10 نصائح لتحسين صورة المنتج لـ Shopify
نشرت: 2022-01-23يعد تحسين الصور التي تقوم بتحميلها على موقع Shopify الخاص بك أمرًا مهمًا للغاية. فهو لا يساعد فقط في جعل تحميل موقع الويب الخاص بك أسرع ، ولكنه يحسن مُحسّنات محرّكات البحث في متجرك.
علاوة على ذلك ، يمكن أن يؤدي تحسين صورك إلى تحسين معدل التحويل بشكل كبير.
سيوفر هذا الدليل إجابات لكل ما تحتاج لمعرفته حول تحسين الصورة ، بما في ذلك نصائح حول تحسين صور منتجك.
ما هو تحسين الصورة؟
يعني تحسين الصورة تقديم الصور ذات الأبعاد والشكل المناسبين بأدنى حجم ممكن دون أي تقليل في الجودة. هذا يضمن أن يتم تحميل موقع الويب الخاص بك بشكل أسرع.
يمكن أن تجعل الصور الثقيلة تحميل موقع الويب الخاص بك ببطء. يمكن أن يجعل هذا متجرك صعبًا للتنقل وأقل جاذبية للزوار. اعترف حوالي 45٪ من الأشخاص بعدم تشجيعهم على إتمام عملية شراء عندما يتم تحميل موقع ويب بشكل أبطأ من المتوقع.
يمكن أن يؤدي تحسين صورك إلى جعل صفحات الويب الخاصة بك في مرتبة أعلى على Google.
من خلال تحسين صورك ، فإنك تتأكد من أن موقع Shopify الخاص بك يحتوي على صور مثالية تسمح له بأداء أقصى حد على سطح المكتب والجوال. في النهاية ، يجب أن يكون هدفك هو الحصول على صور بجودة عالية جدًا وأحجام ملفات صغيرة مع تحسين الصورة.
لتحقيق ذلك ، إليك ثلاثة عوامل يجب مراعاتها:
- ارتفاع وعرض الصورة ،
- مستوى الضغط و
- حجم ملف الصورة
سيساعدك موازنة هذه المتغيرات الثلاثة على إنشاء صور محسّنة للغاية لمتجرك.
فوائد تحسين صورك
لماذا يجب عليك تحسين صورك؟
تذكر أن تكوين انطباع أول جيد مهم حتى في التجارة الإلكترونية. إذا فشلت في جذب انتباه عملائك منذ البداية ، فمن المحتمل أن تخسرهم في المنافسة. يعد وجود صفحات ويب يتم تحميلها بسرعة إحدى الطرق لتجنب ذلك.
وفقًا لأرشيف HTTP ، في المتوسط ، يمكن أن تشكل الصور ما يصل إلى 75٪ من الوزن الإجمالي لصفحة الويب. إذا تم تحسين هذا الجزء الضخم من صفحة الويب ، فسيكون التأثير بعيد المدى.
فيما يلي ثلاثة أسباب أخرى لأهمية تحسين صورك.
1. لتحسين سرعة الموقع
تشير سرعة موقع الويب الخاص بك إلى مدى سرعة عرض المحتوى على صفحات الويب الخاصة بك. كما يشير إلى "وقت البايت الأول". أي مدى سرعة وصول البايت الأول للمعلومات من خادم الويب إلى متصفح الزائر.
نظرًا لأن الصور المحسّنة تقلل من وزن صفحات الويب الخاصة بك ، يتم تحميلها بسرعة أكبر ، وهذا يحسن تجربة مستخدم متجر Shopify.
يوضح تقرير صادر عن Google أن التأخير لمدة 7 ثوانٍ قد يؤدي إلى زيادة معدل الارتداد بنسبة تزيد عن 100٪. هذا يعني أن تحسين سرعة موقع الويب الخاص بك عن طريق تحسين صورك هو وسيلة فعالة لزيادة معدل الاحتفاظ بالعملاء.
2. لبناء تفاعل أفضل وتحسين الاحتفاظ بالعملاء
عندما يتم تحميل موقع الويب الخاص بك بشكل أسرع ، سيبقى الزوار بشكل طبيعي لفترة أطول. في المقابل ، سينخفض معدل الارتداد لديك ، ويزيد معدل المشاركة ، ويزداد معدل الاحتفاظ بالعملاء أيضًا.
كما تعلم ، كلما زاد تفاعل زوارك ، زادت احتمالية رغبتهم في الشراء منك.
3. لزيادة ظهورك على محركات البحث
قد يكون أحد أسباب عدم تصنيف منتجك على محركات البحث مثل Google هو أن صور منتجك لم يتم تحسينها جيدًا. قد يتركك هذا مع Shopify متجر لا يمكن رؤيته بسهولة في نتائج البحث.
