيفي. هذا هو النهج الخاطئ ، يجب أن يعتمد على جمهورك المستهدف ، وليس افتراضاتك. لذلك ، كلما قمت بالتصميم بشكل أفضل لهم ، زادت رغبتهم في الشراء على موقعك. هذا هو السبب في أن اختبار المستخدم سيساعدك بشكل كبير. هذا هو السبب في أنه من المهم التفكير في أوسع نداء ممكن لجمهورك المستهدف ، عند تصميم واجهة المستخدم.
ما هي واجهة المستخدم (UI)؟
يمكن وصف واجهة المستخدم (UI) بشكل أفضل على أنها مكملة لتجربة المستخدم (مجموعة الأنشطة التي تسعى في النهاية إلى تحسين التجربة). واجهة المستخدم هي جماليات وشكل ومظهر وتفاعل موقع الويب أو التطبيق. إنها تحاول جعل المنتج بديهيًا من الناحية العضوية ، ويمكنه التفكير في أي شيء بدءًا من الأزرار ولوحة الألوان والطباعة والتأثيرات الصوتية وما إلى ذلك. يتعلق الأمر بالاستجابة والاتساق والرضا. العنصر الرئيسي هو فهم العلاقة بين علم النفس وكيف يمكن أن يؤثر اللون والأشكال والطباعة عليه. يعد هذا أمرًا رائعًا ومفيدًا عندما يركز على حل المشكلات وإزالة الاحتكاك وفهم الدوافع وإزالة نقاط الألم وغالبًا ما يتم ذلك بالاشتراك مع UX.
غالبًا ما يخلط الأشخاص بين UX و UI ، على الرغم من أن بعض الأشياء تتداخل مثل إدراك احتياجات المستخدم ، واستخدام مبادئ التفكير التصميمي للمساعدة في تصميم منتج رقمي ، فإن الاختلاف الرئيسي هو أن UX تركز على الإطار السلكي ، وقابلية التنقل ، وبحث المستخدم ودليله ، وواجهة المستخدم هي المزيد عن الرسوم المتحركة والتفاعلية وتطوير الرسوم والألوان والأشكال.
11 نصيحة تصميم تجربة مستخدم قابلة للتنفيذ للمسوقين بالعمولة والناشرين.
فكيف تبدأ؟ كيف تجعل موقعك أفضل مما هو عليه الآن وأكثر إفادة وإمتاعًا لمستخدميك؟ بينما نؤكد ، ركز على طرق الاختبار الخاصة بك لاكتشاف أعمال لجمهورك المستهدف ، إليك بعض الخطوات القابلة للتنفيذ التي يمكنك تنفيذها لبدء أنشطة الاختبار الخاصة بك.
1. التسلسل الهرمي للمعلومات
ضع أهم الرسائل بالقرب من الجزء العلوي ، وعندما تنزل إلى الأسفل ، يجب أن تتوافق كل رسالة مع طريقة تفكير المستخدمين. حتى يتمكن المستخدمون من اتخاذ الخطوة التالية دون تفكير. هذا يزيد من الالتصاق على الصفحة. من المهم أيضًا التفكير في تنظيم المحتوى بطريقة تتبع حركات العين الطبيعية. هناك العديد من مبادئ التسلسل الهرمي ويجب أن نفكر بالمرئية أولاً ، لأن العين البشرية تدرك المعلومات بصريًا ولذا يجب أن نفهم الميول الطبيعية لأعيننا. تأكد من استخدام ألوان متباينة لجذب الأنظار أكثر من المعلومات الأخرى الأقل أهمية.



2. تجنب صفحات الهبوط المسدودة
كل صفحة لها هدف ويجب أن تقود المستخدمين أو تدفعهم بشكل طبيعي لاتخاذ خطوة أخرى في رحلتهم إلى التحويل أو أي هدف آخر يمثل جزءًا من هدفك. تحتاج إلى التأكد من وضع Call To Actions (CTA) بشكل طبيعي في المكان الصحيح ، أو روابط لأجزاء أخرى من المواقع ذات الصلة. اعتمادًا على ما هو وثيق الصلة بالمستخدم في هذه المرحلة من الرحلة ، يجب عليك تكييفه وفقًا لسلوكه الطبيعي ولكن أيضًا إلهام الإجراءات بالتصميم.