كما ذكرنا سابقًا ، تظهر صور منتجك ومحتوى صفحة الويب أيضًا في نتائج محرك البحث. تسمح صفحات الويب المُحسَّنة جيدًا لمحركات البحث بترتيبك أعلى عندما يقوم الأشخاص بإجراء استعلامات بحث ذات صلة. يمكن أن يؤدي ذلك إلى زيادة تدفق حركة المرور إلى متجرك وبالتالي تنمية عملك وعلامتك التجارية بشكل أسرع.
هل تعلم أن أكثر من 30٪ من عمليات البحث على Google تستند إلى الصور؟ أيضًا ، بدأ إدخال ميزة البحث المرئي التي تسمح للمستخدمين بإجراء استعلام بحث يجمع بين الصور والنصوص في اكتساب قوة جذب.
للبقاء على صلة بالموضوع ، يجب عليك تحسين صور منتجك للسماح لك بالاستفادة من هذه التطورات الجديدة.
إلى جانب كل هذه الفوائد ، يتيح لك تحسين صورك أيضًا إنشاء نسخ احتياطية من موقع الويب الخاص بك بسرعة أكبر ، وسيتطلب موقع الويب الخاص بك مساحة أقل على خادم الويب الخاص بك. سوف تتطلب أيضًا نطاقًا تردديًا أقل. أليس هذا شيئًا جيدًا؟
10 نصائح لتحسين صور منتجك
فيما يلي 10 نصائح لتحسين صور منتجك.
1. استخدم أسماء الصور الوصفية
لا ترتكب الخطأ الذي يرتكبه معظم أصحاب المتاجر Shopify: استخدام أسماء عامة وغير قابلة للقراءة لحفظ صورهم.
في كثير من الأحيان ، يلتقطون صورة مباشرة من الكاميرا الخاصة بهم ويقومون بتحميلها مباشرة إلى موقع الويب الخاص بهم.
عند تسمية أسماء صور منتجك ، صِف منتجك بالطريقة التي يبحث بها عملاؤك عنه عبر الإنترنت. يمكنك أيضًا استخدام أدوات تحليلية مثل مخطط الكلمات الرئيسية من Google لتحديد الكلمات الرئيسية التي يستخدمها عملاؤك عادةً.
يعد استخدام أسماء الصور الوصفية أمرًا مهمًا للغاية لتحسين صور منتجك. اسم صورتك هو الطريقة الأساسية لإعلام Google ومحركات البحث الأخرى بما تدور حوله صورة منتجك.
ترتب محركات البحث صفحات الويب بناءً على محتواها. المحتوى ، في هذا السياق ، هو أكثر من مجرد نص على شبكة الإنترنت ؛ يتضمن أيضًا أسماء ملفات الصور.
2. استخدم نص بديل
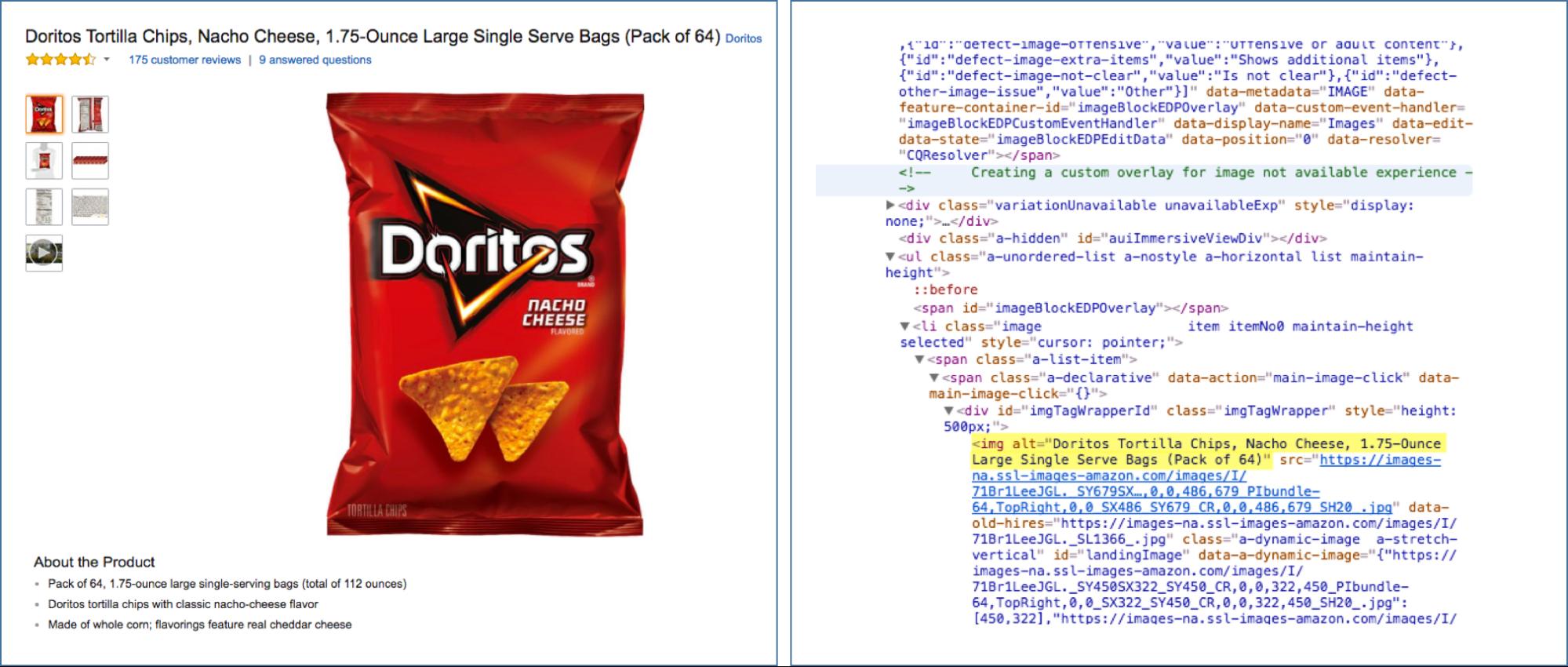