3. خياط لأولئك الذين لديهم وقت قصير

تأتي معظم الأرباح من عودة الزوار أو العملاء أو حتى أولئك الذين يعرفون فقط ما يريدون وأجروا أبحاثهم بالفعل. تحتاج إلى تسهيل تجربة المستخدم حتى يتمكنوا من الشراء بسهولة دون التنقل عبر سلسلة من المحتوى أو الصفحات لمساعدتهم على اتخاذ هذا القرار. من المحتمل أن يزعجهم ذلك وربما يفقدهم. لذلك ، امنح هذا الخيار لمن يرغبون في الشراء لتبسيط العملية ، سواء من خلال الألوان والأزرار الجريئة أو تقليل خطوات الشراء.


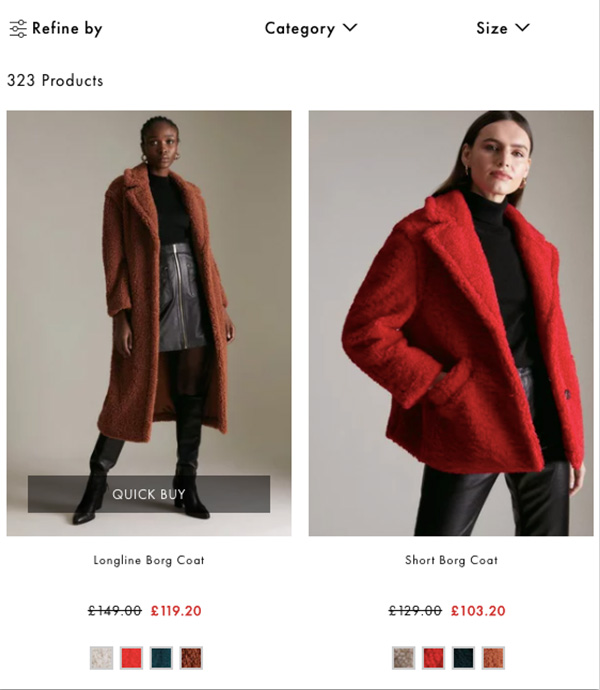
4. جعل العناصر القابلة للنقر أقل قابلية للنقر.
ما نعنيه بهذا ، هو جعل أي شيء قابل للنقر يتطلب نقرات أقل ويسهل على المستخدمين اتخاذ الخطوة التالية دون اتخاذ الخطوة التالية. قد يكون أحد الأشخاص يمرر الماوس فوق أحد المنتجات ويمكنه رؤية التفاصيل أو المنتجات في إعدادات مختلفة دون النقر عليها ، أو يمكنه رؤية عرض سريع لتفاصيل المنتج وجعل الشراء يقلل عدد النقرات للوصول إلى هناك.

5. هل سيساعد التنقل الثابت؟
يمكن أن يكون رأسًا ثابتًا أو لوحة يسرى أو يمين أو زرًا عائمًا يتبع المستخدم في مكان وجوده على الصفحة. يعمل أحيانًا وأحيانًا لا يعمل ، ولكن من منظور UX يمكن أن يساعد المستخدمين على التنقل أو الوصول إلى أهداف أو وجهات معينة على الموقع بسهولة. ومع ذلك ، عندما يتم القيام به بشكل خاطئ ، يمكن أن يؤخر المستخدمين. إنه يساعد بشكل عام لأنه يعني تقليل التمرير لهم (لذا فأنت تجعل موقع الويب يقوم بالعمل نيابة عنهم).