من المهم استخدام نصوص بديلة وصفية لصور منتجك. انظر الأمثلة المميزة أدناه:

مصدر
تكون في المتناول عندما يتعذر على متصفح الزائر عرض الصورة بشكل صحيح أو عندما يواجه المتصفح مشكلات في تحميل الصورة. يتيح لهم معرفة ما هو بالضبط في الصورة.
تستخدم النصوص البديلة أيضًا لتحسين إمكانية الوصول إلى موقع الويب. هذا مفيد بشكل خاص للأشخاص ضعاف البصر الذين يستخدمون قارئ الشاشة. أثناء قراءتهم للصفحة ، يمكن لقارئ الشاشة قراءة سمات alt لسمعهم.
تساهم النصوص البديلة أيضًا في قيمة مُحسّنات محرّكات البحث لموقعك على الويب ، كما أن تضمين الكلمات الرئيسية الضرورية في علامات بديل يعمل على تحسين ترتيب موقع الويب الخاص بك على محركات البحث. بعد قولي هذا ، فإن النصوص البديلة هي أفضل طريقة لتحسين صورك لتظهر في نتائج البحث.
ضع ما يلي في الاعتبار عند كتابة سمات بديلة لصور منتجك:
- استخدم لغة بسيطة في وصف صورة منتجك
- لا تملأ سمات النص البديل بعدد كبير جدًا من الكلمات الرئيسية ، خاصة عندما لا تكون ضرورية
- بالنسبة إلى صور المنتجات التي تحتوي على أرقام تسلسلية أو طرازات ، تأكد من تضمينها في سمات النص البديل
- تجنب استخدام سمات النص البديل للصور الزخرفية
3. انتبه لتصوير المنتجات

لا يمكنك الحصول على صور جيدة للمنتج إذا لم تضع العمل المطلوب في تصوير منتجك. سواء كنت تقوم بذلك بنفسك أو تقوم بالاستعانة بمصادر خارجية لمصور منتج محترف ، فهناك بعض الأشياء التي تريد الانتباه إليها.
تريد إظهار الزوايا المختلفة لمنتجك للعملاء. Shopify الصور كل ما يتعلق ببيع منتجك ، لذلك يفضل العملاء رؤيته من جميع الجهات لتشكيل قرار. ومع ذلك ، تجنب استخدام الكثير. من خلال التقاط الصور من أفضل الزوايا ، ستحتاج إلى عدد أقل من الصور ، ولن تضطر إلى تحميل الكثير من الصور على موقع الويب الخاص بك.
هناك ما هو أكثر من تصوير المنتج من الزوايا فقط. تريد أيضًا وضع هذه الصور بشكل استراتيجي على صفحات الويب الخاصة بك لتحقيق أقصى قدر من التأثير.

4. تغيير حجم الصور الخاصة بك
تتمثل إحدى طرق تقليل وزن صور المنتج في تغيير حجمها. تذكر أنه كلما زاد حجم صورتك ، كلما استغرق تحميل صفحة الويب وقتًا أطول وانخفض احتمال بقاء العملاء على صفحتك.
هناك طريقتان لتغيير حجم الصور الخاصة بك. يمكنك إما استخدام:
- الضياع؛ أو
- ضغط بلا خسائر.
سيؤدي الضغط مع الفقد إلى فقدان بعض البيانات وجودتها وحجمها. كما أنه من المستحيل عكس هذه العملية بمجرد إتمامها. لذلك يُنصح بعمل نسخة مكررة من الصورة الأصلية قبل تغيير الحجم.
من ناحية أخرى ، يقلل الضغط بدون فقد حجم الصورة دون أي فقد في الجودة. يمكنك تحقيق ذلك باستخدام تطبيقات مثل Adobe Photoshop و PicMonkey و Pixlr و Canva و GIMP.
بصفتك تاجرًا في Shopify ، سيكون عليك أن تقلق بشكل أقل بشأن تغيير حجم صورك لأن موضوع Shopify الذي تستخدمه يجب أن يضغط صورك تلقائيًا. ومع ذلك ، كقاعدة عامة لمواقع التجارة الإلكترونية ، Shopify يقول يجب أن تكون صورك أقل بقليل من 70 كيلو بايت.
5. تحسين الصور المصغرة الخاصة بك
تعد الصور المصغرة طريقة ممتازة لمعاينة منتجات متعددة على صفحة ويب واحدة. لكنها يمكن أن تأتي بنتائج عكسية إذا لم يتم تحسينها. نظرًا لأحجام ملفاتهم ، يمكن أن يتسببوا في بطء تحميل صفحات الويب الخاصة بك.
لتحسينها ، يمكنك جعلها أصغر. يمكنك أيضًا تغيير العلامات البديلة على الصور المصغرة الخاصة بك أو يفضل تجنبها تمامًا لمنع فهرستها بواسطة محركات البحث.
ومع ذلك ، بصفتك تاجر Shopify ، لا داعي للقلق بشأن هذا لأنه يتم تلقائيًا نيابة عنك.
6. استخدم خرائط مواقع الصور
ضع في اعتبارك استخدام خرائط مواقع الصور لتحسين ترتيب البحث ، لا سيما صور منتجك. خرائط مواقع الصور هي أدوات توفر معلومات إضافية حول الصور الموجودة على موقع الويب الخاص بك.
إنها تساعدك على تحسين صور منتجك لتلائم خوارزميات Google. باستخدام خرائط المواقع ، ستتمكن برامج زحف محركات البحث من التنقل عبر متجر Shopify الخاص بك بشكل أكثر ذكاءً.
ومع ذلك ، ستتطلب هذه العملية بعض الترميز.
7. استخدم تنسيق الصورة المناسب
عند إنشاء صفحة منتجك ، فإن الخيار الأسهل هو استخدام الصور بتنسيقها الافتراضي. ومع ذلك ، قد لا تكون هذه هي الطريقة الذكية للذهاب إذا لم تفهم الاختلافات بين أنواع تنسيقات الصور المختلفة.
هناك ثلاثة أنواع لتنسيقات الصور يمكنك الاختيار من بينها. هم JPEG أو JPG و GIF و PNG.
- JPEG هو تنسيق الصور الأكثر استخدامًا على الإنترنت. الصور بهذا التنسيق تجعل من السهل الموازنة بين الحجم والجودة ، كما أنها تسمح أيضًا بأكبر قدر من الألوان مقارنة بأنواع التنسيقات الأخرى.
- تتميز صور GIF عمومًا بجودة أقل من صور JPEG ولكنها أبسط. إنها مناسبة بشكل خاص للصور المصغرة والأيقونات الصغيرة. إنه أيضًا التنسيق الوحيد الذي يدعم الرسوم المتحركة. تكون أكثر كفاءة مع الألوان عندما تكون أصغر.
- تم تقديم ملفات PNG مؤخرًا أكثر من ملفات JPEG و GIF ، وهي تنسيق الصور الوحيد الذي يدعم الخلفيات الشفافة. إنها تنتج صورًا بجودة أعلى ولكنها تميل أيضًا إلى أن يكون لها حجم ملف أكبر.
من الواضح أن JPEG هو أفضل تنسيق صورة لصور المنتج على موقع Shopify الخاص بك. معهم ، تحصل على أفضل جودة لأصغر حجم.
8. احذر من الصور غير ذات الصلة بالمنتج
تحتوي بعض متاجر Shopify على صور أخرى على صفحات الويب الخاصة بها لا علاقة لها بالمنتجات. تتضمن بعض هذه الصور حدودًا وأزرارًا وخلفيات وغيرها.