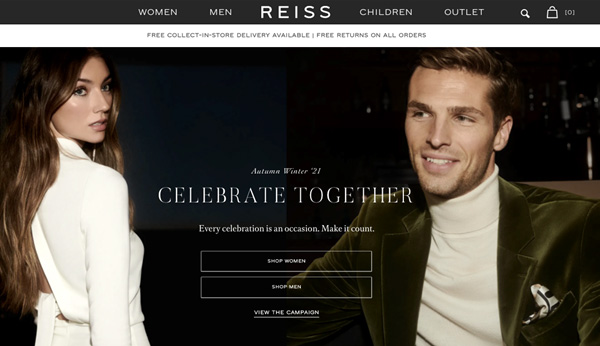
6. قم بإزالة الدوارات إذا كانت لديك.
بشكل عام ، الدوارات غير فعالة ، ولديها معدل نقر يبلغ حوالي 1٪ لأنها تحتوي على معلومات متعددة يمكن أن تكون محيرة للمستخدمين. من الأفضل إبقائها ثابتة برسالة واحدة. عند التفكير في الشعار أو تصميم ورسالة الجزء المرئي من الصفحة ، فكر في الرسالة الرئيسية التي سيكون لها صدى لدى المستخدمين الذين وصلوا إلى هذه الصفحة. إذا كان لديك تصميم جذاب ومدروس. من المحتمل أن تجتذب نقرات.


7. تنفيذ مسارات التنقل
إنها عناصر ملاحية مهمة تساعد في إيجاد الطريق (الطرق التي يوجه بها الناس أنفسهم ويتنقلون من مكان إلى آخر). عندما يتم إجراؤه بشكل جيد ، يعرف المستخدمون مكان وجودهم في موقعهم الحالي مقارنة ببقية هيكل موقع الويب. إنها ليست شريط تنقل وليست مفيدة لمواقع الويب التي تحتوي على تسلسل هرمي مسطح (على سبيل المثال ، 1-2 مستويين). يمكن أن تكون في شكل روابط تُظهر الصفحات الرئيسية والفرعية أو حتى سلسلة من الروابط. على سبيل المثال: فئة المنتج> مكانة المنتج> نوع المنتج. يمكن أن يكمل أيضًا أشرطة التنقل الرئيسية ، والتي تمد المعلومات لتشمل التنقل المحلي. كل هذا مصمم لمساعدة المستخدمين على معرفة مكانهم على موقع الويب.


8. سرعة الصفحة مهمة جدا
هذا له تأثير كبير على كيفية إدراك المستخدمين لك ورضاهم. أنا متأكد من أن لديك هذه التجربة ، حيث تبحث عن المعلومات عبر الإنترنت وبمجرد النقر فوق الارتباط أو النقر فوقه ، يستغرق تحميل الصفحة وقتًا طويلاً. تشعر بالإحباط وتترك الصفحة. لا تريد نفس الشيء للمستخدمين. قاعدة عامة ؛ سيؤدي التأخير الذي لا يقل عن 10 ثوانٍ إلى إعاقة المستخدمين ، ويحافظ المستخدم لمدة ثانية على تدفق مستخدم جيد (حتى لو لاحظوا تأخيراً طفيفاً) و 0.1 ثانية مثالية ، وتشعر بأنها فورية. تأكد من أن سرعة صفحتك جيدة باستخدام مواقع مثل Pingdom للتحقق من سرعة تحميل الصفحة. يساهم هذا أيضًا في عامل الترتيب في Google الخاص بك ، لذلك من الضروري التأكد من فحص وتصحيح ما يبطئ موقعك إذا كان هناك أي شيء.

9. اجعل المعلومات المهمة بارزة
عادةً ما يفحص المستخدمون الصفحة ويقرؤون بالتفصيل ما يتردد صداها أو ما هو بارز أو ما هو ذي صلة. لذلك ، فإن استخدام العناصر البارزة أو المؤثرات المتناقضة أو الألوان الجريئة أو المحارف سيساعد في جذب الانتباه وجذب المستخدم للتوقف مؤقتًا والقراءة أو المشاهدة. تأكد من إبراز المعلومات المفيدة والقيمة أو المعلومات وثيقة الصلة بمستخدميك.


10. إنشاء CTA's جذابة.
الصفحات ذات الحث على اتخاذ إجراء قوي ؛ تولد المزيد من التحويلات التي تولد تحويلات ضعيفة. لذا ، فكر في كيفية جعل CTA جذابة. هل هي بسيطة وبارزة وشخصية - يجب أن تتصل بالمستخدمين في لمح البصر ومن ثم يمكن النقر عليها فورًا وتنفيذ الإجراء المطلوب دون تفكير كثير. يمكن تصميمه بهذه الطريقة لجذب النقرات حتى لو لم يكن ذلك طبيعيًا أو بديهيًا تمامًا لخطوتهم التالية في رحلتهم. على سبيل المثال ، يمكن أن يؤدي إلى إلحاح مثل "عرض لفترة محدودة" ، "خصم 15٪ اليوم فقط". يمكن أن يقدم أيضًا حلولًا لأي نقاط ألم ، مثل "أفضل طريقة للتغلب على الأرق" أو "أفضل العطور مبيعًا". سيؤدي ذلك إلى الرغبة في النقر فوق CTA. ننصح أيضًا بالاحتفاظ بـ CTA واحد مهم لكل صفحة.


11. لا تفرط في تحميل موقع الويب الخاص بك بالصور والرسومات.
قد يكون هذا ضارًا بموقع الويب الخاص بك ، لأنه غالبًا ما يفرط في عرض النطاق الترددي ، وبالتالي ، يعني تحميل الرسومات ببطء شديد للأشخاص الذين يعانون من ضعف الاتصالات أو سرعات التنزيل. بالإضافة إلى ذلك ، في بعض الأحيان يفشل تحميل الرسومات على الإطلاق وكأنه موقع ويب باهت. بالإضافة إلى ذلك ، لا تقوم عناكب محرك البحث دائمًا بفهرسة المواقع التي تستخدم Flash خاصةً حيث قد لا يستخدم المستخدمون برنامجًا متوافقًا مع Flash ومن غير المحتمل جدًا أن يقوموا بتنزيل مكون إضافي جديد لمجرد رؤية موقع الويب. وأخيرًا ، فإنه يجعل تجربة المستخدم سيئة بسبب ضعف التنقل. عندما يكون هناك عدد كبير جدًا من الرسومات أو التصميمات ، فقد يؤدي ذلك إلى إرباك المستخدمين وهذا هو السبب في أن البساطة هي المفتاح لمساعدة المستخدمين على التنقل.

ملخص
إن تأثير تجربة المستخدم على تصميمك هو العامل المحدد لمدى نجاح مشروعك بالعمولة. قد يكون لديك حملة رائعة من تطوير إعلانات مصوّرة جذابة ، إلى عرض دائري مثير للاهتمام على Instagram الخاص بك ، ولكن إذا كانت الصفحات المقصودة وبقية الموقع الإلكتروني مصممة بشكل سيئ ، فإنها تترك مشاعر سلبية ، والأسوأ من ذلك ، عدم عودة الزوار. لذلك ، نصيحتنا هي التفكير فيما إذا كان لديك المهارات والقدرات المناسبة لتطوير تجربة مستخدم جذابة مع واجهة مستخدم جذابة للمستخدمين لديك والتي ستساعد في التحويلات أو هل تحتاج إلى توظيف شخص ما؟
تستغرق تجربة المستخدم وقتًا وعادةً ما تتضمن سلسلة من الخطوات التكرارية للعثور على ما هو ناجح وما لا نرى الأشياء التي يمكن تحسينها أو تحسينها. نأمل أن تكون النصائح المذكورة أعلاه مفيدة ومن خلال تنفيذ بعضها ، سترى زيادة في تحويلاتك أو عودة الزوار!