بينما يساهمون في جمال صفحة الويب الخاصة بك ، يمكنهم زيادة وزنها وتقليل سرعتها ، مما يعني أنه يجب عليك التخلص منها ، إن أمكن.
تأكد من استخدام القوالب وتنسيقات الصور التي تقلل من أحجام الصور. يجب أن تفكر في استخدام ملفات GIF أو PNG-8 حيثما أمكن ذلك. باستخدام هذه التنسيقات ، يمكنك تقليص حجم صور الخلفية بالقدر الذي تسمح به الصورة دون الإضرار بجودتها.
9. تحسين صور المنتج الفنية والجمالية
في تحسين صور منتجك ، تحتاج إلى فهم الفرق بين الصور الفنية والجمالية. سيساعدك هذا على تحقيق التوازن الضروري.
- غالبًا ما تكون الصور الفنية صورًا للمنتج الفعلي. إنها الصور التي تريد تغيير حجمها وتغيير نوع الملف وما إلى ذلك.
- تشير الصور الجمالية إلى الصور التي تضيف إلى المظهر الجمالي لصفحة الويب ، مثل الخلفيات والألوان والحدود. باستخدام هذه الصور ، تريد التركيز على تصميم المنتج وألوان الخلفية أثناء تحسينها.
10. اختبر تأثير صورك عن طريق تحميل صفحات الويب الخاصة بك
بصفتك صاحب عمل أو مسوقًا ، عليك أن تختبر باستمرار جميع جوانب التسويق الخاص بك لتحديد ما ينجح وما لا يصلح.
صور المنتج ليست استثناء من هذا ؛ يجب عليك أيضًا اختبارها. هناك طريقة بسيطة للقيام بذلك وهي محاولة تحميل كل صفحة ويب لمعرفة تأثير صورك على السرعة.
بصرف النظر عن تحميل صفحات الويب الخاصة بك ، إليك بعض الأشياء التي يجب أن تبحث عنها:
- الكمية: تريد تحديد عدد الصور التي يفضلها الزوار والعملاء في كل منتج أو فئة أو صفحة.
- تفضيل الصورة: حدد الصور والزوايا التي يفضلها عملاؤك أو يفضلونها. يساعدك هذا في الحفاظ على نمط ثابت لتصوير المنتج.
- الجودة مقابل حجم الصورة: تريد إيجاد توازن وظيفي يسمح لك بزيادة جودة الصورة إلى الحد الأقصى مع أقل تأثير ممكن على سرعة الصفحة.
أدوات تحسين الصورة
فيما يلي بعض أدوات تحسين الصور التي يمكنك استخدامها كمالك لمتجر Shopify:
1. TinyPNG

TinyPNG هي واحدة من أفضل أدوات تحسين الصور على الإنترنت. يستخدم تقنية الضغط المفقود ولديه العديد من الميزات الأخرى التي تعمل على أتمتة معظم عملية التحسين.
2. افادا سيو

تعد AVADA SEO واحدة من أكثر أدوات تحسين الصور شيوعًا لمستخدمي Shopify. إنه يجعل تحسين الصور سلسًا مع الميزات التي تسمح لك بأتمتة العلامات البديلة وضغط الصور بسرعة وإنشاء خريطة موقع.
3. TinyIMG SEO & Image Optimizer

TinyIMG هي أداة أخرى ممتازة لتحسين الصور متاحة Shopify أصحاب المتاجر. يقوم بتحسين الصور وتحميلها تلقائيًا ويمكنه أيضًا إصلاح مشكلات تحسين محركات البحث الفنية.
خاتمة
إن تحسين صورك من أجل وقت تحميل أسرع وترتيب أفضل لكبار المسئولين الاقتصاديين ليس علمًا صارخًا. من خلال النصائح العشر التي شاركناها في هذا المنشور ، نأمل أن تجد تحسين صورة المنتج لـ Shopify أسهل كثيرًا.
هل ترغب في زيادة التحويل والمبيعات في متجر Shopify الخاص بك؟ قم بتثبيت تطبيق Adoric Shopify على الفور.
يأتي مزودًا بالعديد من الميزات سهلة الاستخدام المصممة لزيادة معدلات التحويل الخاصة بك Shopify وزيادة مبيعاتك. علاوة على ذلك ، فهي ميسورة التكلفة.
لا تستطيع الانتظار لبدء تعظيم متجر Shopify الخاص بك؟ احصل على التطبيق اليوم.
تثبيت Adoric Shopify التطبيق
